Flame:开源AI设计图转代码模型!生成React组件,精准还原UI+动态交互效果
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发感兴趣,我会每日分享大模型与 AI 领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术! AI 在线答疑 -> 智能检索历史文章和开源项目 -> 尽在微信公众号 -> 搜一搜:蚝油菜花 “设计师福音!Flame 开源 AI 模型:UI 设计图秒变高质量前端代码,React 开发效率翻倍!” 大家...

Magma:微软放大招!新型多模态AI能看懂视频+浏览网页+UI交互+控制机器人,数字世界到物理现实无缝衔接
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发感兴趣,我会每日分享大模型与 AI 领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术! AI 在线答疑 -> 智能检索历史文章和开源项目 -> 尽在微信公众号 -> 搜一搜:蚝油菜花 "当你的AI同时拥有眼睛和双手:微软Magma让机器人看懂视频自主行动,开发者时代变了!" 大家好,我是蚝油菜...

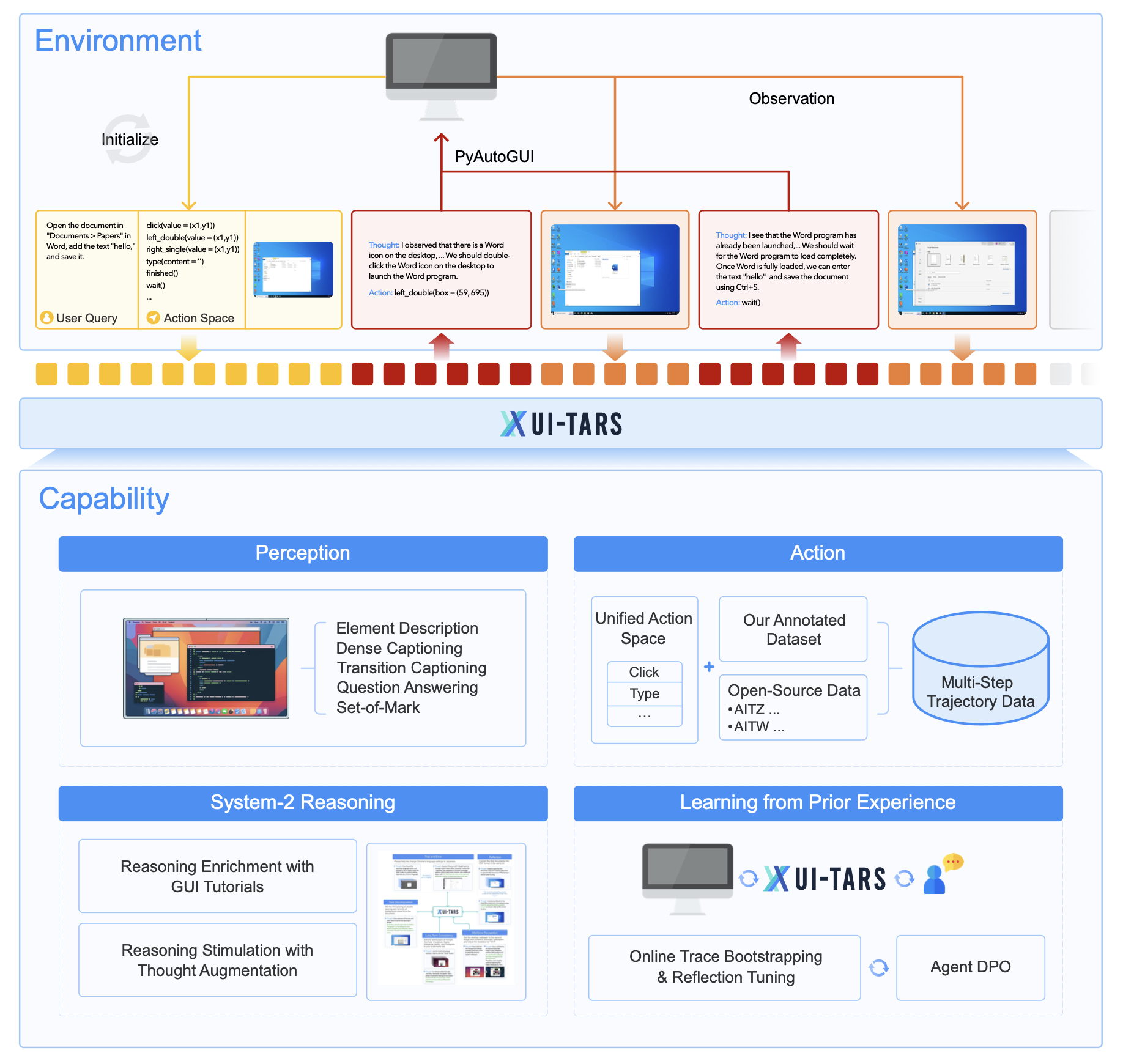
UI-TARS:字节跳动开源专注于多平台 GUI 自动化交互的视觉语言模型
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发非常感兴趣,我会每日分享大模型与 AI 领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦! 微信公众号|搜一搜:蚝油菜花 快速阅读 跨平台支持:UI-TARS 支持桌面、移动和网页环境,提供标准化的行动定义,兼容多种平台操作。 多模态感知:能够处理文本、图像等多种输入形式,实时感知和理解...

