无头浏览器与请求签名技术
在实际数据采集实践中,许多目标网站(例如 Amazon)都会采用 Cloudflare 等防护措施,防止机器人和非正常流量。本文将分享一个故障场景下的排查与改进方案,讲述如何利用无头浏览器、请求签名技术以及爬虫代理 IP来实现数据采集。 本文结构如下: 时间轴呈现方案进程 方案分析 架构改进方案 时间轴呈现方案进程 初次尝试(T0):在最初采集 Amazon 商品信息时,使用常规...

JavaScript 逆向基础篇:浏览器调试与 Hook 技术
️ JavaScript 逆向基础篇:浏览器调试与 Hook 技术 在进行 JavaScript 逆向工程时,浏览器的开发者工具和各种调试技术是必不可少的。以下内容将详细介绍如何利用浏览器的开发者工具进行调试,以及如何编写各种 Hook 技术,以便深入分析和操控 JavaScript 代码。 浏览器控制台 浏览器控制台是进行 JavaScript 调试和测试的重要工具。...
技术心得记录:在IE浏览器中的奇怪页面表现
在IE浏览器中的奇怪页面表现1.左右边框断线现象条件:容器内有两个浮动,并用CLEAR清除浮动。症状:在ie下拖动滚动条时最外层的border会消失,如果给最外层加上宽度或者高度就不会出现。 HTML代码 网页标准化过程中一些理论 网页标准化过程中一些理论 ...
技术经验分享:360浏览器截图快捷键设置
" @font-face { font-family: 宋体 } @font-face { font-family: 宋体 } @font-face { font-family: Calibri } @font-face { font-family: ""@宋体"" } p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0 0 0.0...

浏览器端图表渲染技术SVG, VML HTML Canvas
最近一直在研究浏览器端的图形图表绘制技术,从种类上可以分为两种: 一类是矢量图形绘制API,典型代表是微软的VML与W3C主推的SVG 另外一类是基于像素的绘制API,典型代表是HTML5 Canvas 背景介绍: VML是微软推出的基于IE的矢量图形绘制API,注意VML只能在IE中支持,而SVG是W3C ...
浏览器推荐:从技术与体验角度的深入探讨
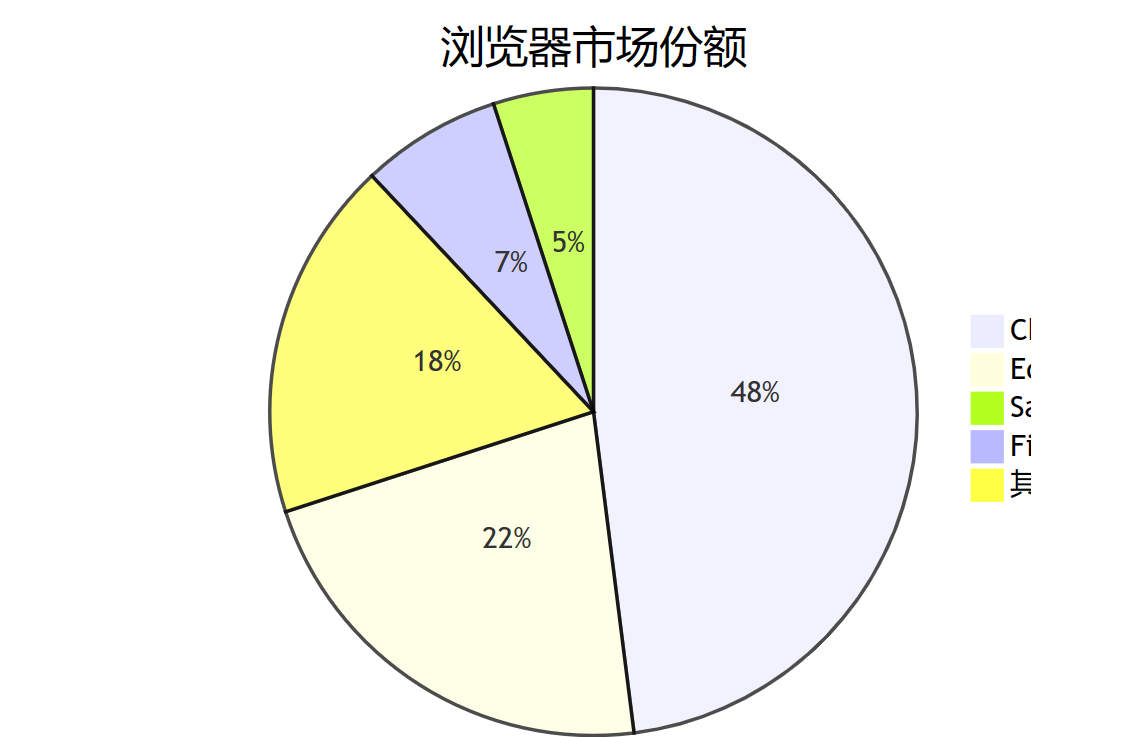
浏览器推荐:从技术与体验角度的深入探讨 在现代Web开发中,浏览器是开发者最直接的工作环境,同时也是用户体验的关键环节。不同的浏览器因其背后的技术栈、性能优化和开发者工具等方面的差异,给开发者和用户带来了截然不同的体验。本文将深入分析几款主流浏览器的技术特性和使用体验,为前端架构师、开发者以及普通用户提供参考。 主流浏览器概览 浏览器市场份额分析 基于最近的市场调...

