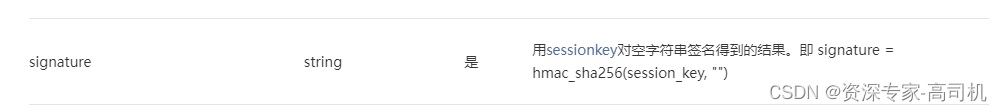
微信小游戏获取用户相关api返回签名错误87009的解决方案
大家在用微信小游戏经常会通过小程序的appid和secret来获取访问权限,这样就能获取用户的加密串,或者查询用户的记录。 不过微信社区在一些问题上更新并不及时,或者不活跃导致很多用户使用过程中经常遇到奇奇怪怪的签名错....

微信小游戏使用小结
1.小游戏上传时如果勾选自动压缩的话,实际还同时会混淆。因为用到SpringIOC 功能,不能用反射,所以去掉压缩,自行做压缩(主要是把一些库文件换成min版本,并且在头尾加上;window.egret = egret;var egret = window.egret;),要是微信可以把压缩和混淆分开来就好了。2.竖屏换成横屏,只要在game.json里把"deviceOrientation":....
微信小游戏跳一跳外挂教程(安卓版)
一.开始准备:请将安卓手机的usb调试模式打开,》开发者选项》USB调试然后与电脑相连运行环境(这里我是基于ubuntu中的python3环境)安装程序所需要的所有包,进入到这个包链接:https://pan.baidu.com/s/1sldtwZV 密码:rzd7执行这个命令$ sudo pip install -r requirements.txt二.测试设备是否连接也就是测试一下电脑有没有....
[笔记]微信小程序开发《番外》骰子 小游戏
