React旧有生命周期和新生命周期的解析
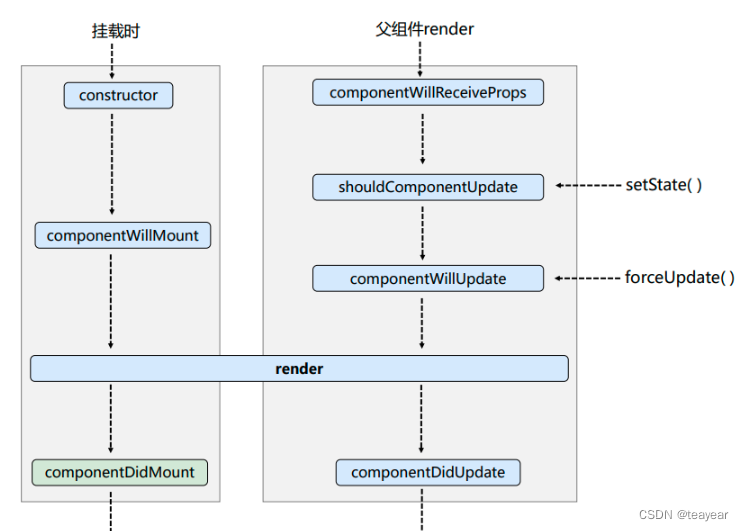
React组件生命周期(旧有格式)新的生命周期下面是旧有声明周期的案例演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> &l...

React组件生命周期
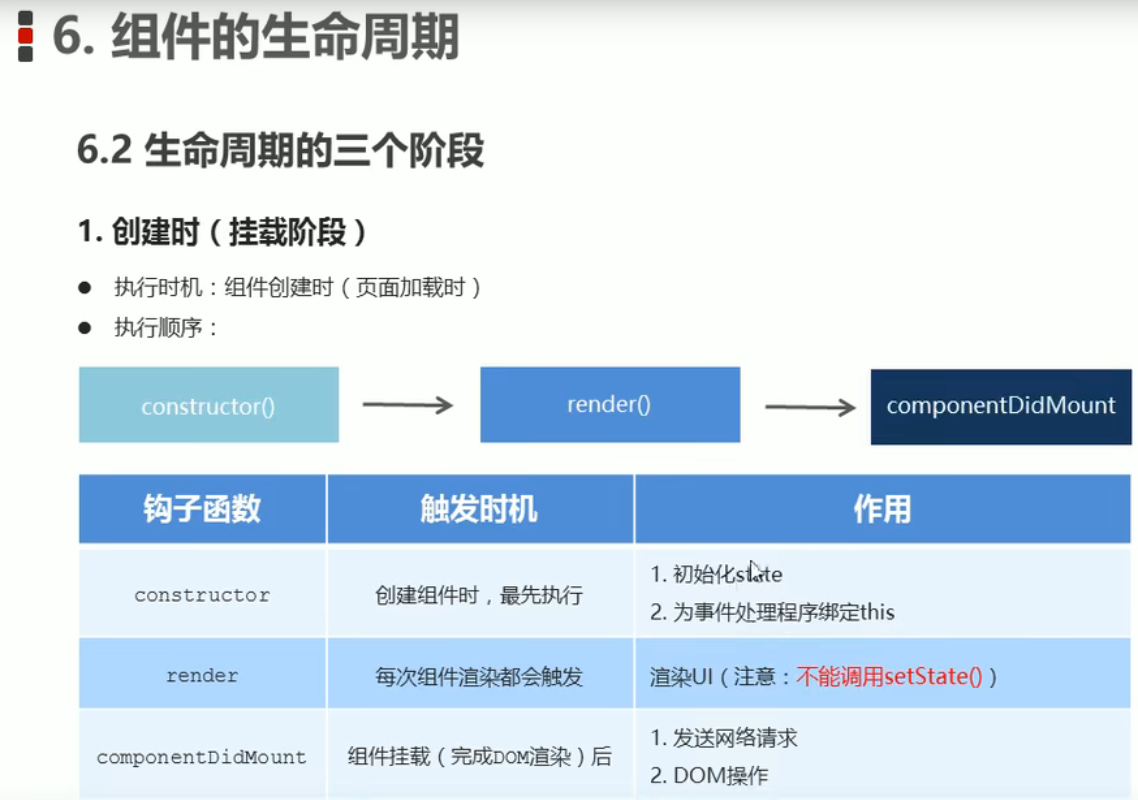
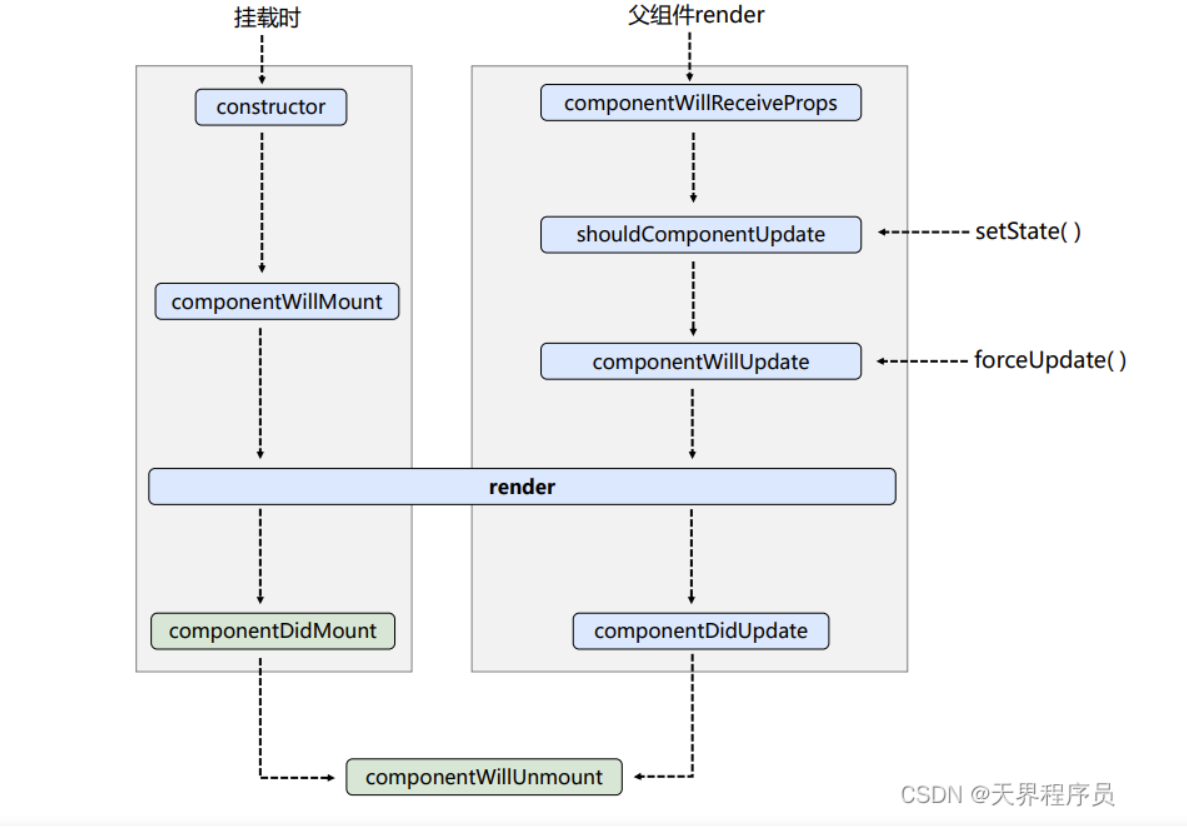
React组件生命周期(★★★)目标说出组件生命周期对应的钩子函数钩子函数调用的时机概述意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能、分析组件错误原因等组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数构造函数的作用:为开发人员在不同阶段操作组件提供了实际生命周期阶段创建时(挂载....

react生命周期的一些坑
react生命周期的一些坑1、 getDerivedStateFromProps 容易编写反模式代码,使受控组件和非受控组件区分模糊2、 componentWillMount 在 React中已被标记弃用,不推荐使用,主要的原因是因为新的异步架构会导致它被多次调用,所以网络请求以及事件绑定应该放到componentDidMount 中3、 componentWillReceiveProps 同样....
