浅谈 react高阶组件-参数-高阶函数
1. 前言1.不废话,书接上文react-高阶组件初识,只讲了个开头2.接下来继续2.参数react-高阶组件初识中,高阶组件的参数只是一个组件,但是其实高阶组件的参数还可以接收其他参数,比如 根据传递的参数来获取 storage的数据2.1 高阶组件代码function withUserData(WrappedComponent,key) { return class ...
浅谈react 高阶组件
1. 前言1.高阶组件是 react组件总结中最难的一种,平常基本用不到,就算能用到也给规避了,所以也导致很多人不会2.这几天结合之前的一些粗浅经验,搞了个简单的梳理,最终梳理出几个相对简单易懂的课件,不足之处,欢迎交流2. 是什么 what高阶组件(Higher Order Component,简称:HOC ):1.是 React 中用于重用组件逻辑的高级技巧.2.HOC 自身不是....
react 通信方式-组件创建方式总结
1. 前言单个的知识点比较散,文章也比较多了,这篇就针对常用的东西,来个总结性的文章2. 创建组件的方式2.1 纯函数式组件没有state 和生命周期钩子2.2 类组件有 state和 生命周期钩子2.3 高阶组件 HOC本身其实是一个函数,参数是组件2.4 Hooks组件使函数组件,可以有state 和 钩子2.5 自定义 Hooks其实这个就是自己定义 hook 来写state等2.6 &am...
react父子组件通信
1. 前言1.之前写过一篇粗浅的文章 react父子组件传值2.但是这篇文章子组件修改父组件的时候没有传值,这篇文章补上2. 先看父组件 bind的形式通过props属性向子组件传函数的时候 用bind的形式class App extends React.Component{ constructor(){ super() ...
react-16-兄弟组件传值-todoList
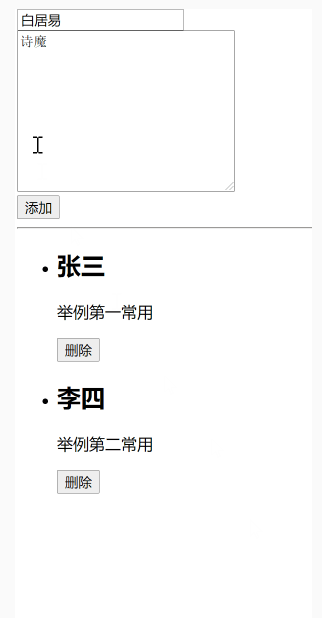
1.前言父子组件传值我们梳理过了兄弟组件也该梳理了这种todoList是常见的练习方式今天就用 react实现一下2.效果预览3. 组件分析3个组件分析上边的输入框和添加属于 TodoComponent组件下边的列表 属于ListComponent组件一个完整的TodolistComponent组件 把上面2个组件整合到一起4. 传值分析4.1 父子组件传值1 父组件 → 子组件 ;....

react-native 安卓手机Text组件文字显示不全问题
正文在App.js入口文件中添加如下配置:import React, { Component } from 'react'; import { View, Platform, Text } from 'react-native'; const styles = StyleSheet.create({ defaultFontFamily: { fontFamily: '', }, ...
细读 React | 元素、组件、实例
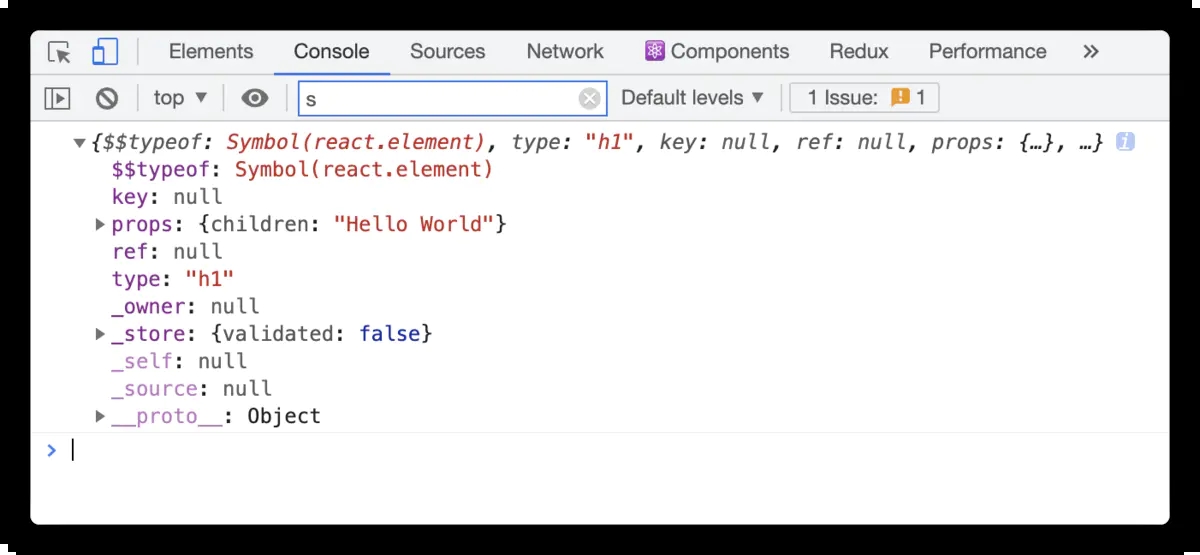
前言元素是构成 React 应用最小的砖块,它描述了你在页面上想看到的内容。const element = <h1>Hello World</h1>与浏览器的 DOM 元素不同,React 元素是创建开销极小的普通对象。React DOM 会负责更新 DOM 来与 React 元素保持一致。以上 JSX 语法编写的代码,最终会被 Babel (在线 Babel 编译器)转....

antd中table组件中如何进行换行操作(react中)
antd中table组件中如何进行换行操作(react中)说明效果数据代码说明react项目,遇到某字段对应的单元格内需要换行。最初想偷懒,尝试了在数据中加入回车、使用模板字符串、转义字符,都没用。最后实现方法是在antd渲染column的对象对应的字段中加入render属性实现。效果数据代码 { title: '字段名', width: 200, ...

react 基础之组件篇——设计复合组件
设计复合组件1. 复合组件要怎么设计?1.本节内容将实现如下效果,一个卡片。分析首先这个卡片可以分成三部分:第一部分有背景色的内容分第二部分是下面的描述部分第三部分最大的盒子直接在 style 里面先定义好类名与样式,组件上写好对应的样式名className 即可。 提醒: 设计组件时,一般都按照把控大局,再设计好每个小组件的规律。 第一部分代码如下:var Square = ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多组件相关
- react.js组件通信
- react.js组件事件处理
- react.js antd-mobile组件库嵌套路由
- react.js antd-mobile组件库
- react.js hooks构建出色组件
- react.js构建组件
- react.js hooks组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js学习组件
- react.js受控组件
- react.js实战笔记组件
- react.js组件props
- react.js封装组件
- react.js组件函数
- react.js hook组件
- react.js组件属性
- react.js笔记学习组件
- React组件生命周期
- react.js antdesign封装tab组件
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- react.js函数式组件
- react.js ant design组件
- react.js组件样式
- react.js笔记组件
- react.js组件State
- react.js antd组件
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注