微信小游戏开发实战13-随机生成形状功能的实现
本节内容包括:通过使用列表来实现可以设置权重的随机功能,以及游戏中的随机生成形状功能的具体实现。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在精致1010游戏中,包含 10 种不同类型的形状,这一节我们就来讲一下如何通过使用列表来控制不同形状的生成概率。如图是游戏中使用的 10 种类型的形状,我为其进行了编号,有的类型只包含一种,....

微信小游戏开发系列教程1-做个小游戏并不难,你也可以的
是小蚂蚁的人人都能做游戏的系列教程的开篇,做个小游戏没有那么难,你也可以的。我做了一个精致而温暖的小游戏,欢迎点击试玩。

微信小游戏开发系列教程3-熟悉所使用的游戏制作工具
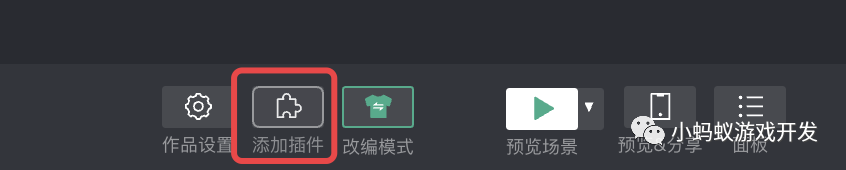
这一节我们会熟悉一下将要使用的游戏制作工具-微信小游戏制作工具,然后制作出第一个“你好,小游戏”的事例,向小游戏开发世界问好。欢迎体验我的微信小游戏作品精致1010。
微信小游戏开发系列教程2-了解游戏全貌和一些游戏开发中的术语
这一节小蚂蚁将会带着大家先从整体上了解一个小游戏的全貌,然后再熟悉一些游戏开发领域中常用的术语。最后分享一下自己的一些经验和方法,希望能够帮助到那些刚进入游戏开发领域的新人。欢迎体验我的微信小游戏作品:精致1010

微信小游戏开发实战11-使用本地缓存
本节主要内容:使用本地缓存来记录玩家的设置以及各种类型数据的本地缓存和读取操作。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。本地缓存就是将数据存储在玩家的手机上,例如玩家的得分或者关卡存档,这样当下次打开游戏时,就可以通过读取已经的存储在本地的数据,对游戏中的内容进行设置。在“精致1010”游戏中,我使用了本地缓存的功能,将玩家的....