【第27期】一文了解React生命周期
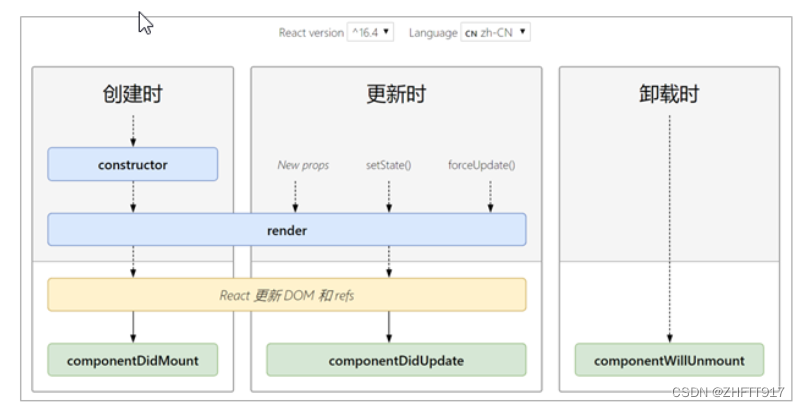
概述React生命周期是指在组件的不同阶段,React会自动调用的一系列方法。它们可以用于控制组件的行为、处理副作用、更新状态等。React生命周期在React中,组件的生命周期可以分为三个阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。每个阶段都对应着不同的生命周期方法。挂载阶段(Mounting)constructor:组件被创建时调用,用于初始化状态....
React中生命周期的讲解
什么是生命周期?从出生到成长,最后到死亡,这个过程的时间可以理解为生命周期。 React中的组件也是这么一个过程。 React的生命周期分为三个阶段:挂载期(也叫实例化期)、更新期(也叫存在期)、卸载期(也叫销毁期)。 在每个周期中React都提供了一些钩子函数。 生命周期的描述如下: 挂载期:一个组件实例初次北创建的过程。 更新期:组件在创建后再次渲染的过程。 卸载期:组件在使用完后被销毁的过....

第十三章 React生命周期(新)
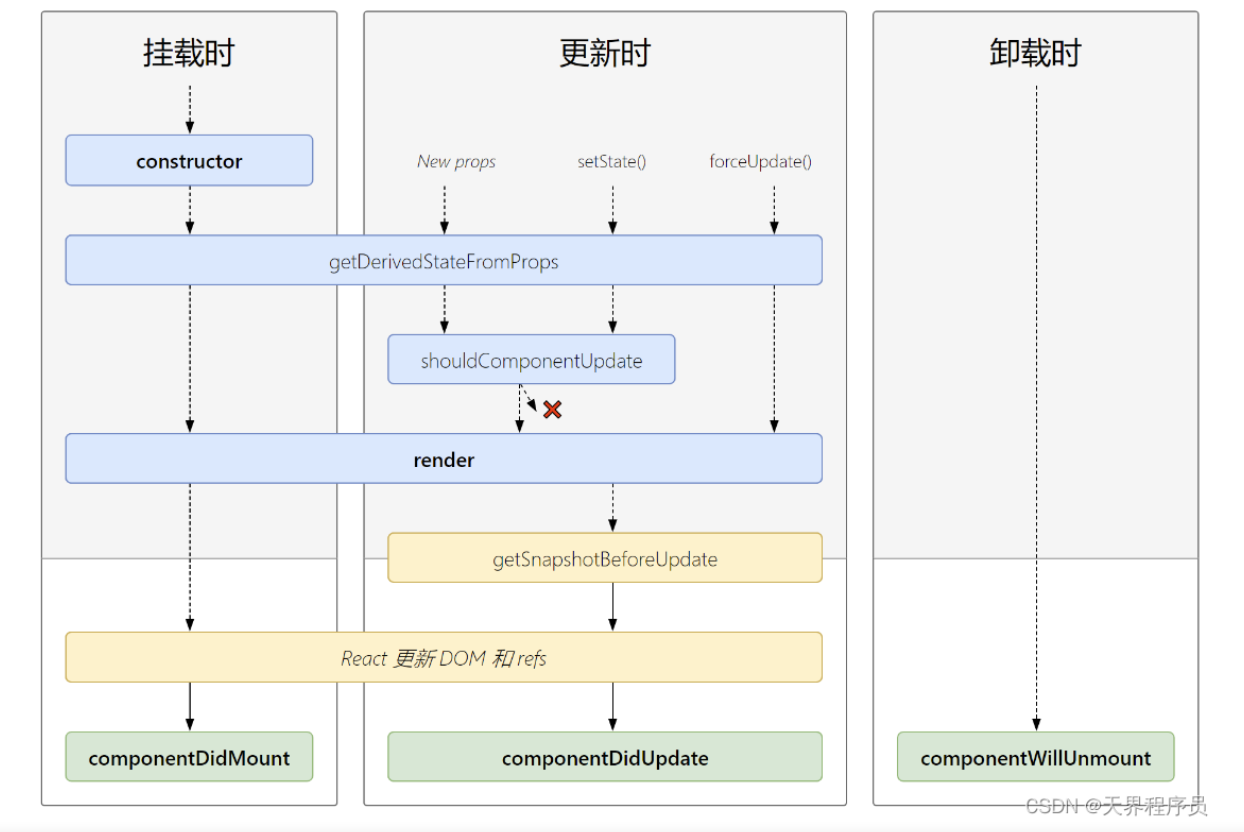
在新版本的生命周期中废弃了3个钩子函数,新增了2个钩子函数:从上图可知,新增的2个钩子函数是我们从来没有见过的:getDerivedStateFromPropsgetSnapshotBeforeUpdate废弃的3个钩子函数是:componentWillMountcomponentWillUpdatecomponentWillReceiveProps根据官方文档说明:在React17版本中这废弃....

