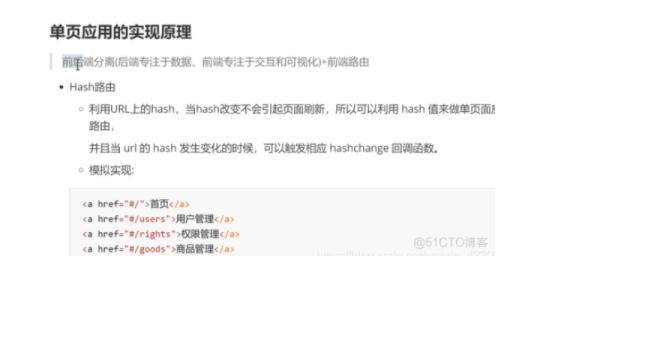
vue再读76-路由 js实现原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...


vue再读27v-model语法糖原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

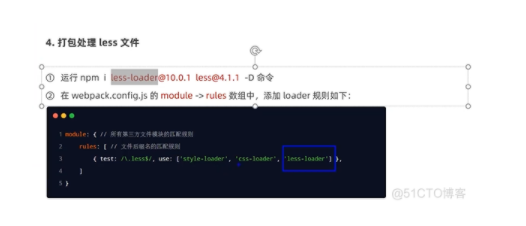
Vue课程16-打包less的原理
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 const htmlPlugin = new HtmlPlugin({ // 指定要复制哪个页面 ...

Vue课程30-讲解webpack中@的原理和作用
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 const htmlPlugin = new HtmlPlugin({ // 指定要复制哪个页...

Vue课程10-介绍webpack-dev-server打包原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...
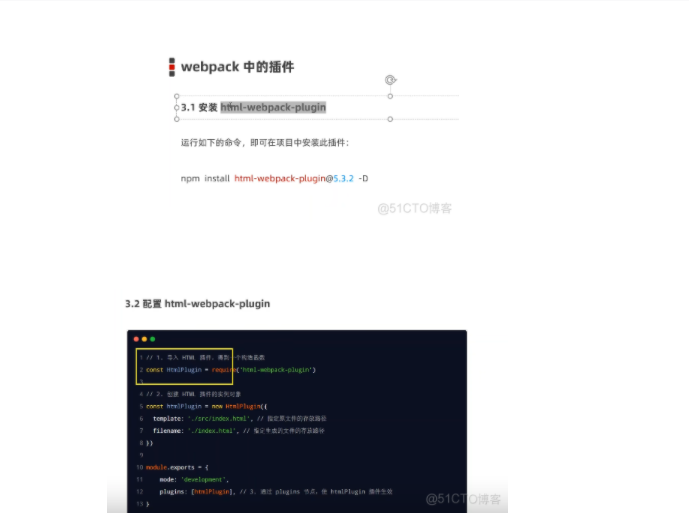
Vue课程11-介绍html-webpack-plugin打包原理
const path=require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 const htmlPlugin = new HtmlPlugin({ // 指定要复制哪个页面 ...

【Vue.js 入门与实战】--结合Node手写JSONP服务器剖析JSONP原理
结合Node手写JSONP服务器剖析JSONP原理 目录一、JSONP的实现原理二、 代码演示 一、JSONP的实现原理由于浏览器的安全性限制,不允许AJAX访问协议不同、域名不同、端口号不同的 数据接口,浏览器认为这种访问不安全。因为后端服务器的接口比如运行在33 或44上,但是前端网站运行在80端口。前后端端口不一样,要实现跨域访问,前....

vite原理之解析.vue文件
据说可以掌握的知识node express框架vue3ast树render函数正则sfcesm模块我的理解按原文来讲,vite就是在本地启用了一个http服务器,然后将本地的文件通过浏览器的请求将本地的文件返回到浏览器;当然其中会有大量的解析,用于将文件内容解析为浏览器可以理解的内容1. 依赖"express": "^4.18.1", // 启动服务器 "vue": "^3.2.37" //处理....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多原理相关
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- vue3原理VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- 双向绑定原理VUE.js
- nexttick原理VUE.js
- v-model原理VUE.js
- props原理VUE.js
- VUE.js渲染原理
- 属性原理VUE.js
- 列表原理VUE.js
- VUE.js函数原理
- VUE.js原理小册
- VUE.js scoped原理
- vue3 props原理VUE.js
- VUE.js vuex原理
- 原理简介VUE.js
- VUE.js mvvm原理
- VUE.js源码阅读原理
- VUE.js监测原理
- VUE.js数据绑定原理面试
- 原理对象VUE.js
- 原理追踪VUE.js
- 依赖原理VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注