前端数组遍历循环的资料,let arr = [‘pink‘,‘red‘,‘blue‘] for (let k in arr){console.log(k),console.log(arr[k])}
资料链接: JS基础Day5-68-遍历对象_哔哩哔哩_bilibili 利用for循环可以得到值:遍历对象 ...
![前端数组遍历循环的资料,let arr = [‘pink‘,‘red‘,‘blue‘] for (let k in arr){console.log(k),console.log(arr[k])}](https://ucc.alicdn.com/pic/developer-ecology/a6cdq47ublc5y_e12e514158694c3499b17762dd304b07.png)
前端算法- 二叉树的中序遍历
题目给定一个二叉树的根节点 root ,返回它的中序遍历。输入: root = [1,null,2,3] 输出: [1,3,2] 题解这里采用递归的方式进行实现,我们先声明一个res变量,用于存储最后结果默认是空数组,然后在声明一个iteration函数用于递归操作,接受一个r的入参,进入iteration函数后,我们先判断当前出参r是否存在,如果不存在则直接返回,如果存在则将出参r的左节点传给....
后台添加菜单信息如何在前端循环遍历?
后台管理模块,添加产品照片,产品名称,产品特点等信息前端页面模块,根据所属类别展示信息,点击子菜单的时候,会显示出具体产品特点,产品功能介绍的界面。主要祖传代码展示:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html P...
前端基础 -JQuery之遍历
JQuery遍历两种遍历方式:jquery对象.each(function(index,ele){ //this 遍历后的结果 js对象 //ele 遍历后的结果 js对象 //index 索引 })$.each(jquery对象,function(index,ele){ //this 遍历后的结果 js对象 ...
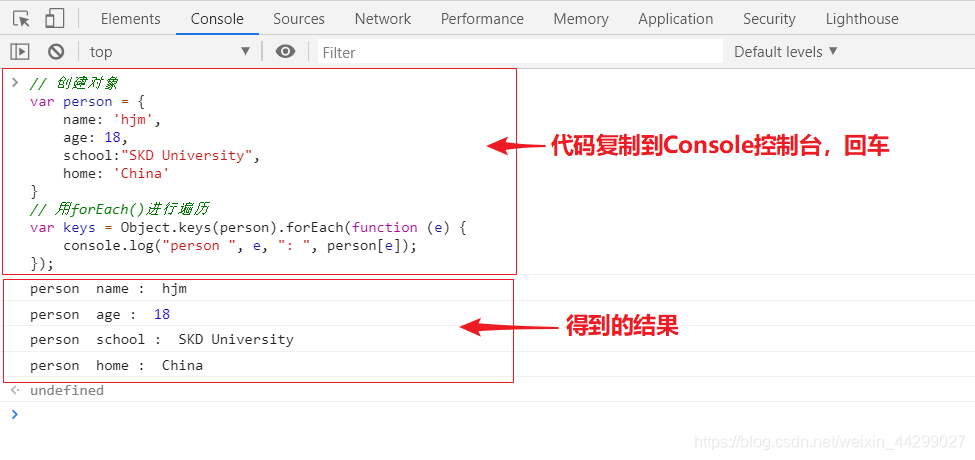
【前端】Object.keys()的使用方法及数组遍历,Object.keys(object).forEach(e => {您的代码})
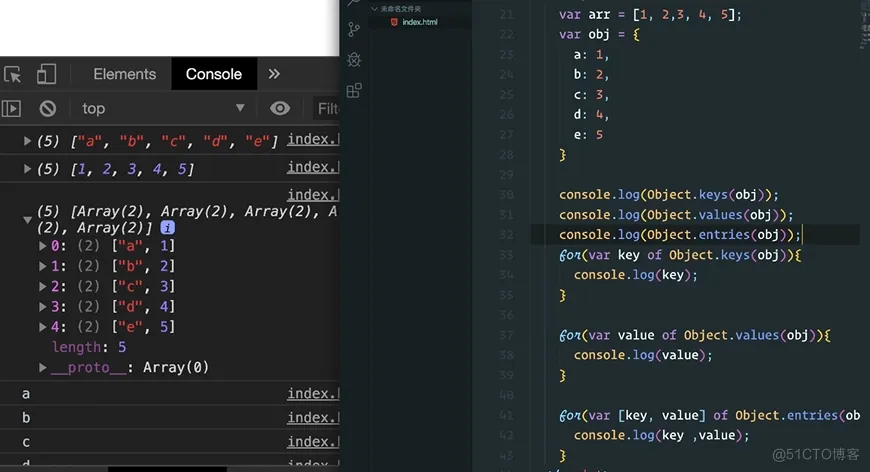
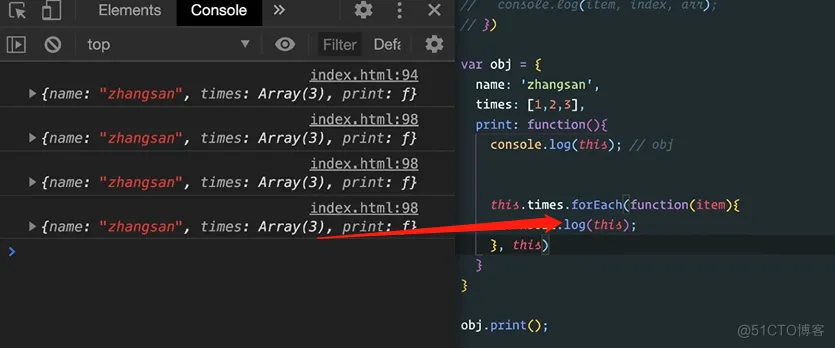
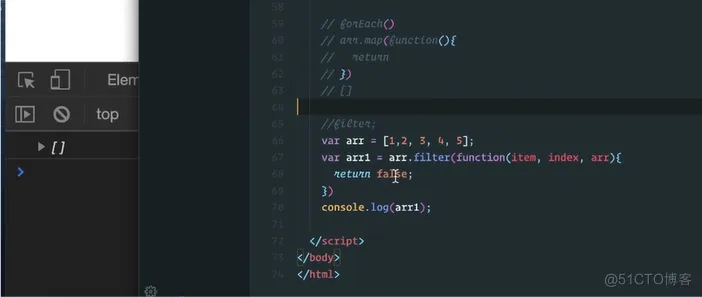
Object.keys()的使用方法及数组遍历Object.keys()用于获得由对象属性名组成的数组,可与数组遍历相结合使用,非常好用。和for...in方法功能类似,但有使用区别!数组遍历可以用for()或forEach()来实现,forEach()方法是ECMAScript5定义的遍历数组的一个新方法,按照索引的顺序挨个传递给定义的函数;接下来就Object.keys()分别结合for()....

前端算法-后序遍历二叉树
题目给你一棵二叉树的根节点 root ,返回其节点值的 后序遍历 。输入: root = [1,null,2,3] 输出: [3,2,1]思路一我们这里使用双重循环的方式进行实现,首先声明两个空数组,分别为res何stack,res数组是存储最后返回结果的数组,然后我们使用while循环,循环条件为只要root参数不等于null或者stack.length大于0任何一个条件满足都会继续循环,在循....
前端算法-前序遍历二叉树
题目给你二叉树的根节点 root ,返回它节点值的前序遍历。输入: root = [1,null,2,3] 输出: [1,2,3]思路一我们这里使用递归的方式进行实现,首先声明一个res空数组,用户于接收遍历后的结果值,我们在声明一个preOrder递归函数,这个函数接受二个参数,一个是root参数,一个是res空数组,用于接受结果值,在preOrder函数中,我们先判断一下当前的root参数是....



本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
