《阿里云产品四月刊》—享道出行:容器弹性技术驱动下的智慧出行稳定性实践(3)
本文来源于阿里云社区电子书《阿里云产品四月刊》 《阿里云产品四月刊》—享道出行:容器弹性技术驱动下的智慧出行稳定性实践(2)https://developer.aliyun.com/article/1554124 ECS、ECI 混合部署 如前文所述,AHPA 只能够解决应用层的弹性滞后问题,并不能提前对底层资源是否足够提前做...

享道出行:容器弹性技术驱动下的智慧出行稳定性实践
1.前言 享道出行是一家专注于出行服务的专业品牌,是上汽集团实现汽车产业“新四化”(即“电动化、智能网联化、共享化、国际化”)的重要组成部分。作为上汽集团移动出行战略品牌,享道出行充分利用全产业链竞争优势,从消费者对安全及品质的需求出发,通过为消费者提供安全、高效、舒适、便捷的品质体验,打造品质出行服务平台。 ...

【鸿蒙软件开发】ArkUI之容器组件Counter(计数器组件)、Flex(弹性布局)
前言Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。Flex容器组件:以弹性方式布局子组件的容器组件。一、Counter计数器组件,提供相应的增加或者减少的计数操作。说明该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。1.1 子组件可以包含子组件。1.2 接口我们使用下面这个函数接口即可创建一个计数器容器Counter....

