[ASP.NET AJAX]类似.NET框架的JavaScript扩展
最近AJAX风靡全世界,在CommunityServer中他运用了自己定义的封装了js,并且可以跨浏览器,在较小的应用程序中,他比较适合,而且使用也比较简单。但是对微软的Microsoft AJAX还是一点不了解的我,从今天开始也要进入学习,一步一步的去了解,慢慢的深入。在博客园里也看了一些文章,但是他们大都是说AJAXExtendControl的,我想从脚本入手来学习一下Microsoft A....
基于ASP.NET AJAX框架实现表单验证编程原理
注意,上面把所有私有成员(带下划线的字段与方法)也一并列出。其实,这个AuthenticationService对象仅提供了两个公用方法:login()和logout(),分别用来实现用户登录和注销,还暴露了几个常用的属性。下面让我们逐一介绍。 (一) 方法 1、login()方法 这个方法负责将用户名字和密码传递到服务器端进行验证,并...
ASP.NET AJAX 1.0框架之增强服务器控件的客户端功能
一、简介 微软ASP.NET 2.0 AJAX Extensions,作为ASP.NET 2.0 AJAX 1.0框架组成的最基本部分,为扩展ASP.NET 2.0服务器端控件提供了支持。借助于这个新框架,你可以使用JavaScript,DHTML以及Web浏览器提供的AJAX能力实现更为丰富的可视化 效果。 本文中,我们将探讨如何创建一个使用ASP.NET 2.0 AJAX扩展特征的ASP.N....
用ASP.NET AJAX框架扩展HTML Map控件
【摘要】在本文中,我将向你展示如何使用ASP.NET AJAX框架对添加可点击的热点的HTML Map控件进行扩展。经扩展后,当我们的鼠标移动到这些热点上后,即弹出关于这些热点的详细信息;但是,这些详细信息都是通过AJAX异步方式从远程服务中取得的。 一、 简介 首先,我们注意到,ASP.NET 2.0中也提供了一个服务器控件ImageMap。此控件是一个让你可以在图片上定义热点(Ho.....
使用ASP.NET AJAX 1.0框架PreviewGlitz进行网页动画编程
一、引言 微软最新推出的AJAX框架为ASP.NET AJAX 1.0(下载地址为[url]http://ajax.asp.net/downloads/default.aspx[/url]),此框架由ASP.NET 2.0 AJAX Extensions 1.0和ASP.NET AJAX Control Toolkit两个基本部分组成。此外,还提供了一个更新一些的CTP(社区测试试用)版本,下载....

微软ASP.NET AJAX框架剖析
一、简介 大约在2006年年初,AJAX迅速成为Web 2.0开发中的一个热点,也成为开发以用户为中心的Web应用程序事实上的标准。然而,要开发出高质量的AJAX应用程序,首先要求开发者是一名 JavaScript高手,并不得不使用一些远不如C#或Java那样完善的开发工具。因此,由于AJAX“先天”的异步性及浏览器之间的差异,开发、调 试及维护AJAX应用程序的过程将变得非常艰难并耗费大量时间....

基于微软ASP.NET AJAX框架开发幻灯片播放网页
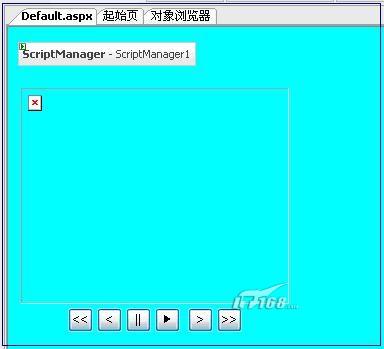
一、 简介 最近,微软ASP.NET Ajax 1.0框架以其完整的基于Ajax的web开发方案呈现在web技术人员的前面,凭借与遗留ASP.NET系统的有机整合以及完全面向对象的客户端JavaScript组件模型两大绝杀正在引起越来越多的基于.NET平台的web开发者的关注。本文应该属于这个框架的基础篇,我想通过一个具体的例子(播放web幻灯片)...

ReportViewer控件无法显示(ASP.NET Ajax 客户端框架未能加载,"Sys"未定义)
由于换了服务器 所以网站要重新发布。 结果发布到新的服务器上的时候reportviewer却无法显示控件 一开始是用IE游览器游览的 找不都错误所在,以为是reportviewer 的问题 于是在网上搜索发现了很多关于这方面的内容 但是发现出现相关的情况 都是“reportviewer在IIS7无法显示”为主题的。 可是我的IIS是6.0版本的按理说不会出现这种情况。但是还是抱着试一下的想法 .....
2.ASP.NET AJAx架构--客户端框架的简单实现
完整代码如下:02_ClientCentric.aspx<%@ Page Language="C#" AutoEventWireup="true" CodeFile="02_ClientCentric.aspx.cs" Inherits="ClientCentric" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注