Midscene.js:AI 驱动的 UI 自动化测试框架,支持自然语言交互,生成可视化报告
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发非常感兴趣,我会每日跟你分享最新的 AI 资讯和开源应用,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 微信公众号|搜一搜:蚝油菜花 原文链接:https://mp.weixin.qq.com/s/yopfWNlAq66VnH3DNlT_Mw 快速阅读 功能:支持自然语言交互、数据查询、页面断言和可视化报告。 技术:基...

【独家揭秘】那些让你的游戏瞬间鲜活起来的Unity UI动画技巧:从零开始打造动态按钮,提升玩家交互体验的绝招大公开!
Unity与UI动画:让游戏界面更加生动有趣 提到游戏开发,Unity无疑是当今最热门的游戏引擎之一。它不仅支持跨平台发布,还提供了强大的编辑器和丰富的功能集,使得开发者可以快速创建出高质量的游戏。然而,一款优秀的游戏不仅仅需要吸引人的玩法和精美的画面,良好的用户界面(UI)同样是不可...
WPF开发者必读:命令模式应用秘籍,轻松简化UI与业务逻辑交互,让你的代码更上一层楼!
WPF命令模式:简化UI与业务逻辑交互在WPF应用程序开发中,命令模式是一种用于简化UI与业务逻辑交互的技术。通过使用命令模式,我们可以将UI操作与业务逻辑分离,使得代码更加易于维护和扩展。本文将介绍WPF命令模式的基本概念和实现方法,并通过示例代码展示如何在项目中使用命令模式。 命令模式概述 命令模式是一种行为设计模式&#x...
VRTK4⭐四.和 UI 元素交互
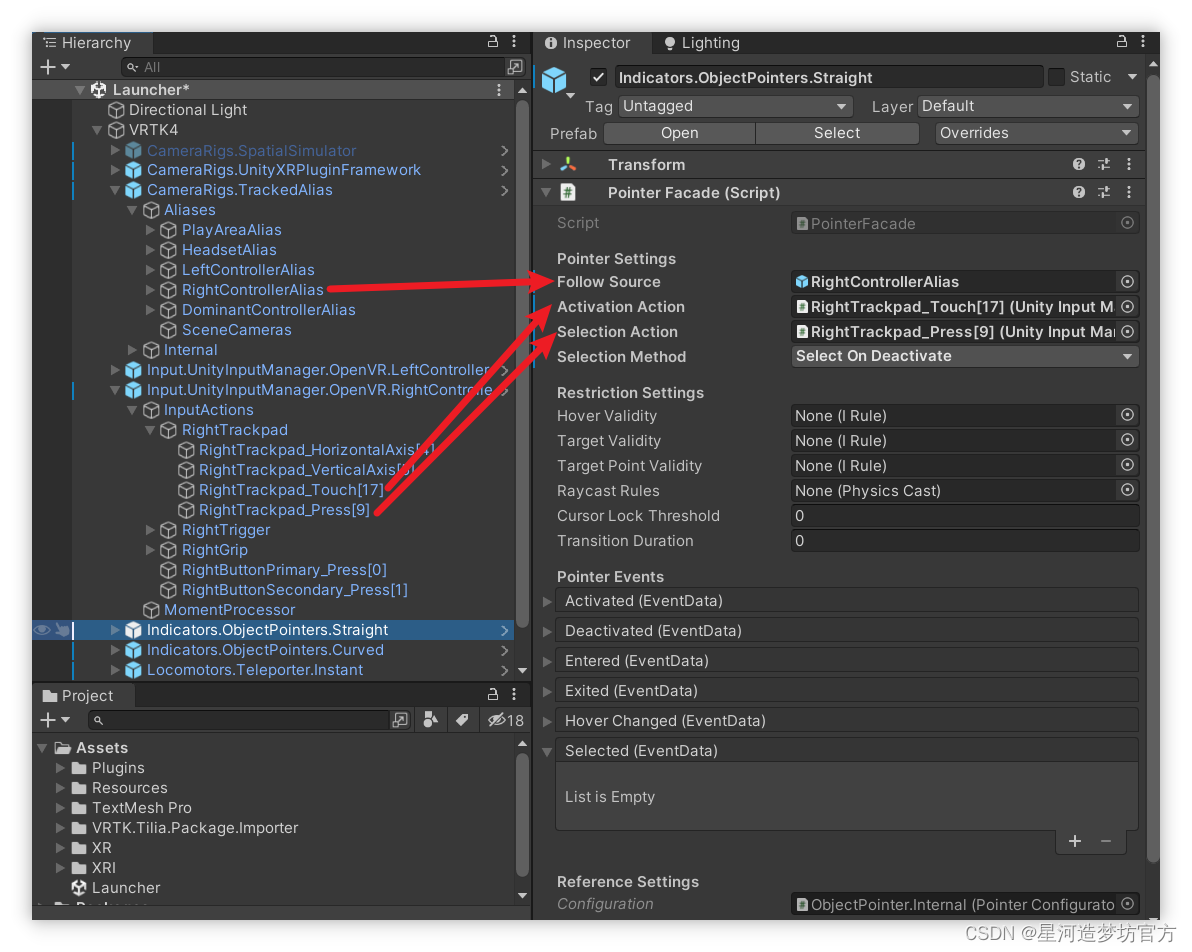
安装Tilia Unity.UI PackageManager安装git包 : https://github.com/studentutu/Tilia.UnityUI.git 配置射线与UI交互器 1️⃣ 配置直线射线 如何所示,创建 Indicators.ObjectPointers.Straight ,并完成配置. ...