前言微信小程序框架中的单向数据绑定应用微信小程序框架中按钮组件的使用以及的事件绑定技术微信小程序框架中视图模版的定义与使用CSS3 flex弹性布局(参考的是阮一峰前辈的Flex教程一文中的骰子实例)骰子 小游戏创建一个默认小程序项目Page/Indexindex.jsPage({ global : { timer : null , isRand : false ...
![[笔记]微信小程序开发《番外》骰子 小游戏](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_8c8eaf40c8aa4378b18dbc12ac802a9d.gif)
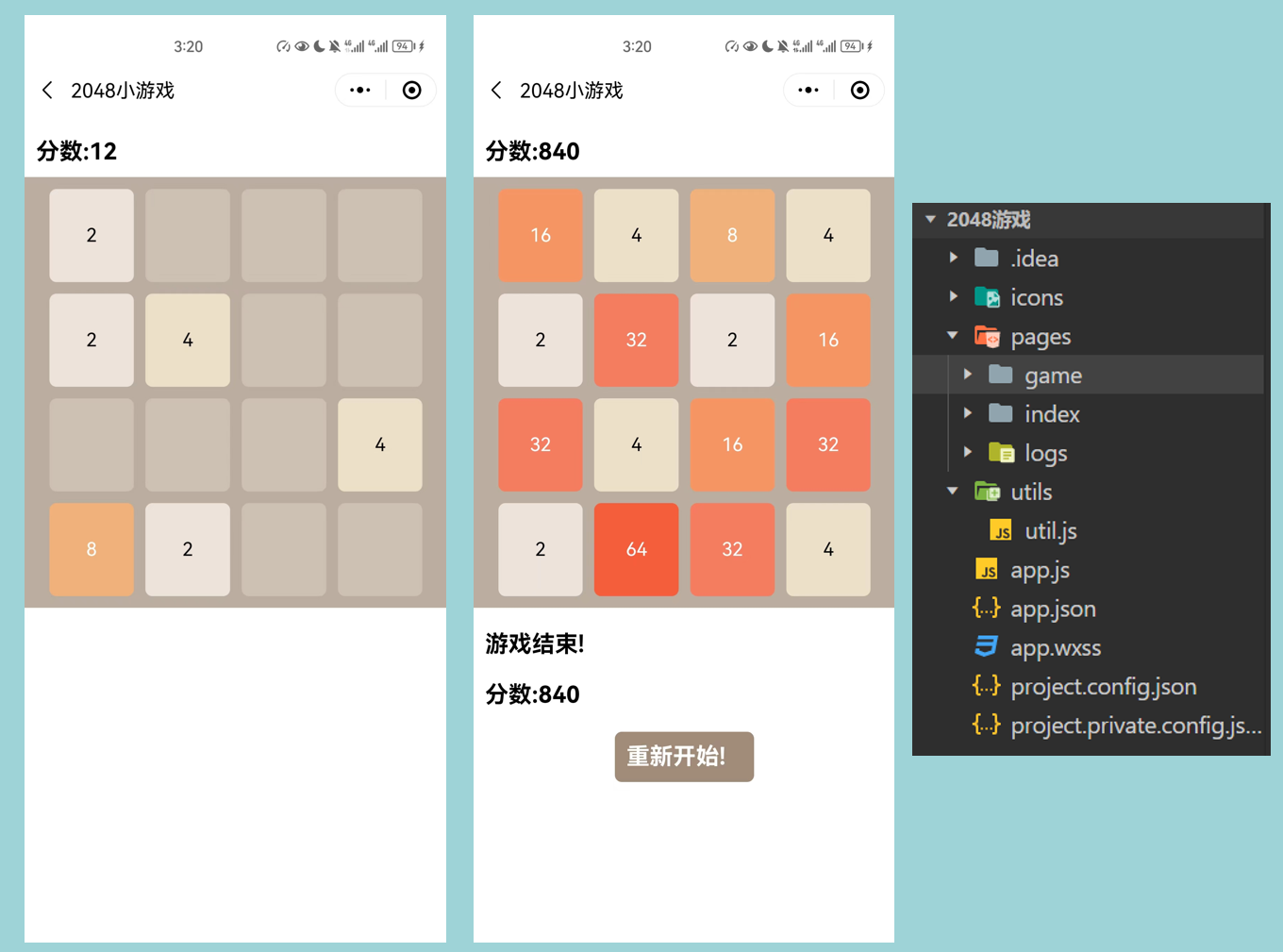
微信小程序项目实例——2048小游戏
文章目录今日推荐♂️1️⃣ 项目介绍 2️⃣ 项目使用 3️⃣ 项目展示 4️⃣ 结尾 1️⃣ 项目介绍 项目介绍:这次给大家带来的是一款2048小游戏。2048 是一款数字益智游戏,玩家需要通过滑动相同数字的方块来合并它们,并最终得到一个值为 2048 的方块。游戏的目标是通过合并数字来不断增加分数,同时避免数字出现负数。️游戏界面由一个二维网格组成,网格中的每个位置可以放置一个数....

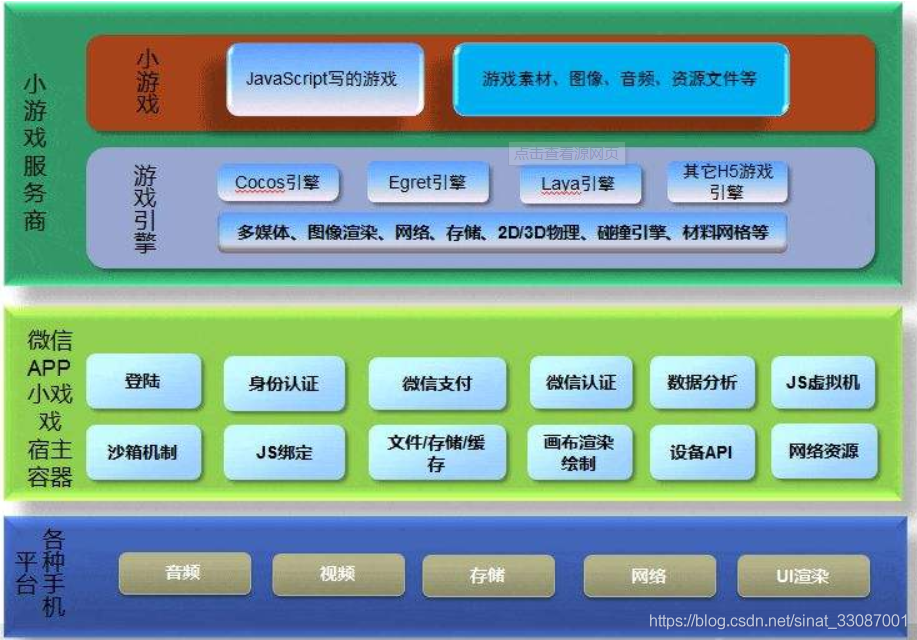
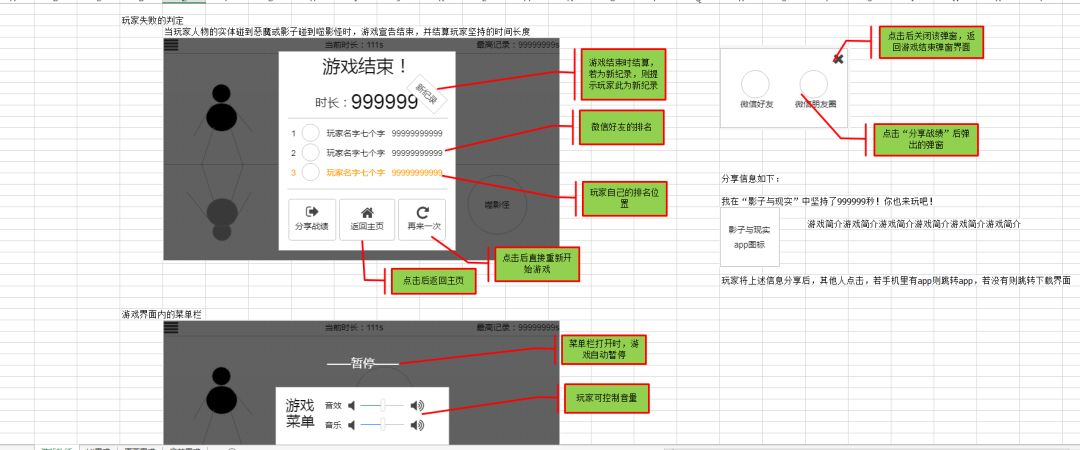
【微信小游戏开发 一】项目调研
