金融数据分析:解析JavaScript渲染的隐藏表格
在金融市场中,数据的及时性与准确性直接影响着投资决策和风险管理。由于市场瞬息万变,实时采集高质量的金融数据(如股票报价、成交量、基本面数据等)对于捕捉交易机会、规避风险具有极其重要的意义。然而,许多金融网站(如东方财富网)会通过 JavaScript 渲染技术隐藏关键信息,使得数据获取...

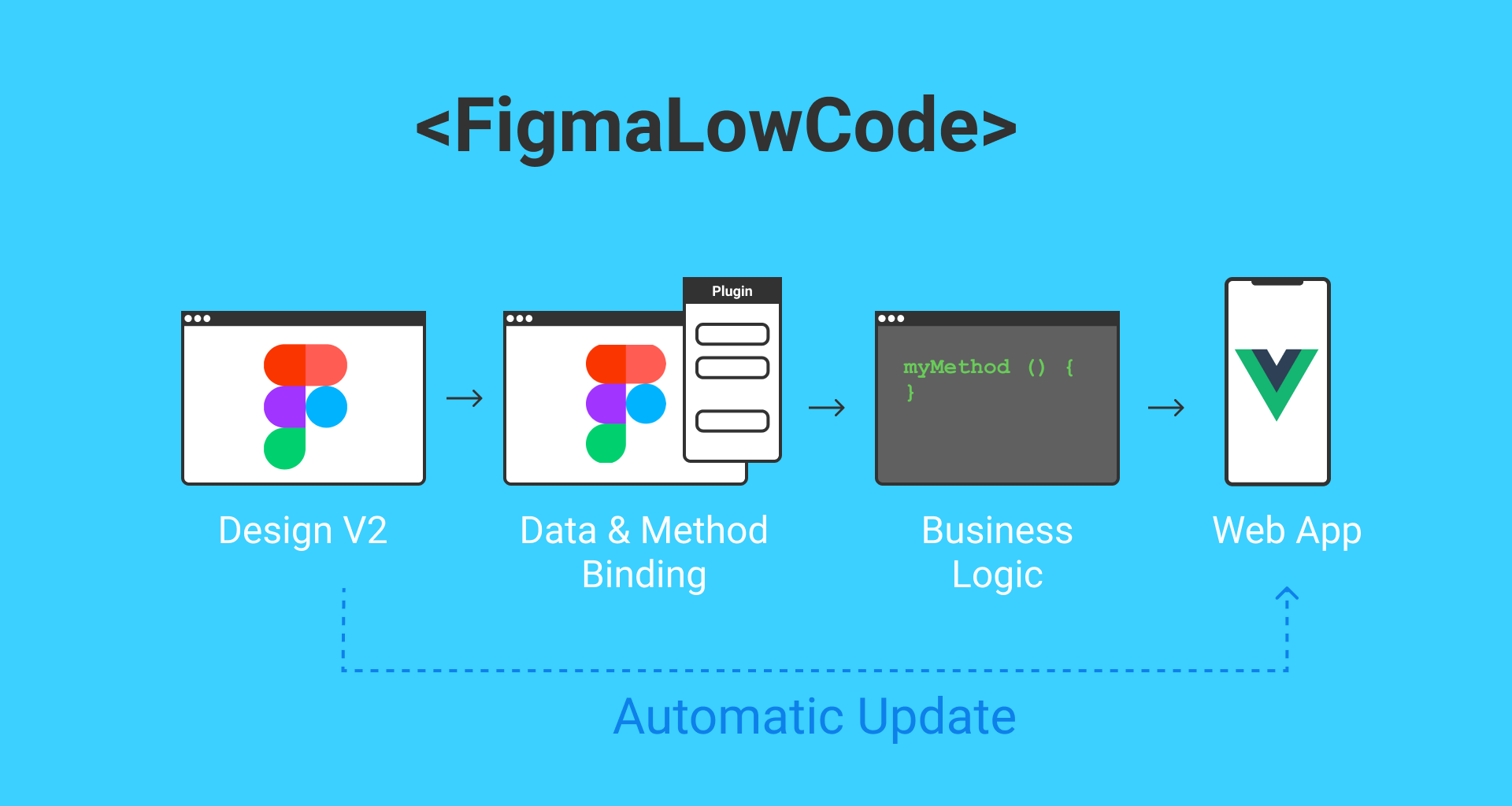
Figma-Low-Code:快速将Figma设计转换为Vue.js应用,支持低代码渲染、数据绑定
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发非常感兴趣,我会每日跟你分享最新的 AI 资讯和开源应用,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 微信公众号|搜一搜:蚝油菜花 快速阅读 功能:将 Figma 设计直接转换为 Vue.js 应用程序,支持低代码渲染和数据绑定。 技术:基于 Figma API 和 Luisa 框架,实现设计到代码的自动化转换。 ...