构建跨浏览器兼容的前端应用:技术实践与挑战
在前端开发的世界中,跨浏览器兼容性是一个持续存在的挑战。由于不同浏览器对Web标准的支持程度、渲染引擎的差异以及用户偏好的多样性,确保前端应用在各种浏览器上都能良好运行成为了一项重要任务。本文将探讨构建跨浏览器兼容前端应用的技术实践和挑战。 一、跨浏览器兼容性的重要性 随着互联网的普及和浏览器市场的竞争,用户使用的浏览器类型越来越多样化。一个前端应用可能...
WebAssembly 技术:解锁浏览器的无限潜能
介绍 WebAssemblyWebAssembly(简称 Wasm)是一种可移植、高性能的二进制格式,旨在为 Web 平台提供高效的执行环境。它允许开发者使用其他编程语言(如 C、C++、Rust 等)编写的代码在浏览器中运行,并具有接近本地代码的执行速度。WebAssembly 不仅可以在浏览器...
Wappalyzer浏览器插件:揭开网站的技术秘密
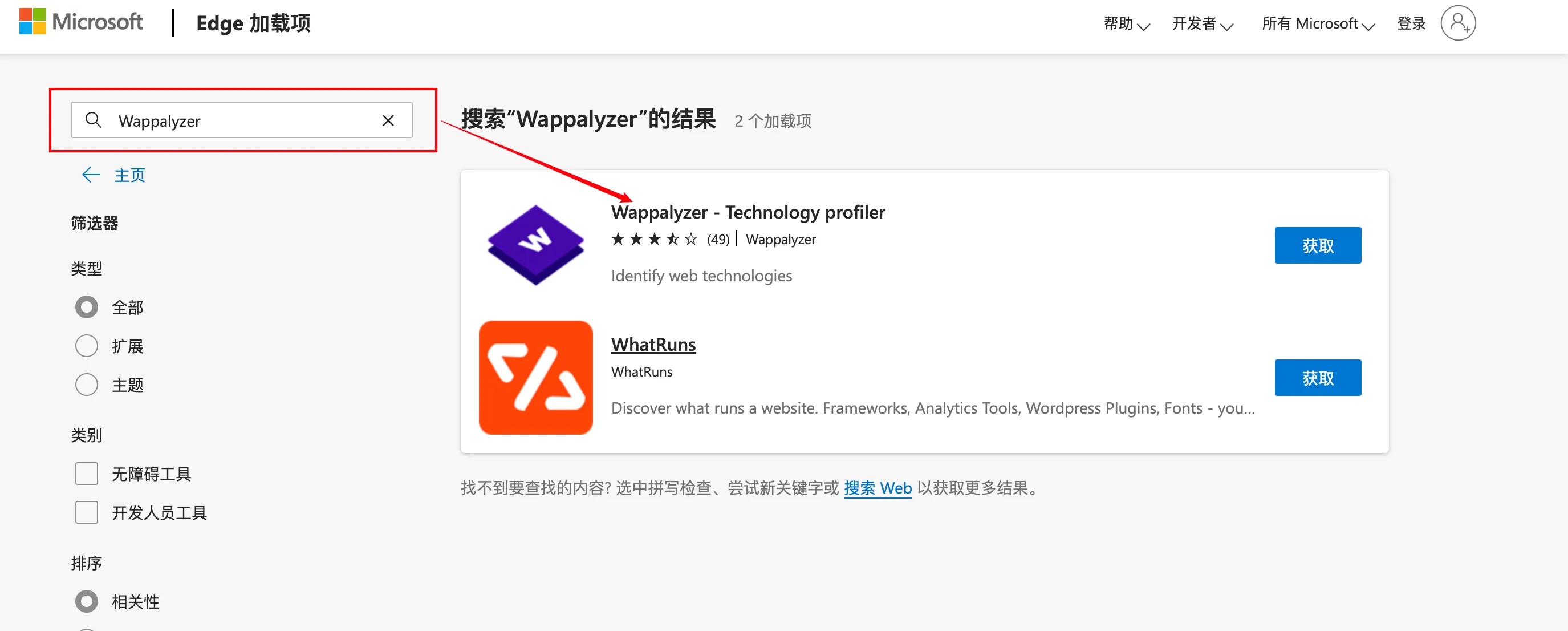
你曾经访问过一个网站,想知道它是由哪些技术构建的吗?在这个数字时代,网站技术正在不断发展,而Wappalyzer浏览器插件就是一个能够帮助你揭开网站技术秘密的神奇工具。 Wappalyzer的背景和由来 Wappalyzer的故事始于2008年,当时一位名叫Elias 的开发人员在思考一个问题:如何准确地识别网站所使用的技术?他意识到,对于开发人员、市场营销人员和安全研究人员来说,了解一个网...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
