深入理解前端框架Vue.js的数据响应式原理
引言:随着前端开发的快速发展,越来越多的前端框架涌现出来,其中Vue.js因其简洁易用和高效性而备受关注。然而,对于Vue.js背后的数据响应式原理,很多开发者仍然只停留在表面,本文旨在帮助读者深入理解Vue.js的数据响应式机制。什么是数据响应式?数据响应式是指当数据发生变化时,与之...
第十六章 vue数据监测原理
vue的数据监测原理本章内容Object.defineProperty() 数据劫持vue的数据代理vue的数据监测消息订阅与发布一、vue的数据代理和响应式(数据监测)原理当数据发生改变时 我们要实时监听到,并且随之做出改变(DOM操作)1.1 了解Object.defineProperty()方法概念: **Object.defineProperty() **方法会直接在一个对象上定义一个新....
探究前端框架Vue.js的响应式原理
引言在现代Web应用开发中,前端框架扮演着重要的角色。Vue.js作为一种流行的前端框架,以其简洁、高效的特性受到广大开发者的喜爱。其中,其核心特性之一就是响应式原理,本文将带领读者深入探究Vue.js的响应式原理。数据绑定Vue.js的响应式原理主要通过数据绑定实现。通过在HTML模板中使用特定的语法,我们可以将数据与DOM...
Vue中的render函数和template渲染原理有什么不同?
在 Vue 中,render函数和template是两种不同的渲染方式,它们的原理和使用方式有一些区别: template渲染: template是 Vue 中使用最多的一种渲染方式。它是通过<template>元素在 HTML 中定义模板。 在组件中,可以使用template属性指定模板,或者在单个...
深入探索 Vue 响应式原理:数据驱动视图的奥秘
1. 引言介绍 Vue 响应式原理的重要性和应用场景Vue 响应式原理是 Vue 框架的核心特性之一,它允许在数据发生变化时自动更新视图。理解 Vue 响应式原理的重要性和应用场景包括:数据绑定:Vue 响应式原理使得开发者能够将数据与视图进行绑定,当数据发生变化时,视图会自动更新,无需手动操作 DOM。这使得开发效率更高,代码更简洁。状态管理:在 Vue 中,可以使用 Vuex 进行状态管理。....

解密Vue 3:透过原理看框架,揭开它的神秘面纱
Vue 3 是一种用于构建用户界面的现代 JavaScript 框架。它基于响应式编程和虚拟 DOM 技术,并通过组件化的方式来实现可重用的 UI 组件。下面是 Vue 3 的主要原理:1. 响应式系统Vue 3 的核心是其响应式系统,它用于追踪数据变化并使其自动更新。Vue 3 使用 ES6 的 Proxy 对象来实现监听属性的变化,并触发相应的更新。当被监听的数据发生改变时,会自动重新渲染相....

Vue中v-model的原理是什么?
v-model 是 Vue.js 框架中的一个重要指令,用于实现双向数据绑定。它是一个语法糖,等效于使用 :value 和 @input 事件的组合。v-model 的工作原理可以分为以下步骤: Vue 创建一个代理对象,其中包含了数据属性,例如 message。初始时,表单元素的值会被设置为数据属性的当...
体验Vue神奇的响应式原理:让你的应用更快、更流畅(二)
体验Vue神奇的响应式原理:让你的应用更快、更流畅(一)https://developer.aliyun.com/article/1426368示例说明假设有以下Vue组件:<template> <div>{{ message }}</div> </template> <script> export default { ...