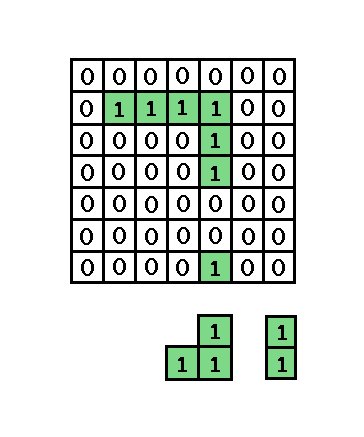
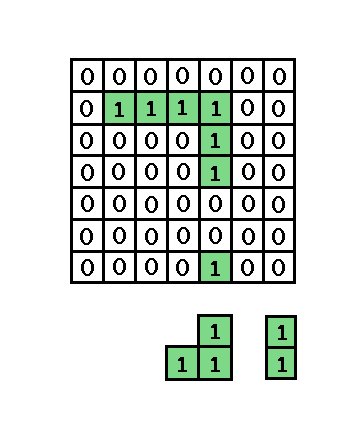
微信小游戏开发实战10-检查形状
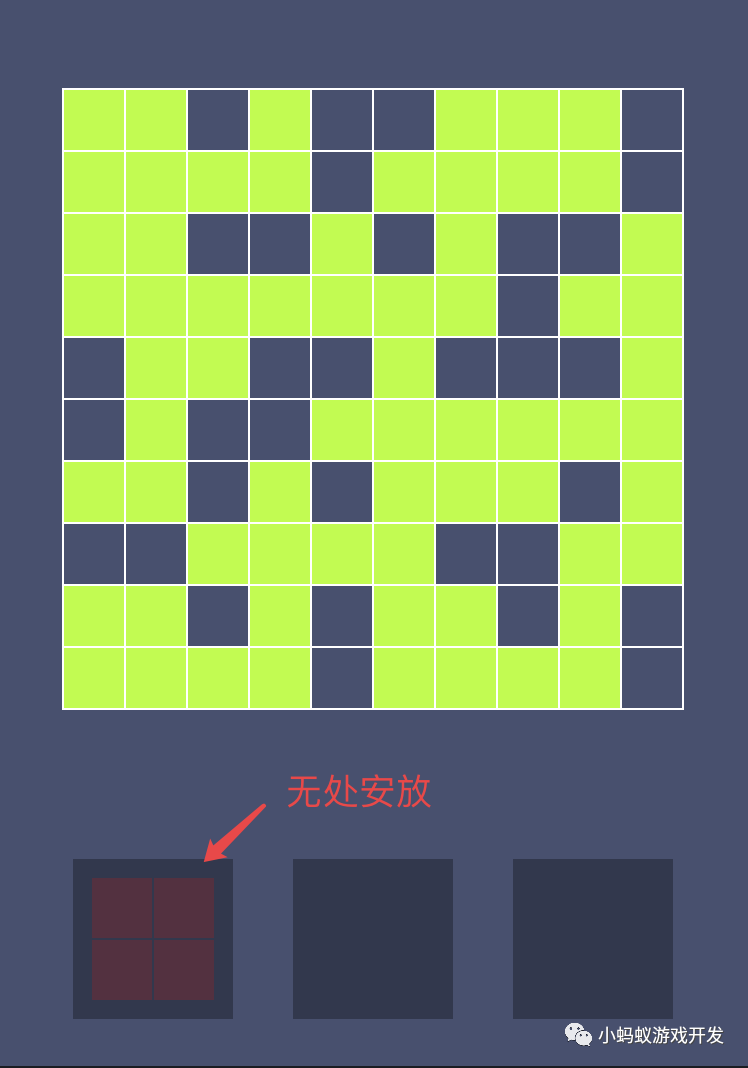
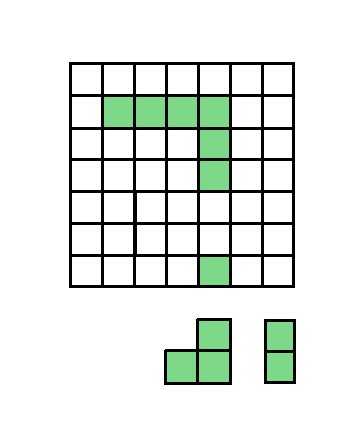
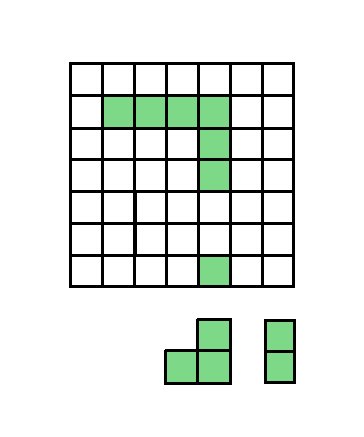
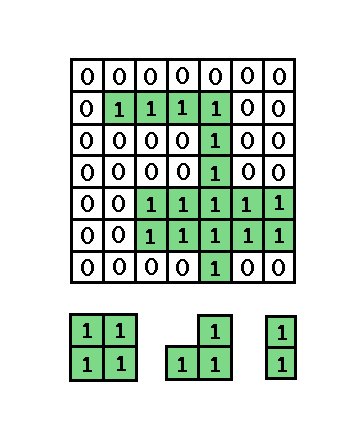
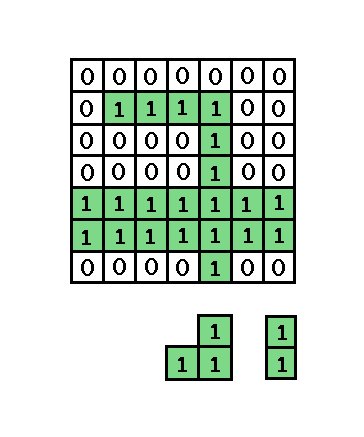
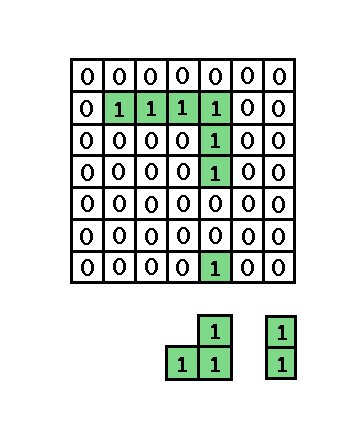
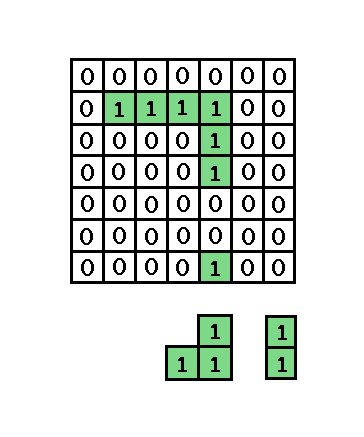
本篇主要内容:1010游戏中的形状检查以及游戏结束的判断。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在“1010”游戏中,当网格中再也没有位置安放剩余的形状时,游戏就会结束。为了能够判断当前的形状是否还能够放置到网格中,我们就需要对当前的形状进行检查。这一节,我们就来实现一下形状的检查以及游戏结束的判定。如图,当网格中再也没有位....

