ASP.NET AJAX使用方法概述(三)
2.5 ASP.NET AJAX使用方法概述 完成了上述配置之后,我们就可以立刻开始一次令人激动的ASP.NET AJAX之旅了!不过无论在开始什么样的旅行之前,我们都应该选择好最佳的路线。在上面的介绍中,我们知道ASP.NET AJAX分为服务器端和客户端两个部分,其中很多功能既可以完全使用客户端功能实现,也可以完全使用服务器端功能实现。那么这两种方法有什么不同?针对实际开发中遇到的种...
安装ASP.NET AJAX (一安装)
2.3 安装ASP.NET AJAX 前面讲了这么多也许令人昏昏欲睡的概念,相信你已经迫不及待地想尝试一下ASP.NET AJAX了,那么就让我们从安装开始吧! 2.3.1 预先需求 若要安装并使用ASP.NET AJAX框架的全部功能进行开发,那么你的操作系统必须是Windows 2000、Windows XP、Windows Server 2003或Windows V...
【Asp.net】 Ajax小例子
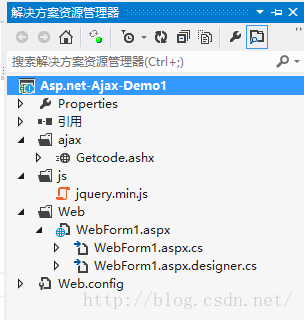
ajax的作用是用来进行异步http请求,获取远程数据。在实践中,能学到好多。这不在实践中把ajax给理解了一些。积累了两种Asp.net程序使用ajax的方式。 1、通过一般处理程序.ashxvs目录如下图:(1)新建个web页面(.aspx),写一个简单的html页面。1. <form id="form1" runat="server" method="pos....

ASP.Net Core中使用jquery-ajax-unobtrusive替换Ajax.BeginForm
在大潮流下,大家都在研究MVVM框架,但是做面向搜索引擎的外网项目还是得用服务器渲染。在.Net中肯定就是用Razor模板引擎了。.Net Core断臂式重构后,很多在老得Mvc中使用得好好的一些功能,突然就不见了。在这里鄙视一下微软,说好的无缝切换呢。。我看这个缝还是有点大。ASP.Net Core中,使用TagHelper替换HtmlHelper。使得写出的Razor代码可读性更....

ASP.NET MVC中使用jQuery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的。这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存,并返回保存的图片路径展示出图片,实现一个无刷新的异步图片上传的过程,当然这里我讲解的是单张图片的保存过程,对于多图片上传的话其实我们只需要在type='file'文本框中加上一个multiple....
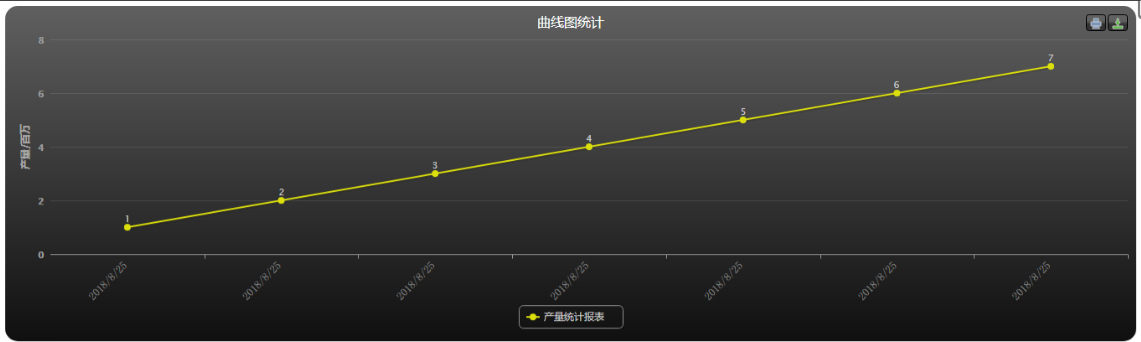
ASP.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景: 今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看。回到顶部首先是后台代码:using System; using System.Collections.Generic; using System.Linq; using System.Web; u....

Asp.Net Core 3.0 学习3、Web Api 文件上传 Ajax请求以及跨域问题
Asp.Net Core 3.0 学习3、Web Api 文件上传 Ajax请求以及跨域问题 1、创建Api项目我用的是VS2019 Core3.1 。打开Vs2019 创建Asp.Net Core Web应用程序命名CoreWebApi 创建选择API 在Controller文件夹下面添加一个Api控制器 FileUp,修改Api的路由 [Route("api/[controller...
新版ASP.NET的Ajax控制工具包介绍
版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 https://blog.csdn.net/chszs/article/details/8033477 微软于2012年9月发布了ASP.NET的Ajax Control Toolkit(Ajax控制工具包),可以在Codeplex下载。它包...
如何构建ASP.NET MVC4&JQuery&AJax&JSon示例
背景: 博客中将构建一个小示例,用于演示在ASP.NET MVC4项目中,如何使用JQuery Ajax。 步骤: 1,添加控制器(HomeController)和动作方法(Index),并为Index动作方法添加视图(Index.cshtml),视图中HTML如下: 输入你的姓名: <input type="text" id="txtName"/><br/> 输...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ASP更多ajax相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