第十二章 引出React中的生命周期
现在有一个需求:在页面中显示一个标题,初始化时该组件的透明度就在0-1之间进行变化,直到点击按钮卸载组件为止。<!-- 准备好员工“容器” --> <div id="app"></div> <!-- 引入ReactJS核心库 --> <script type="text/javascript" src="../JS/react.d...

react生命周期讲解
React的生命周期指的是一个组件从创建到销毁的过程,这个过程主要包括四个阶段:创建、挂载、更新和卸载。根据React的版本不同,其生命周期钩子函数的使用也有所不同。 在React v16.3之前,React提供了以下的生命周期钩子函数: constructor:在React组件实例化之前会被调用,...
react 生命周期讲解
当涉及到React组件的创建、更新和销毁过程时,React的生命周期方法起到了至关重要的作用。正确地理解和使用这些生命周期方法可以帮助我们在不同的阶段执行特定的操作,从而实现更好的组件控制和优化。1. 挂载阶段(Mounting)在组件被创建并添加到DOM中时,以下生命周期方法会依次被调用:constructor(): 这是组件的构造函数,在创建组件实例时调用。你可以在这里初始化组件的状态(st....
使用 React hooks 怎么实现类里面的所有生命周期?
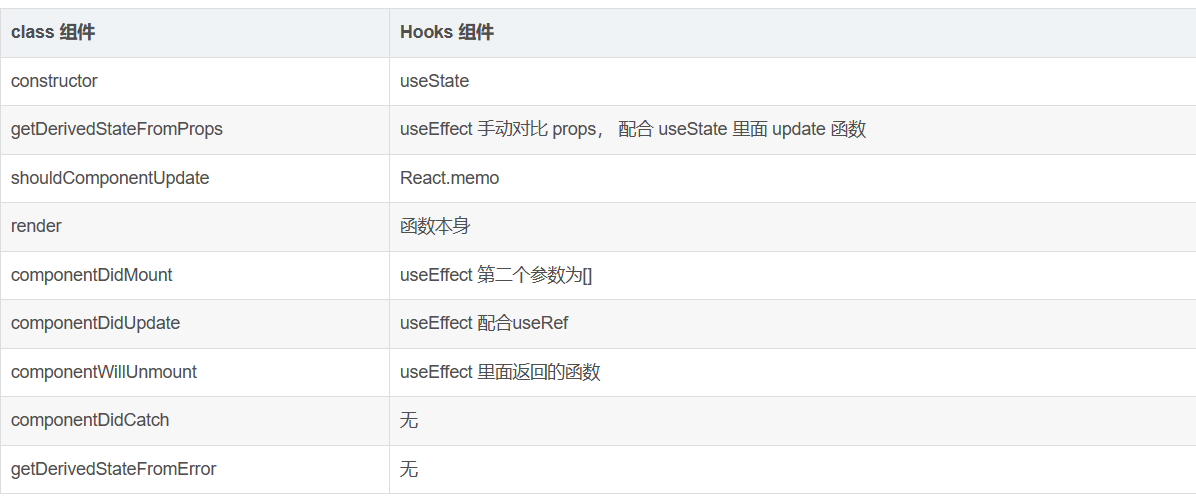
在 React 16.8 之前,函数组件也称为无状态组件,因为函数组件也不能访问 react 生命周期,也没有自己的状态。react 自 16.8 开始,引入了 Hooks 概念,使得函数组件中也可以拥有自己的状态,并且可以模拟对应的生命周期。应该在什么时候使用 Hooks 呢?官方并不建议把原有的 class 组件,大规模重构成 Hooks,而是有一个渐进过程:首先,原有的函数组件如果需要自己....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多生命周期相关
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注