微信小程序与Java后端实现微信授权登录功能
前言 最近我和两个同学一起参加比赛,开发一个小程序,我担任队长一职,负责小程序的实现、后端开发以及 UI 设计,目前项目仍在开发中,感兴趣的话可以点击 Github 链接查看(给个Star),接下来我讲一下我如何使用Uniapp、Java实现微信授权登录的 一、小程序中微信授权登录的优势 微信小程序极大地简化了登录注册流程。对于用户而言,仅仅需要点击授权按钮,便能够完成登...

微信小程序---授权登录
1、小程序登录授权,前端需要传入的参数: code==登录授权的 rawData==计算签名使用 encryptedData==包括敏感数据在内的完整用户信息的加密数据 iv == 加密算法的初始向量 signature == 字符串[sha1(rawData+sessionkey)] 2...
uniapp 微信小程序 授权 登录
Uniapp 微信小程序 授权登录教程 在开发微信小程序时,用户授权登录是非常重要的一环。通过授权登录,开发者可以获取用户的基本信息,从而为用户提供更加个性化的服务。本文将介绍如何在Uniapp中实现微信小程序的授权登录,并提供详细的代码示例和注释。 一、准备工作 注册微信小程序并获取AppID和AppSecret: 你需要在微信公众平台注册一个小程序账号,并获取AppI...
uniapp 支付宝小程序 授权登录
要实现UniApp中的支付宝小程序授权登录,并与Java后端进行对接,我们需要分几个步骤来完成整个流程。这包括前端代码的实现和后端代码的实现。以下是一个完整的示例代码和相应的注释。 前端:UniApp中的支付宝小程序授权登录 首先,我们需要在前端进行支付宝小程序的登录授权。以下是一个示例代码: ...
微信小程序 授权 登录
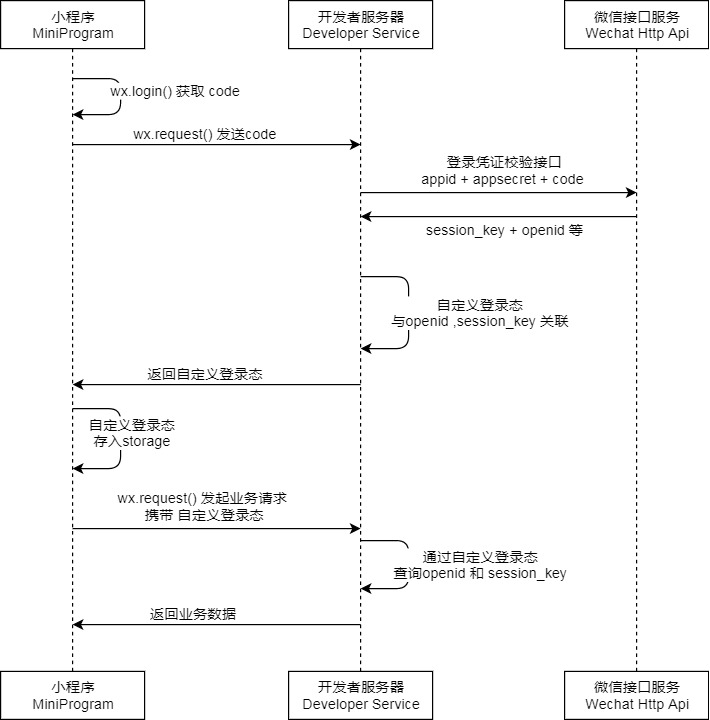
一、微信小程序授权登录概述 微信小程序授权登录是指通过微信开放平台提供的接口,获取用户的授权信息,实现登录功能。主要步骤包括: 获取用户同意,获取授权登录。 使用获取到的临时登录凭证 code,向微信服务器请求用户的 openid 和 session_key。 使用 openid 和 session_key 进行后续业务逻辑处理。 二、实现步骤 ...
超简单实现小程序用户授权登录与退出
超简单实现小程序用户授权登录与退出 先看效果,一睹为快 1. 话不多说,上代码 1.1 wxml <view class="header"> <button class="button" wx:if="{ {!userInfo}}" bindtap="login" type="primary">授权登录</button> <view w...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