CSS 与 JS 对 DOM 解析和渲染的影响
在网页加载过程中,CSS 和 JS 与 DOM 解析和渲染之间存在着密切的关系。它们有时会对 DOM 解析和渲染产生阻塞作用,下面我们来详细探讨一下。 一、CSS 对 DOM 解析和渲染的影响 加载顺序:CSS 文件通常在 HTML 文件中通过 <link> 标签引入。当浏览器遇到 <link> 标签时,会暂停 DO...
Dynamic Website 爬虫:应对动态内容与 JavaScript 渲染挑战
引言 随着现代网站变得越来越复杂,许多网站不再只是简单的静态页面,它们通过 JavaScript 动态加载内容。这类网站通常称为“动态网站”。传统的爬虫技术在面对这类网站时变得无效,因为爬虫获取的 HTML 内容中并不包含 JavaScript 渲染出来的动态数据。要想成功地抓取这些网站的数据,我们需要采取特殊的爬虫策略来应对这些挑战。 本...

JavaScript动态渲染页面爬取——Selenium的使用(一)
JavaScript动态渲染页面爬取JavaScript动态渲染得页面不止Ajax一种。例如,有些页面的分页部分由JavaScript生成,而非原始HTML代码,这其中并不包含Ajax请求。还有类似淘宝这种页面,即使是Ajax获取的数据,其Ajax接口中也含很多加密参数,使我们难以直接找出规律,也很...

JavaScript动态渲染页面爬取——Selenium的使用(二)
接上文 JavaScript动态渲染页面爬取——Selenium的使用(一)https://developer.aliyun.com/article/1621774 延时等待在Selenium中,get方法在网页框架中加载结束后才会结束执行,如果我们尝试在get方法执行完毕时获取网页源代码,其结果可能并不是浏览器完全加载完成的...

JavaScript动态渲染页面爬取——CSS位置偏移反爬案例分析与爬取实战
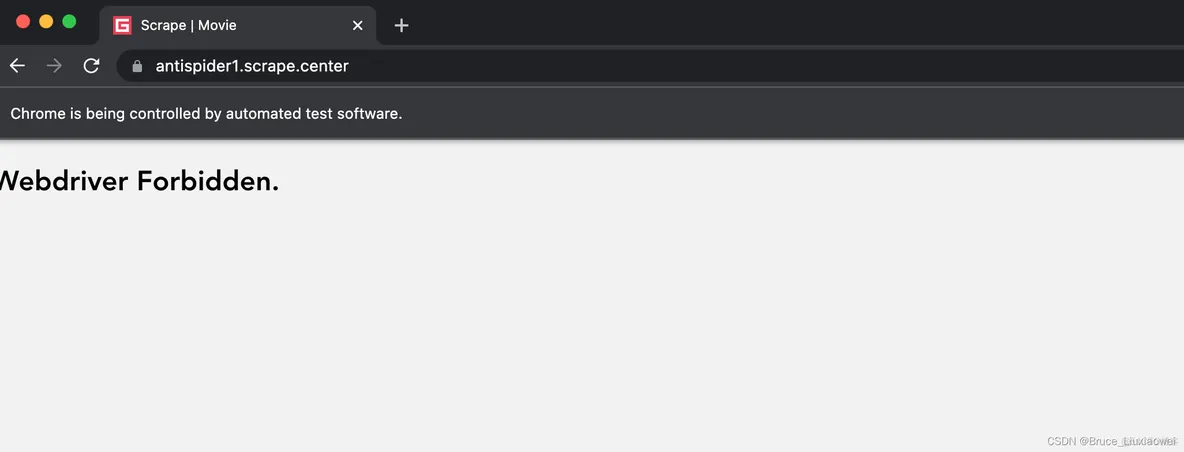
CSS位置偏移反爬案例分析与爬取实战案例案例网址:https://antispider3.scrape.cener/,页面如下图所示: 尝试用Selenium获取首页的页面源代码,并解析每个标题的内容: from selenium import webdriver from pyquery import PyQuery as...

