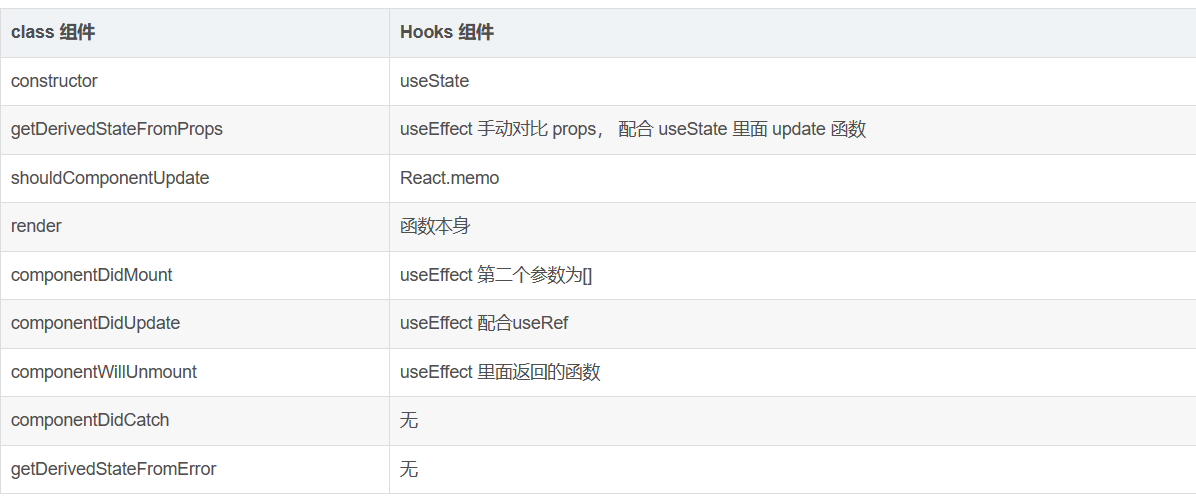
使用 React hooks 怎么实现类里面的所有生命周期?
在 React 16.8 之前,函数组件也称为无状态组件,因为函数组件也不能访问 react 生命周期,也没有自己的状态。react 自 16.8 开始,引入了 Hooks 概念,使得函数组件中也可以拥有自己的状态,并且可以模拟对应的生命周期。应该在什么时候使用 Hooks 呢?官方并不建议把原有的 class 组件,大规模重构成 Hooks,而是有一个渐进过程:首先,原有的函数组件如果需要自己....

react类组件的 钩子--生命周期
1. 前言react 版本更新一些钩子也被废弃了,总结下吧2. 表格清晰明了钩子功能constructor(props)组件创建时调用,用于初始化组件的状态和绑定事件处理方法static getDerivedStateFromProps(props, state)组件在更新前调用,可以根据 props 来更新 state 的值。这个函数必须返回一个对象来更新状态,或者返回 null 表示不需要更....
React 类组件的生命周期
1、constructor() :初始化 props、state、绑定 this React 类组件的 constructor() 生命周期,主要用途是 初始化 props、初始化 state、绑定 this。若该类组件只需要初始化 props ,则 constructor 可以不写。如果 constructor 中需要写其他东西,比如:声明....
React之Class类组件的生命周期
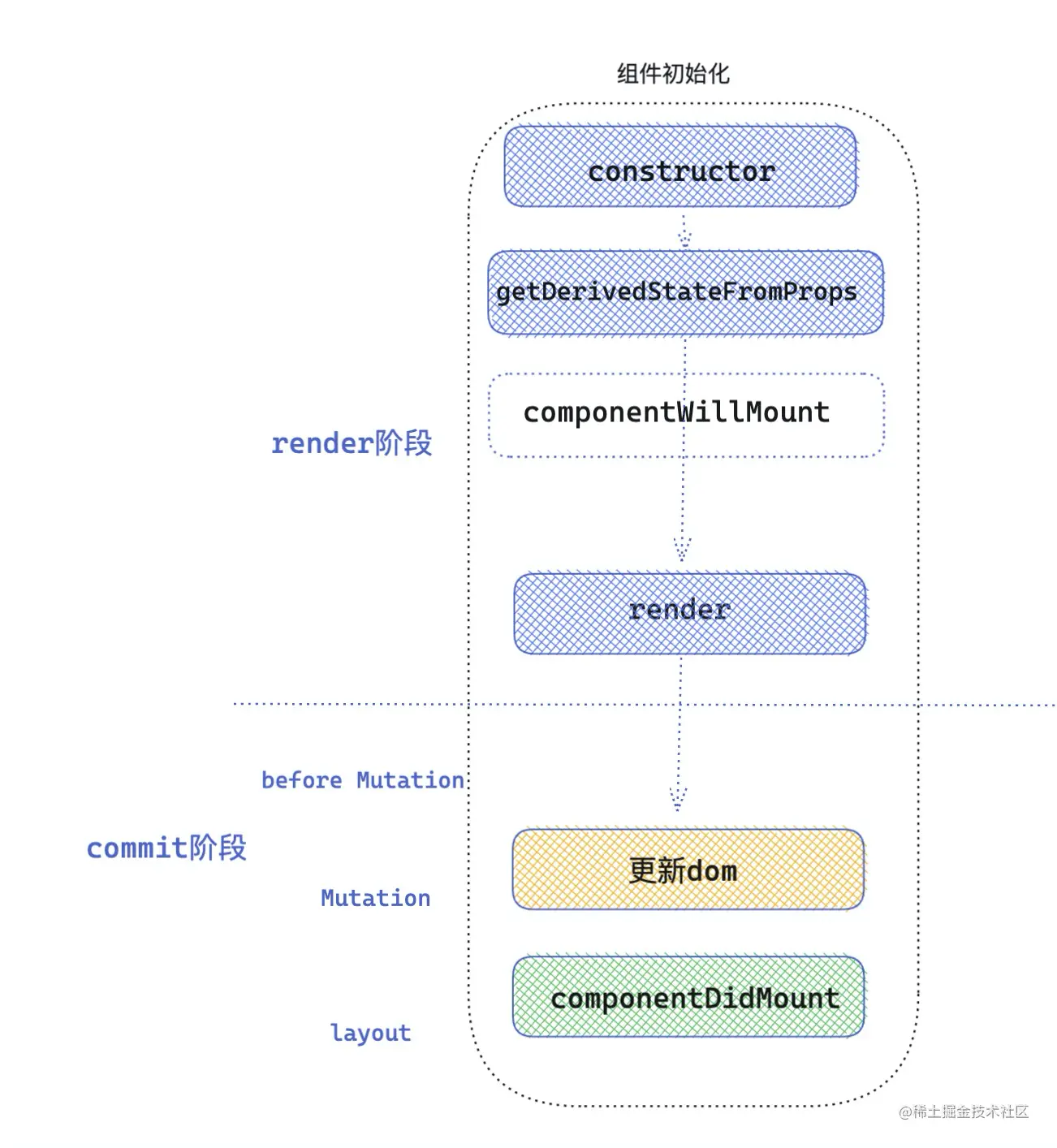
生命周期的简单说法react在render阶段会深度遍历react fiber 树,目的就是发现不同(diff),不同的地方就是接下来需要更新的地方,对于变化的组件,就会执行render函数,在一次render过程中结束后,就回到commit阶段,commit阶段会创建修改真实的DOM节点。生命周期执行过程初始化阶段constructor 执行在mount阶段,首先执行的是constructCl....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注