体验Vue神奇的响应式原理:让你的应用更快、更流畅(一)
I. 引言介绍Vue.js的响应式原理及其重要性Vue.js是一种现代化的JavaScript框架,其响应式原理是Vue.js最为核心的特性之一。所谓Vue.js的响应式原理,指的是Vue.js能够自动追踪数据的变化,从而实现数据驱动视图的更新。在Vue.js中,当数据发生变化时,Vue.js会自动检测这些变化,并更新绑定了这些数据的视图。这种响应式的特性,使得Vue.js可以轻松地开发大规模、....
Vue.directive的原理与日常使用
一、什么时候需要使用指令 当我们的methods中存在操作DOM/BOM的逻辑的时候,就该思考是否可以抽象成一个自定义指令。二、Vue 自定义指令有全局注册和局部注册两种方式 全局注册:在main.js中全局引入,用Vue.use()使用指令;import DirectivesAll fr....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多原理相关
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- vue3原理VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- 双向绑定原理VUE.js
- nexttick原理VUE.js
- v-model原理VUE.js
- props原理VUE.js
- VUE.js渲染原理
- 属性原理VUE.js
- 列表原理VUE.js
- VUE.js函数原理
- VUE.js原理小册
- VUE.js scoped原理
- vue3 props原理VUE.js
- VUE.js vuex原理
- 原理简介VUE.js
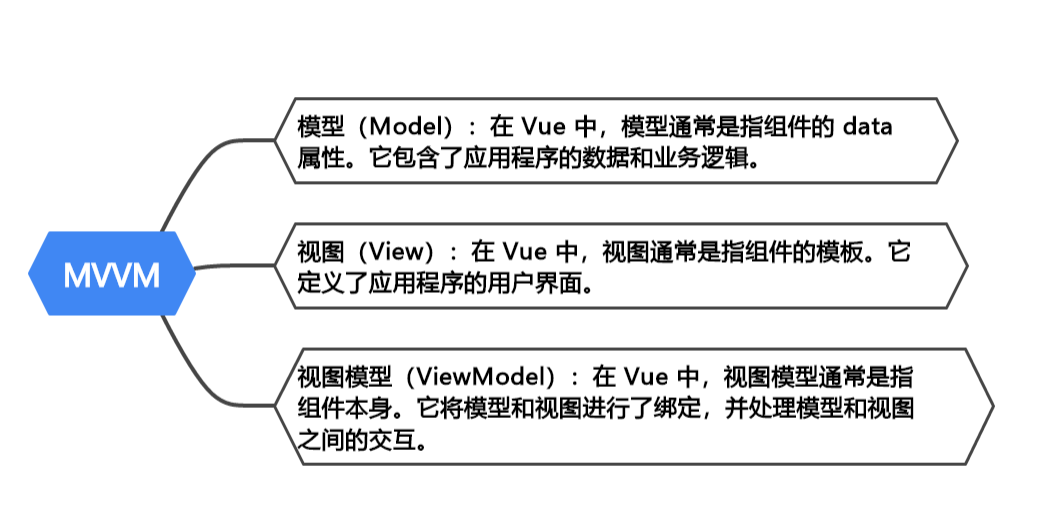
- VUE.js mvvm原理
- VUE.js源码阅读原理
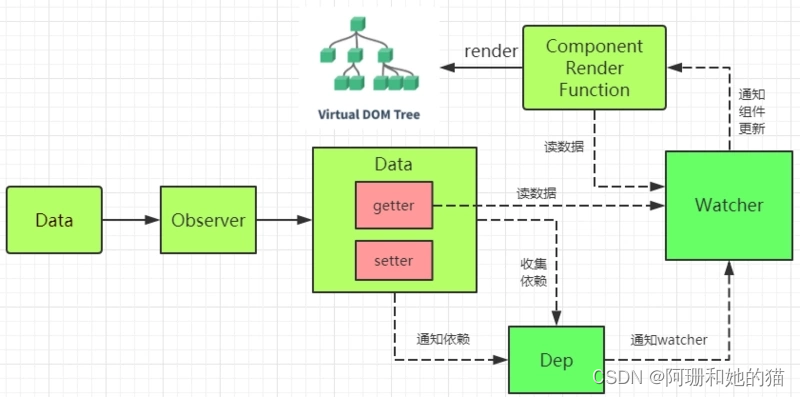
- VUE.js监测原理
- VUE.js数据绑定原理面试
- 原理对象VUE.js
- 原理追踪VUE.js
- 依赖原理VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注