JavaScript动态渲染页面爬取——Pyppeteer爬取实战
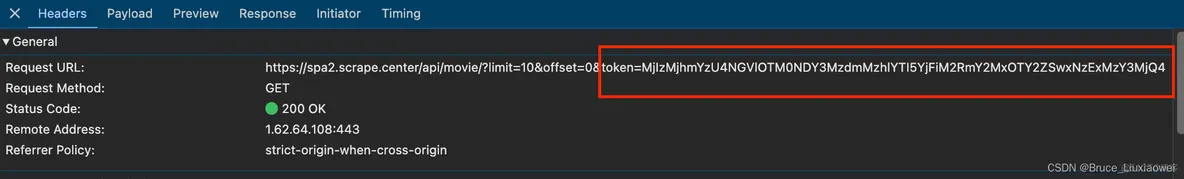
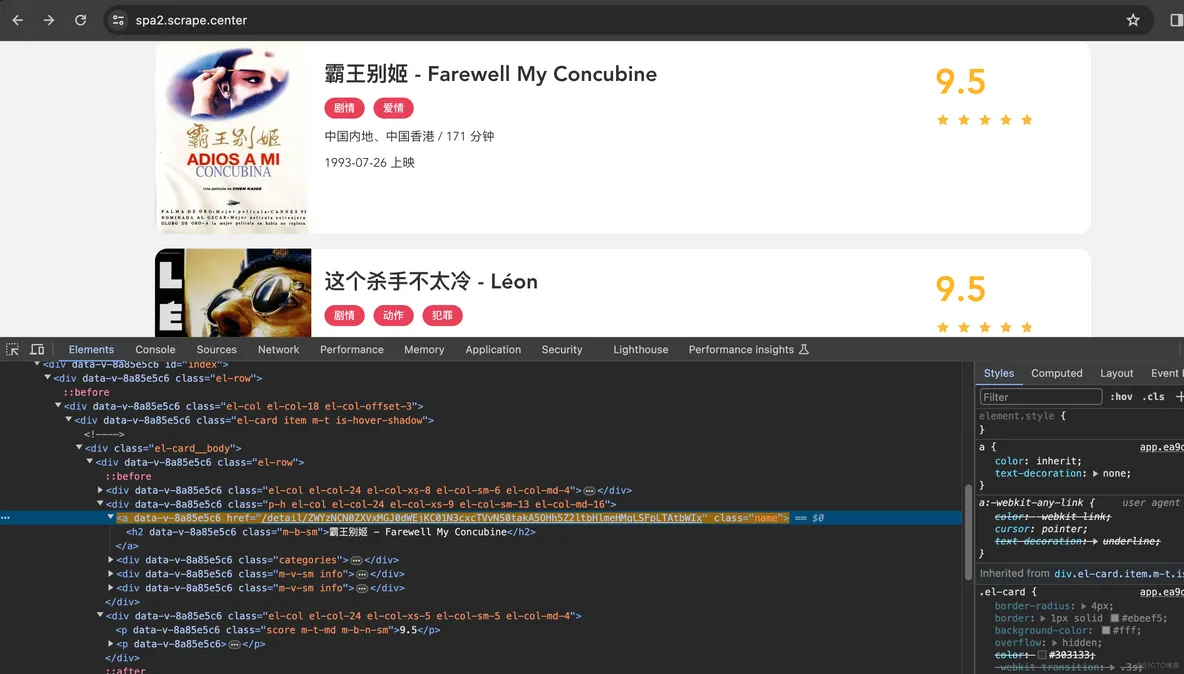
Pyppeteer爬取实战爬取目标电影网站https://spa2.scrape.center/ 任 务 通过Selenium遍历列表页,获取每部电影的详情页URL通过Selenium根据上一步获取的详情页URL爬取每部电影的详情页从详情页中提取每部电影的名称、类别、分数、简介、封面等内容。 爬取列表页示例代码如下: import logging logging.b...

【Vue.js的终极对决】服务端渲染VS客户端渲染:一场关乎速度与SEO的生死较量!
Vue.js是一个流行的JavaScript框架,它提供了两种主要的渲染方式:服务端渲染(SSR)和客户端渲染。选择正确的渲染方式对于应用的性能和SEO至关重要。本文将通过代码示例对比这两种渲染方式,并提供选择指南。 服务端渲染(SSR)简介 服务端渲染是指Vue.js应用在服务器上生成完整的HTML内容,然后发送给客户端。这种方式对于SE...
js渲染乘法表
//1通过 document.getElementById('multiplication-table') 获取到id为 "multiplication-table" 的表格元素, //2通过 table.querySelector('tbody') 获取到表格的 tbody 元素。 //3使用外层循环遍历乘法表的每一行,循环变量 i 表示当前行数,从 1 到 9。 //4在外层循环内部,创建一....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多渲染相关
JavaScript您可能感兴趣
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript插件
- JavaScript轻量级
- JavaScript数据
- JavaScript组件
- JavaScript监管
- JavaScript深度优先搜索
- JavaScript上网
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
