【一步步开发AI运动小程序】九、姿态辅助调试桌面工具的使用
随着人工智能技术的不断发展,各大厂相继推出了的“乐动力”、“天天跳绳”等AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别...

小程序可视化设计工具-支持一键导出小程序,WebApp及后台管理
DIY官网在线设计后台数据源及前台展示,设计完成后支持一键导出小程序,WebApp及后台管理,导出后台后解压到服务器后安装应用,安装完成后即可使用。 后台下载 大家前往GITHUB下载源码https://github.com/html580/diygw。下载完源码后解压到你的部署目录下。 ...

微信小程序可视化开发工具之动态数据
DIY官网打造微信小程序制作平台支持在线可视化制作小程序组件及在线可视化设计小程序数据源能力。如果您还在想如何制作小程序,如何快速开发小程序吗?在线拖拉布局助您开发并一键生成微信小程序代码。 我们在正常的开发上,一般都比较少把视图层上面的数据写成固定形式的,很多都是通过动态获取数据时并更新页面上的数据显示出来下面让我们来一些学习,如何动态修改视图层的数据。然而大家可能还在一行行...

HTML我帮您打造拖拽可视化的WEUI小程序工具
HTML我帮您打造微信应用号小程序开发工具,傻瓜化、拖拽式操作即可生成应用号小程序,功能模块组件化,无需开发快速生成应用号小程序。目前根据 WEUI组件库做好了顶部菜单、底部菜单、FLEX布局、九宫格、面板、图文列表、按钮、单行文本框、多行文本框、单选列表、多选列表、下拉列表、开关选 择等组件库。可以轻轻松松快速生成WEUI原型。 目标特点: 1、拖拽可视化制作: 傻瓜...

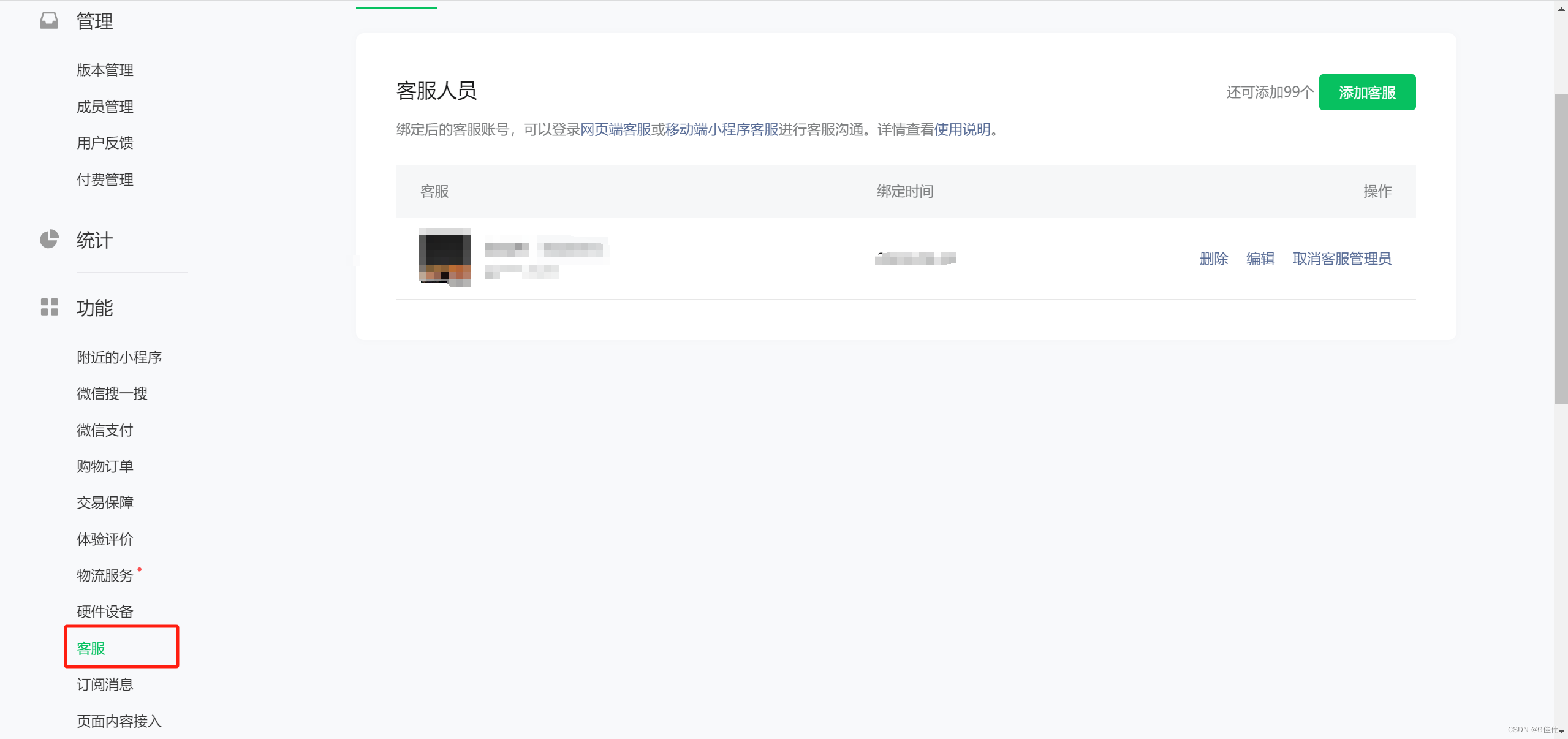
【亲测有效】3步实现 微信小程序内接入小程序客服,网页端客服工具与移动端小程序客服工具使用方法,使用入口,并设置当前客服状态
微信小程序内接入小程序客服 第一步登录“微信公众平台”点击“客服”功能,并设置微信客服 ...

钉钉小程序开发者工具 刚开始开启了components2开发的项目 为啥到开发工具2.0就不给编译了
钉钉小程序开发者工具 刚开始开启了components2开发的项目 为啥到开发工具2.0就不给编译了?
企业内部应用开发钉钉小程序,后台人员管理配置了开发人员,在小程序开发工具预览,请问怎么处理呢?
企业内部应用开发钉钉小程序,后台人员管理配置了开发人员,在小程序开发工具预览,手机端显示不在该应用的可使用范围内,请问怎么处理呢?
【微信小程序】微信开发者工具 app.json: [“subpackages“][0][“root“] 字段需为目录 已解决
前言 微信开发者工具 > 小程序分包的时候报错app.json: ["subpackages"][0]["root"] 字段需为 目录 解决 解决办法很简单,重启微信开发者工具即可…
![【微信小程序】微信开发者工具 app.json: [“subpackages“][0][“root“] 字段需为目录 已解决](https://ucc.alicdn.com/pic/developer-ecology/z7drxuznvgnea_4ac33d9da27b4bb88aad5c7b62ed51ce.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