微信小游戏开发实战9-刷新形状
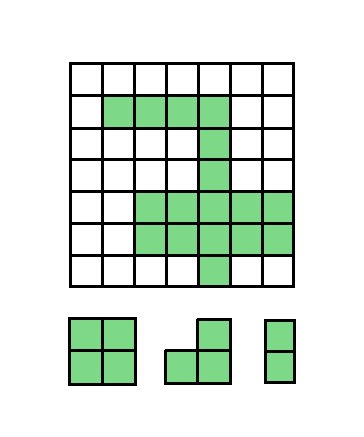
本篇主要内容是为1010游戏中的刷新形状功能的实现。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在1010游戏中下方每次会出现3个不同的“形状”,当玩家把3个“形状”都拖拽到网格中后,就会生成3个新的形状,如此的循环往复。这一节我们将实现这种不停生成形状的功能。开始前我们需要先明确两个词语的含义。#形状如图,就是形状,它会位于游戏....

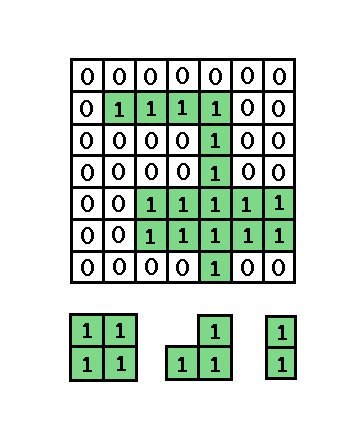
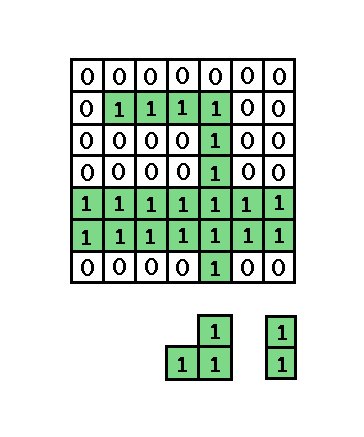
微信小游戏开发实战8-消除处理
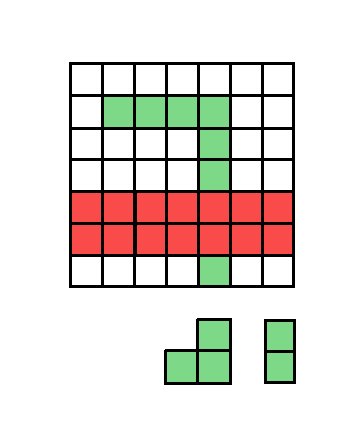
本篇主要内容包括如何对网格上满足消除条件的方块进行消除处理。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个微信小游戏。在“1010”游戏中玩家会不停的将下方的图形拖拽到网格中放置,当满足一行或者一列被填充满时,就会进行消除得分。这一节我们就来学习一下如何进行消除处理。实现思路:当形状被放置到网格上后,对网格数据进行遍历和检查,如果满足消除条....

微信小游戏开发实战7-图形的数据验证
本篇主要内容包括对将要安放到网格上的图形进行数据验证,以判断它是否能够被放置在网格上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。上一篇文章内容很多,也挺难的,不光我自己写的很累,估计读者读的也很累,这并不是我想要的结果。每一篇教程我都希望它能够帮助读者学到一点儿新的东西,并在小游戏开发的道路上向前行进一步。如果一篇技术型的文章过....

微信小游戏开发实战6-把图形放置到网格上
本篇主要内容包括如何将拖拽的图形安放到网格的对应位置上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在第四节中我们实现了图形的拖拽功能,拖拽的图形最终需要被放置在网格的对应位置上。先说一下实现思路:使用拖拽图形上的左下角的位置作为图形位置,与整个网格的位置进行比对。如果图形位置与当前单元格的位置匹配,则根据图形的数据从当前的单元格....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注