微信小游戏现在已然是一种游戏趋势,从跳一跳开始到现在,已经一年三个月了,可以看到《最强弹一弹》和《海盗来了》这样高流量的游戏,在试水之前,决定打破定势思维,先就以下几个方面进行一些调研:可行性:能不能做以及做了有多大好处,方向性决定。盈利模式:首先做游戏就是为了赚钱,这个一定要考虑到位。推广模式:如何才能做到小成本,低精力投入,获取高性价比,最后有稳定的现金流。开发方案:如何快速上手开发,需要哪....

开发|关于微信小游戏开发的入门心得
问题描述微信小游戏是成为很多人爱不释手的掌上游戏。如何开始?使用什么软件?哪门语言写起来轻松?有何难题?这些都是萌新会思考的问题。任务描述如下图:解决方案首先从软件开始,因为小游戏作为满足代码高度可视化的小程序,假如使用一款常规的编程软件,可能会出现如下问题:①常规软件不支持游戏开发过程的高度可视化,因此整个开发效果对于开发者来讲做到及时查看及时调整是很难的;②在游戏开发中会遇到各种语言及各类式....

游戏开发实战教程(16):如何对微信小游戏进行优化
优化这件事儿我以前很少会在意,因为一直做手机游戏,手机硬件的更新速度非常的快,更快的计算能力,更强的渲染能力,更大的内存。这就导致了如果你不是做一个大型游戏的话,几乎是不太用考虑优化的。直到我开始做微信小游戏,作为一个小游戏是有诸多的限制的,计算能力,渲染能力,尤其是对游戏大小的限制(不能超过4M),这些限制让我不得不重新的转变一些之前做游戏的想法。 7月4号,我更新了一个新的游戏模式:闯关模式....

