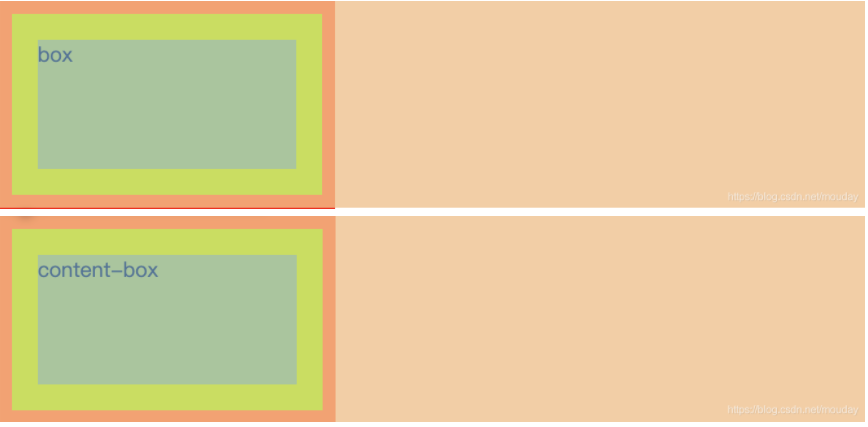
css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + padding2、border-box: IE怪异盒模型[压缩] 总尺寸不变,内容尺寸减少content = ....

浏览器是怎么计算行内元素高度的
image 行内元素 在Chrome里,span的高度从开发者工具看是21px,而我设置的是16px的行高和字体大小。 那么为什么实际高度变成了21px,多出来的5px是什么属性造成的? 外层的div实际高度从开发者工具看是18px,为什么不是21px?
浏览器是怎么计算行内元素高度的?
image 行内元素 在Chrome里,span的高度从开发者工具看是21px,而我设置的是16px的行高和字体大小。那么为什么实际高度变成了21px,多出来的5px是什么属性造成的?外层的div实际高度从开发者工具看是18px,为什么不是21px?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