教你快速上手Flex弹性盒布局(容器属性)(三)
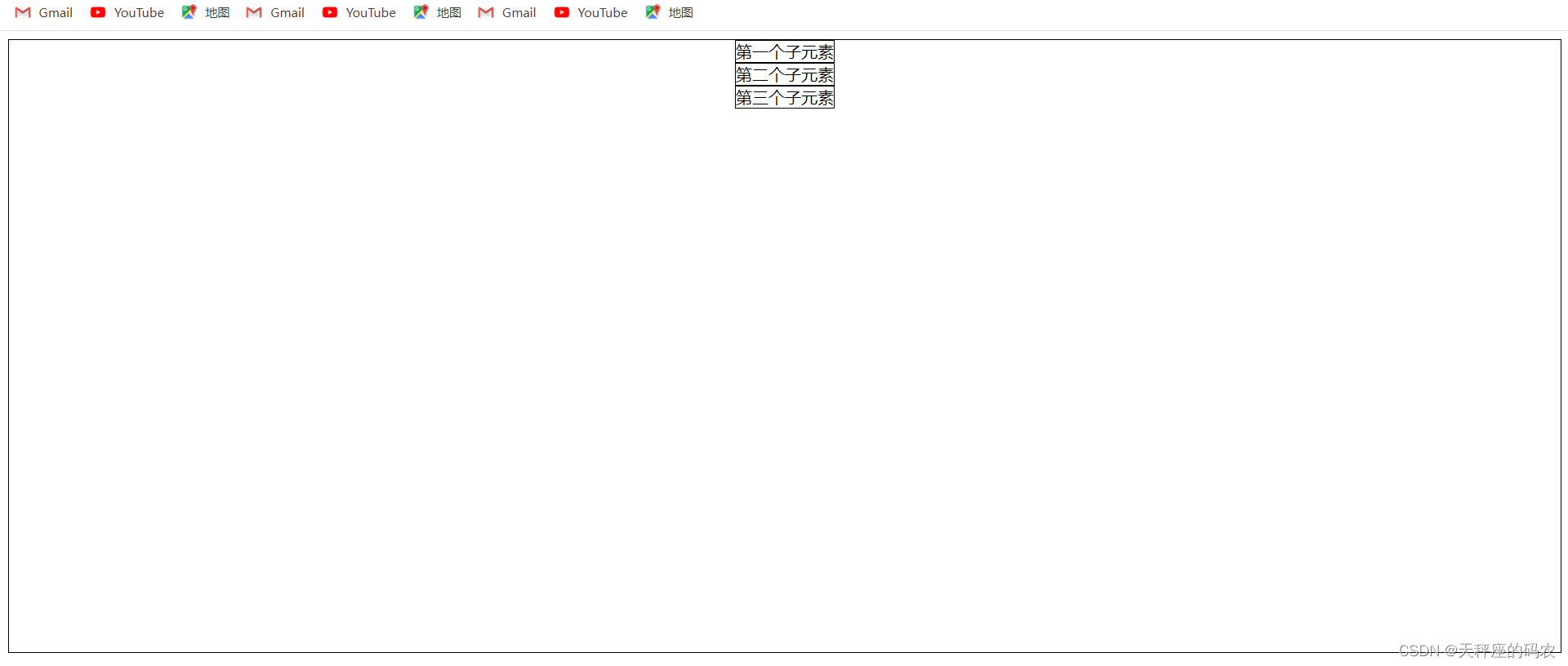
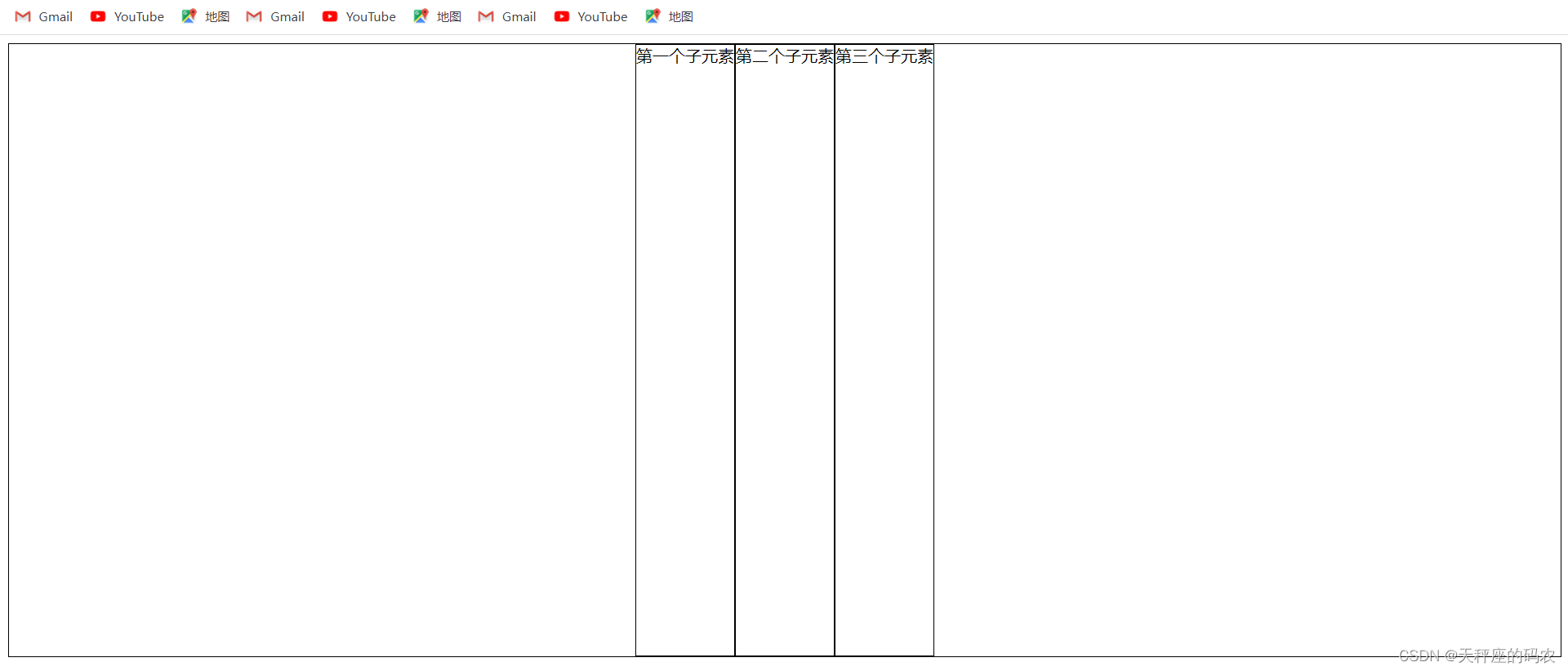
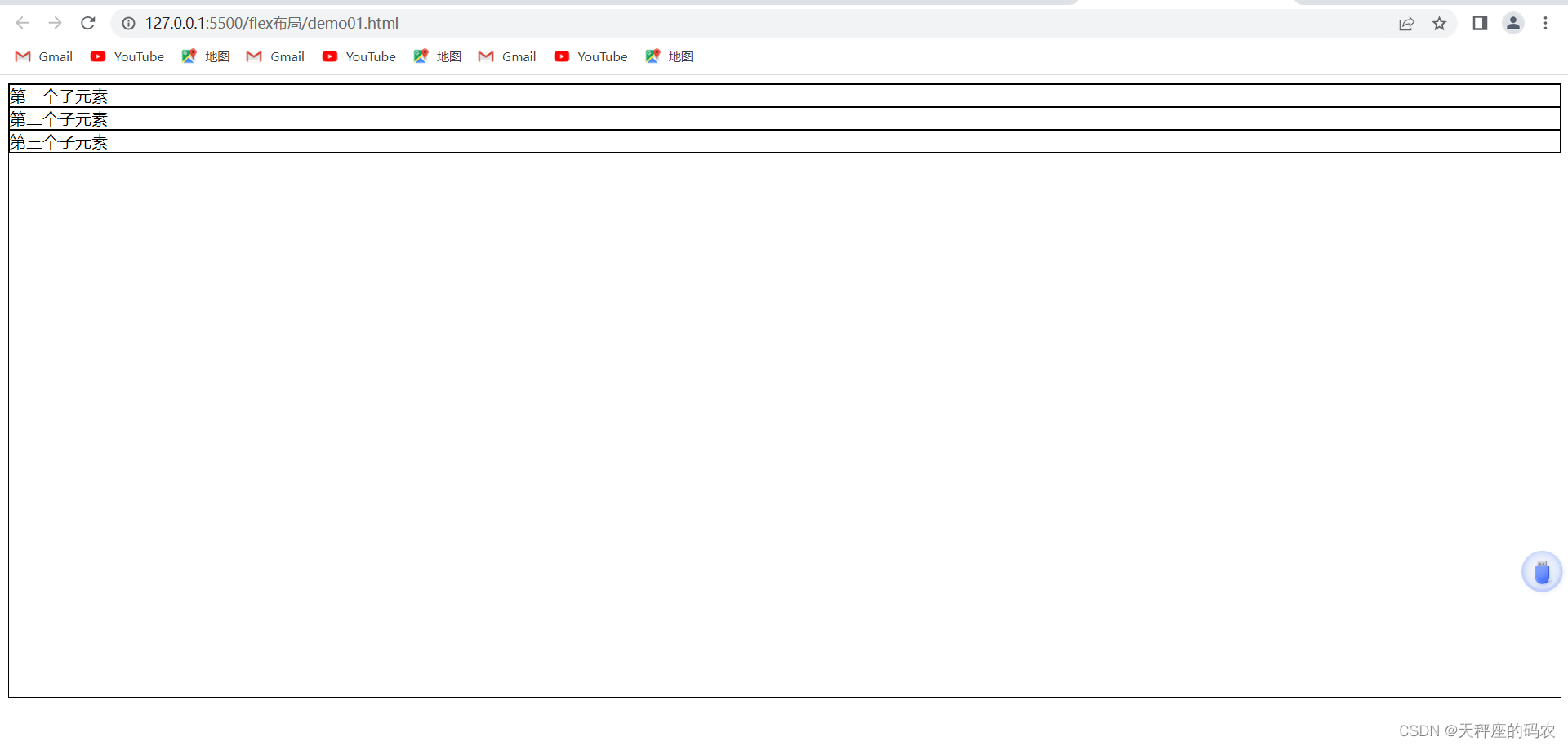
五,align-items - cross轴-垂直布局设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式stretch:默认值,如果项目未设置高度过auto,子元素会被拉伸以适应容器flex-start:元素位于容器开头flex-end:元素位于容器结尾center:元素位于容器中心baseline:元素位于容器的基线上使用这个之前要先把flex-direction:column调成纵向5.1,al....

