获取元素到浏览器顶部的距离
两种方法1.元素.getBoundingClientRect().top 方法 直接返回该元素到浏览器顶端的距离2. function getElementTop(el) { if (el.offsetParent ) { return this.getElementTop(el.offsetParent ) + e...
vue 组件封装 | 随鼠标移动的信息框 (含监听鼠标移动、移出事件,获取元素的宽高、获取浏览器的宽高)
s-mousetip.vue <template> <div ref="mouseTip" class="mouseTipClass" :style="mouseTipStyle"> <slot></slot&...
JQuery 获取元素到浏览器可视窗口边缘的距离
获取元素到浏览器可视窗口边缘的距离 1. 测试环境JQuery-3.2.1.min.js下载地址:https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dist下载地址:https://gitee.com/ishouke/front_e....
【网页前端】CSS进阶之元素的背景以及清除浏览器默认样式
1. 简述在网页中,到处能够看到各种背景(背景颜色、背景图片 等),在页面中,元素是可以通过设置背景展示更加丰富的效果,这是构成我们网页多样化的重要部分。下面我们开始讲解元素背景2. 背景颜色2.1 概述及格式用于设置标签的背景颜色格式:background-color: 颜色值;注意,背景颜色的默认值是透明,即为:transparent颜色设置方式:2.2 透明度设置-rgba我们除了可以用三....

传统的表单控件textarea元素中IE9-浏览器不支持的属性的示例是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性的示例是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性及其作用分别是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性及其作用分别是什么?
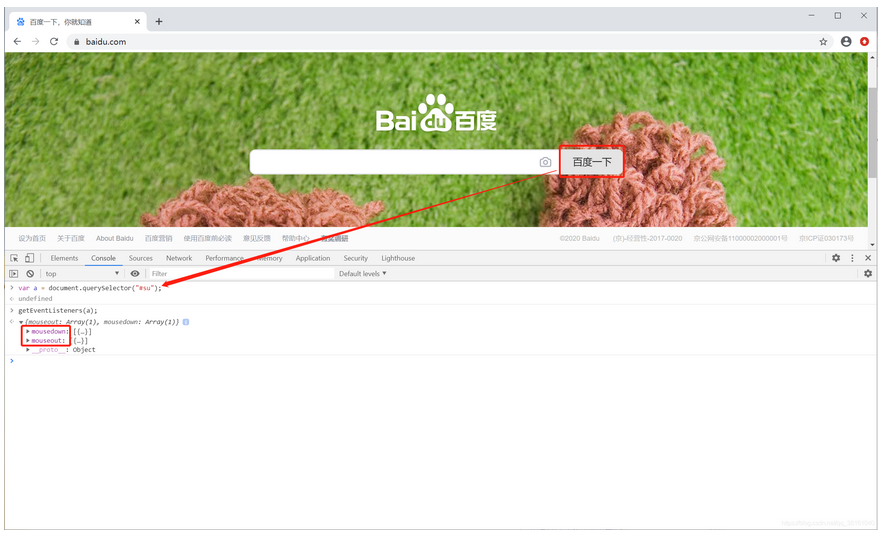
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?
前端面试经典题目合集-html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
判断DOM元素是否出现再浏览器窗口中
几乎所有的项目都要解决这样一个问题:判断一个元素是否出现在浏览器窗口中?因为通过它我们可以极大的优化项目的性能,进而提升用户的的体验。 使用场景及技术分析 所涉及的业务实现,比较常见的就是电商平台或者是图片展示类的网站。电商网站,如:淘宝、京东等;图片展示类,如:花瓣,pinterest。 涉及的技术,如:lazyload技术动态的加载图片(元素),无限加载技术,包括基于骨架屏技术加载静态资源。....
jQuery处理元素和浏览器窗口的尺寸
jQuery 尺寸 通过 jQuery,很容易处理元素和浏览器窗口的尺寸。 jQuery 尺寸方法 jQuery 提供多个处理尺寸的重要方法: width() height() innerWidth() innerHeight() outerWidth() outerHeight() image.png 元素的宽高 width() 和 height() 方法 width() 方法...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