在微信小游戏制作工具中实现各种效果和功能的按钮
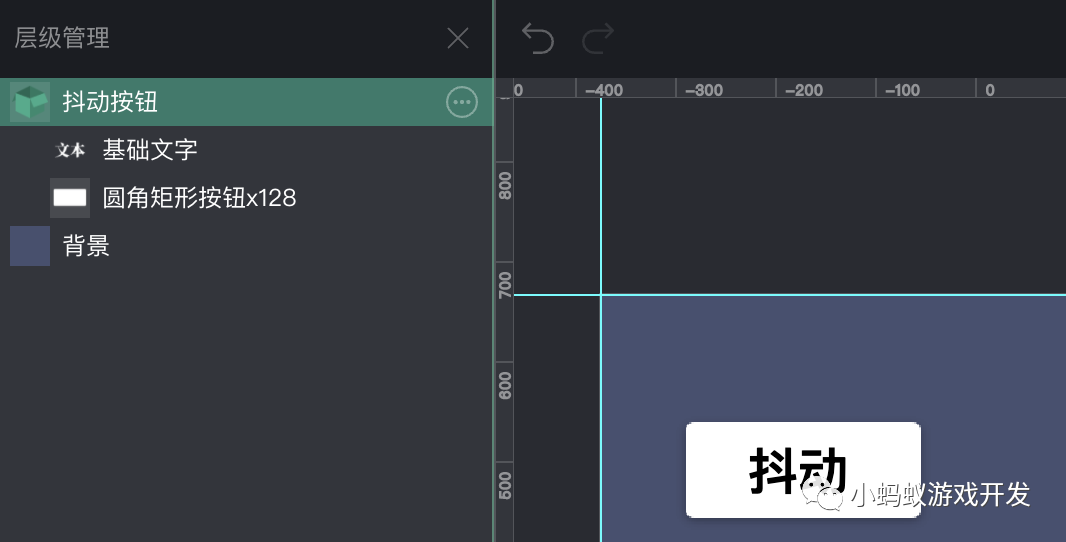
按钮是一个在游戏中非常常用的组件,包含各种各样的形态和功能,今天就在这篇文章里汇总一下拥有各种不同点击效果的按钮,以及一些具有不同触发条件的按钮的实现方法。在游戏设计中有一个名词叫“反馈”,大体就是指当玩家在进行游戏时,游戏所给予玩家的一些东西,比如常见的在点击按钮时,按钮会变换颜色,或进行缩放,或播放音效等等。总之,不论玩家在游戏中进行任何的操作,游戏都应该给予玩家一个合理的反馈。让玩家能够明....

如何在微信小游戏制作工具中快速的制作一个血条?
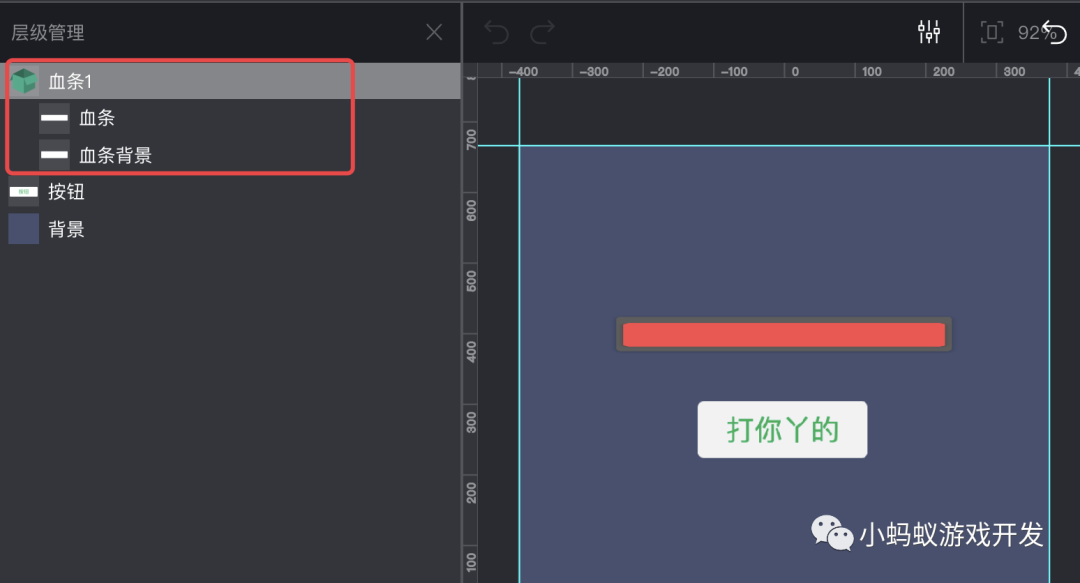
今天分享一下如何使用微信小游戏制作工具中的“遮罩”快速的实现一个血条效果。首先我们在场景中添加一些所需要的素材。如图,添加了两个血条的图片,一个当作背景,一个当作前景,并且把这两个图片放到了一个“血条1”容器中,另外增加了一个“打你丫的”按钮,用来模拟攻击,点击“打你丫的”按钮,血条就会掉血。接下来,我们选中血条,点击“管理行为”按钮。在打开的“管理行为”面板中开启“遮罩”行为。这样在血条的属性....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注