教你快速上手Flex弹性盒布局(容器属性)(二)
四,justify-content -main-轴-水平布局使用这个之前要先把flex-direction:row调成默认4.1,justify-content:center;<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="v...

教你快速上手Flex弹性盒布局(容器属性)(一)
简介Flex弹性布局CSS3弹性盒(Flexilble Box或flexbox)是一种布局方式,常用与当页面需要适应不同的屏幕大小以及设备类型是能够确保元素拥有恰当的行为作用能够更加高效方便地控制元素的对齐,排列无论元素的尺寸是固定高度的还是动态的,都可以自动计算布局内元素的尺寸控制元素在页面内的布局方向按照不同的DOM所指定排序方式对屏幕上的元素重新排列好处可以让子元素排列在一行使子元素的高度....

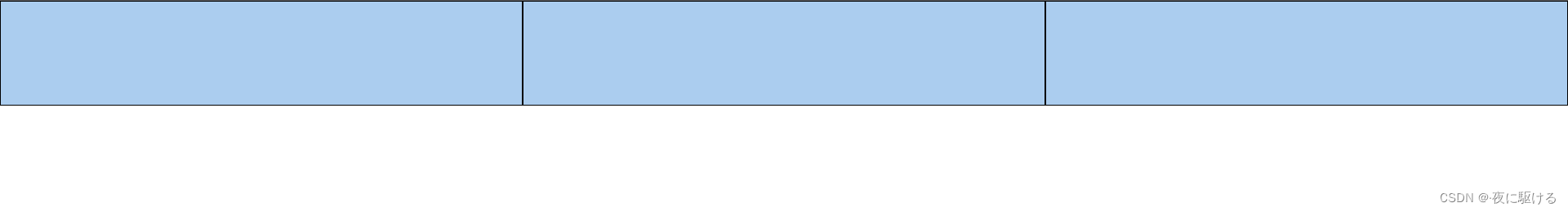
CSS使用flex弹性盒子保持容器平均分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex 布局</title> <style> *{ padding:0; margin:0; } body...

