js 进入浏览器全屏(F11效果)、退出全屏、指定元素全屏、判断当前是否全屏、监听浏览器全屏事件、定义全屏时的css样式(全屏伪类)
各部分功能代码详见注释: <template> <div> <button v-if="!ifFullScreen" @click="fullScreenPage">整个页面全屏</button> <button...
vue 组件封装 | 随鼠标移动的信息框 (含监听鼠标移动、移出事件,获取元素的宽高、获取浏览器的宽高)
s-mousetip.vue <template> <div ref="mouseTip" class="mouseTipClass" :style="mouseTipStyle"> <slot></slot&...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...
JQuery 获取元素到浏览器可视窗口边缘的距离
获取元素到浏览器可视窗口边缘的距离 1. 测试环境JQuery-3.2.1.min.js下载地址:https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dist下载地址:https://gitee.com/ishouke/front_e....
【网页前端】CSS进阶之元素的背景以及清除浏览器默认样式
1. 简述在网页中,到处能够看到各种背景(背景颜色、背景图片 等),在页面中,元素是可以通过设置背景展示更加丰富的效果,这是构成我们网页多样化的重要部分。下面我们开始讲解元素背景2. 背景颜色2.1 概述及格式用于设置标签的背景颜色格式:background-color: 颜色值;注意,背景颜色的默认值是透明,即为:transparent颜色设置方式:2.2 透明度设置-rgba我们除了可以用三....

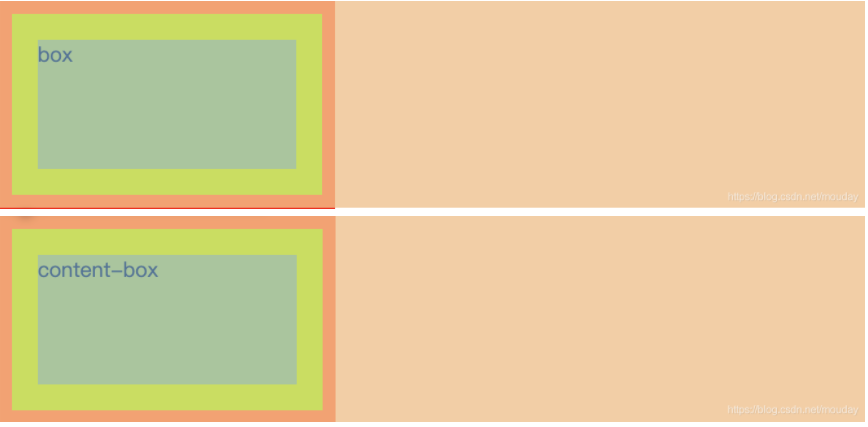
css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + padding2、border-box: IE怪异盒模型[压缩] 总尺寸不变,内容尺寸减少content = ....

Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式
Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式表格出现问题,我们可以怎样解决?
传统的表单控件textarea元素中IE9-浏览器不支持的属性的示例是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性的示例是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性及其作用分别是什么?
传统的表单控件textarea元素中IE9-浏览器不支持的属性及其作用分别是什么?
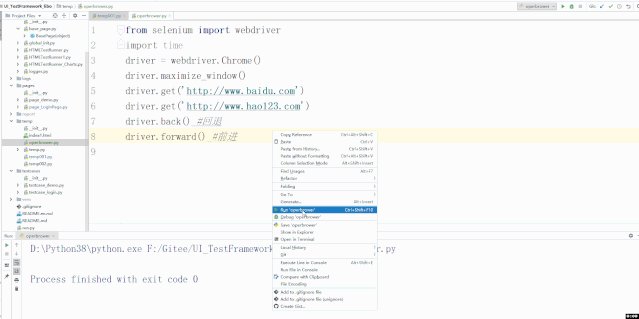
Selenium之操作浏览器、元素等待、窗体切换和弹窗处理
浏览器操作控制浏览器窗口大小浏览器设置最大化driver.maximize_window()设置浏览器显示大小driver.set_window_size(1480, 800)控制浏览器前进后退后退:driver.back()前进:driver.forward()效果演示:模拟浏览器刷新driver.refresh()简单的元素操作最常用的几个方法:clear() 清除....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