XR Interaction Toolkit教程⭐四、实现与UI交互
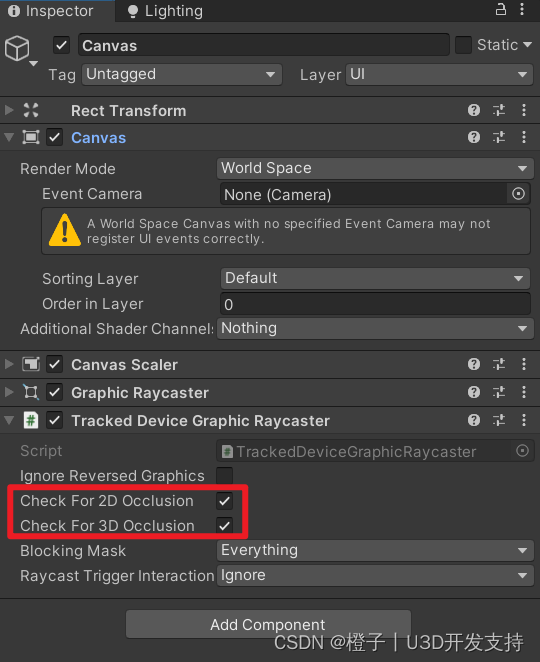
本节我们将通过如下几步,实现与UI交互的功能。 TrackedDeviceGraphicRaycaster Canvas上添加 TrackedDeviceGraphicRaycaster 组件, 并勾选如下选项即可。 ...

SSMP整合案例第六步 在前端页面上利用axios和element-ui与后端交互实现增删改
crud CRUD(Create, Read, Update, Delete)是指数据存储和管理中最基本的操作。在软件开发中,特别是在数据库操作中,CRUD是一个常见的术语,用于描述对数据的基本操作: Create(创建):向数据库中创建新的记录或实体。这通常对应于数据库中的 INSERT 操作。 Read(读取):从数据库中检索(或读取)现有的记录或实体。...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