带你读《2022龙蜥社区全景白皮书》——6.2.4 龙蜥社区助力阿里云Sev erless容器产品获得出色的弹性产品能力
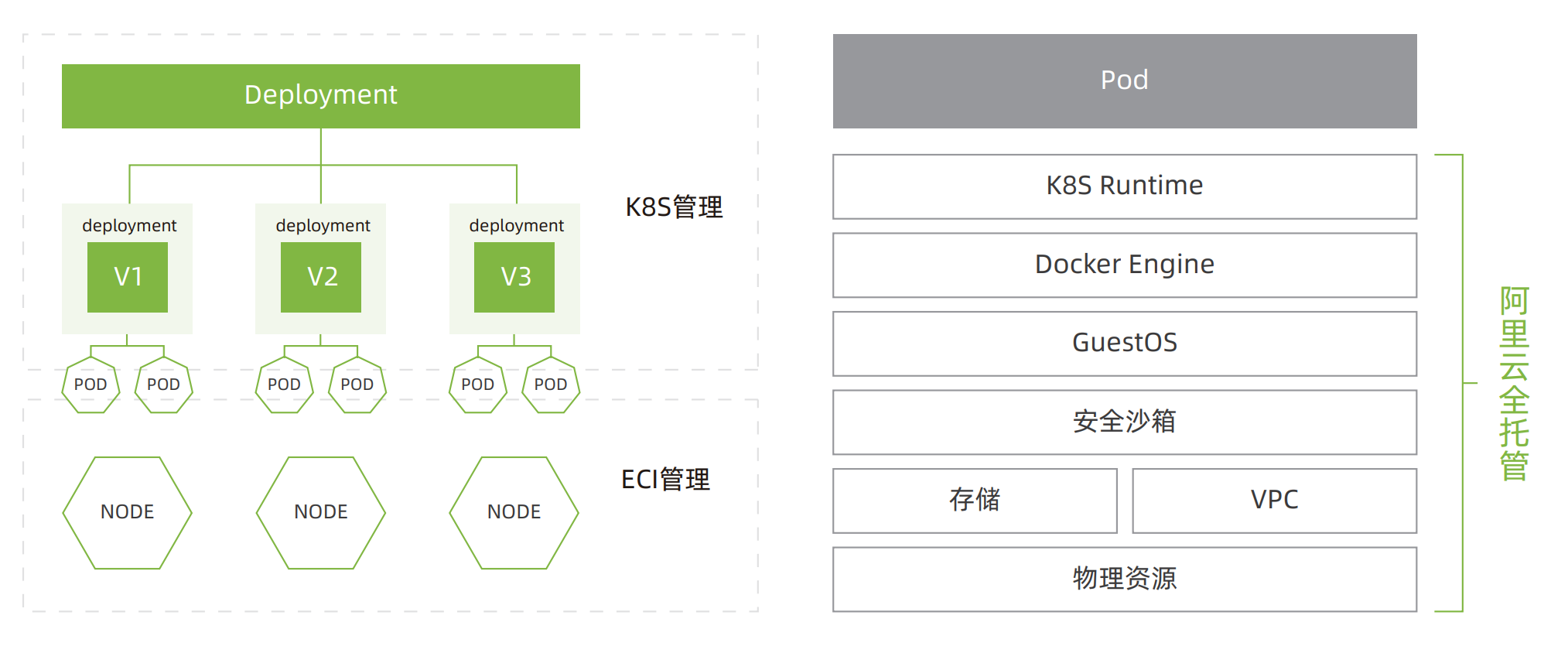
6.2.4 龙蜥社区助力阿里云Severless容器产品获得出色的弹性产品能力阿里云弹性容器实例(简称ECI,Elastic Container Instance)是阿里云结合容器和Serverless技术提供的容器运行服务,是一款 Serverless容器产品。通过使用ECI,在阿里云上部署容器时,无需购买和管理云服务器ECS,可以直接在阿里云上运行Pod和容 器,省去了底层服务器的运维和管理....

《阿里云总监课第五期第三节:从容器到云原生–极致弹性》电子版地址
《阿里云总监课第五期第三节:从容器到云原生–极致弹性》阿里云总监课第五期第三节:从容器到云原生–极致弹性 电子版下载地址: https://developer.aliyun.com/ebook/3266 电子书: </div>

容器弹性-如何使用 AHPA 解决弹性滞后问题|学习笔记
开发者学堂课程【5分钟玩转阿里云容器服务:容器弹性-如何使用 AHPA 解决弹性滞后问题】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/1038/detail/15560容器弹性-如何使用 AHPA 解决弹性滞后问题内容介绍:一、AHPA 概念二、AHPA 的使用一、AHPA 概念AHPA (Ad....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

