html+css+JavaScript实现简洁的圆形时钟数字时钟+指针时钟
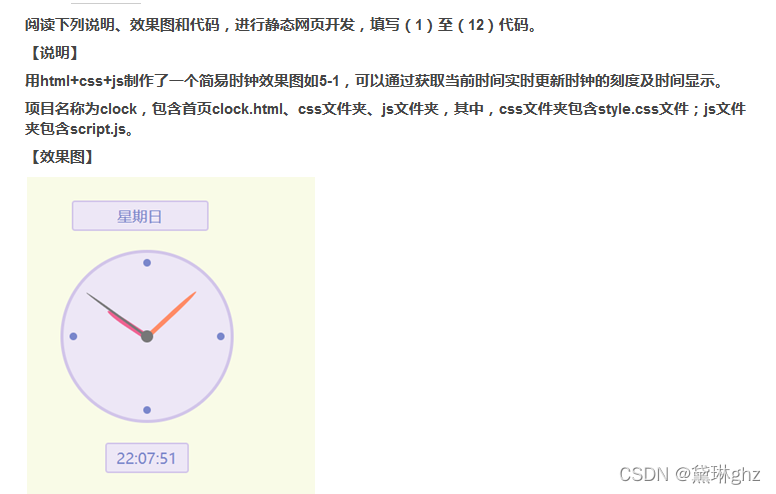
⏰题目要求⏰html代码 <!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>简洁的圆形时钟js代码</title><linkrel="stylesheet"href="css/style.css"type="text/css"/&a...

3、CSS动态时钟
1、效果展示、 2、HTML结构<body> <!-- 创建表的容器 --> <div class="clock"> <!-- 创建时针 --> <div class="hour_Wraps"> <div class="hour"></div>...

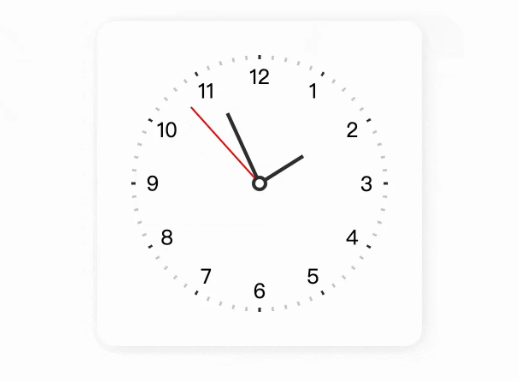
头图 CSS 绘制一个时钟
欢迎关注微信公众号: 前端侦探练习 CSS 一个很好的方法就是绘制各式各样的 UI,比如这样一个时钟? 你也可以访问这个 CSS clock点击预览查看实际效果 CSS 绘制这样一个布局有几个难点:环形排列的刻度环形分布的数字自动运行的指针下面就来一一实现它,相信能学到很多 CSS 绘制和动画的小技巧一、环形排列的刻度提到“环形”,可以想到锥形渐变 con...

还在使用定时器吗?CSS 也能实现电子时钟
欢迎关注我的公众号: 前端侦探通常要做一个时钟,肯定离不开 JS 定时器。今天换一种思路,用 CSS 来实现一个时钟,如下:你也可以访问这个CSS time (codepen.io)点击预览查看实际效果当然借用了一点点 JS 用于初始化时间,整个时钟的运行都是由 CSS 完成的,有很多你可能不知道的小技巧,一起看看吧一、数字的变换先看看数字是如何变换的。在以前,如果要实现数字的递增变化...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教02程)
步骤5:在时钟上添加三个指针(小时、分钟、秒)至此,我们已经完成了手表的基本设计。现在我们将向手表添加三个指针。当我们设置一些时间时,我们将其设置为小时、分钟和秒。所以在这种情况下,我也将使用三只手来创建以下 HTML 编程代码。<div class='hr-wrapper'> <div class='hand hr'></div> <...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教程01)
在本文中,您将学习如何使用 HTML、CSS 和 JavaScript 编程代码制作模拟时钟。在这里我将向您展示如何制作一个简单的模拟时钟。正如您在上图中所看到的,这是一个非常简单很基础的设计,你可以在这里延伸扩展。这里有时针、分针和秒针,可以查看时间。时钟脉冲中有1 到 12 的数字。时间取决于您设备的时间,即时间将与您设备的时间相同。最初使用 HTML 编程代码来构造这款手表。CSS 代码已....

使用jQuery和CSS3制作数字时钟(CSS3篇)
原文地址:http://www.helloweba.com/view-blog-273.html 数字时钟可以应用在一些WEB倒计时效果、WEB闹钟效果以及基于HTML5的WEB APP中,本文将给大家介绍不借助任何图片,如何使用CSS3和HTML来制作一个非常漂亮的数字时钟效果。 HTML 我们先在页面中准备一个时钟区域#clock,并且要展示的数字放在.digits中。 <div...
使用 CSS & jQuery 制作一款漂亮的多彩时钟
大家可能见过各种各样的时钟效果,比如多年前非常流行的 Flash 制作的各种新奇的动画时钟,现在的 Web 开发者们又开始应用 CSS3 和 Canvas 等最新技术来实现。而今天这里要分享的这款漂亮的多彩时钟效果大家不一定见过,赶紧来看看。 您可能感兴趣的相关文章 Web 开发中很实用的10个效果【附源码下载】 精心挑选的优秀jQuery Ajax分页插件和教程 12款经典的白富美型 ...
CSS3+HTML5特效9 - 简单的时钟
原文:CSS3+HTML5特效9 - 简单的时钟 效果演示(加快了100倍) 实现原理 利用CSS3的transform-origin 及 transform 完成以上效果。 代码及说明 1 <style> 2...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注