基于微信PC端小程序抓包方法
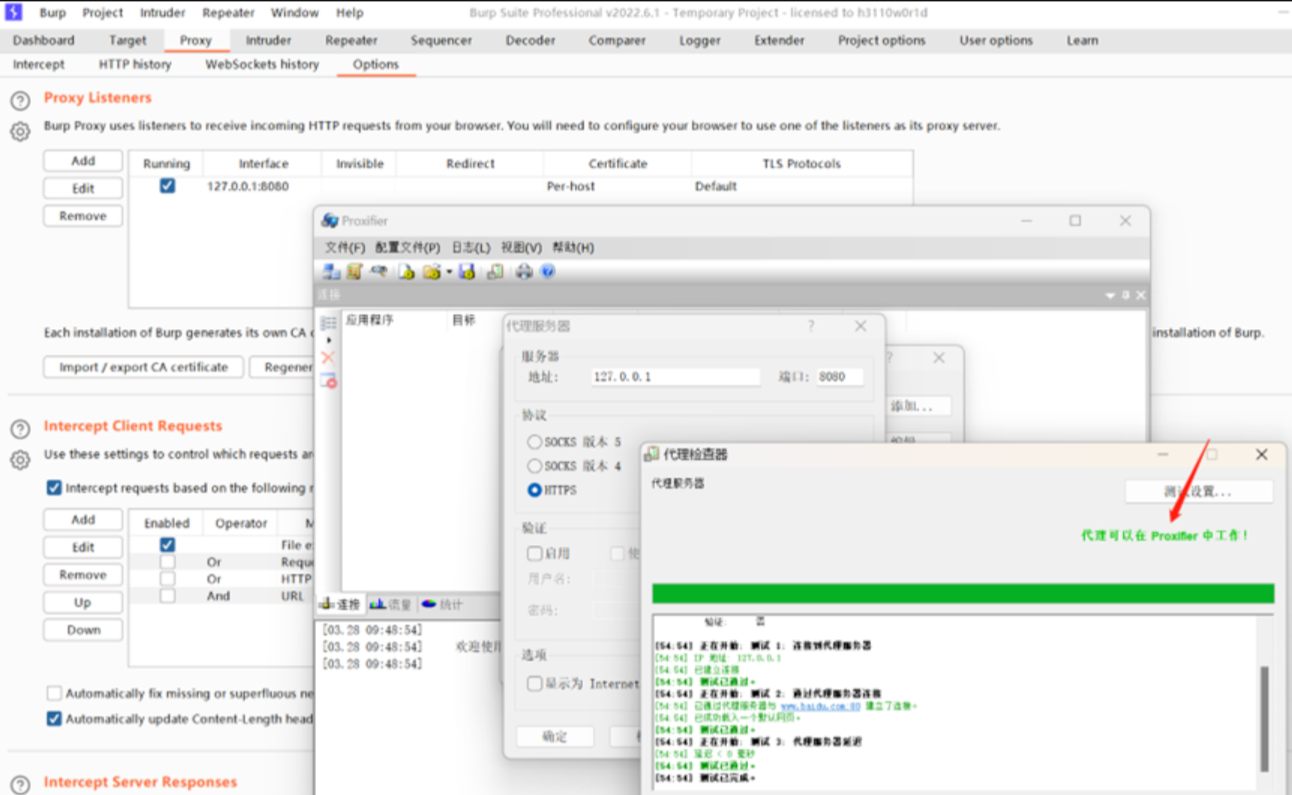
一、Proxifier介绍Proxifier是一款代理客户端软件,可以让不支持代理服务器工作的程序变的可行。支持各种操作系统和各代理协议,它的运行模式可以指定端口,指定程序的特点。二、下载及安装官网下载: http://proxifier.com/download/Github: https://github.com/topics/proxifier按步骤安装即可!三、使用配置打开Proxifi....

微信小程序 | 小程序系统API调用(二)
四、小程序Storage存储Storage存储在开发中,我们需要将一部分数据存储在本地:比如token 用户信息等小程序提供了专门的Storage用于进行本地存储对比之前我们需要存 需要先JSON.stringfiy 之后取出来得 json.parse转回来同步存取数据的方法:wx.setStorageSync()any wx.getStorageSync()wx.removeStorageSy....

微信小程序 | 小程序系统API调用(一)
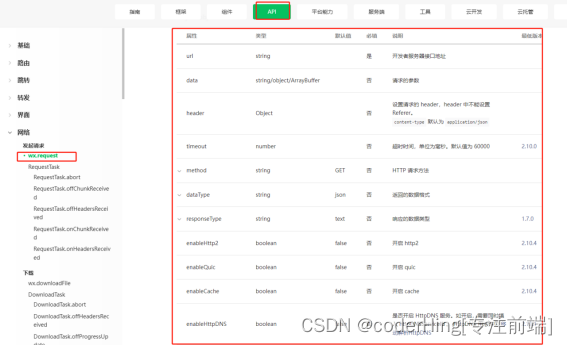
一、网络请求API和封装网络请求 – API参数微信提供了专属的API接口,用于网络请求: wx.request关键属性解析:url:必传data:请求参数methods:请求方式success:成功的回调fail:失败的回调网络请求 – API使用直接使用wx.request发送请求:网络请求 – API封装封装类封装函数网络请求域名配置每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的....

微信小程序 | 小程序组件化开发
一、小程序组件化思想小程序组件化开发小程序刚推出时是不支持组件化的,也是为人诟病的一个点从1.6.3开始,便支持自定义组件开发了,也让我们更加方便在程序中使用组件化组件化思想的应用:我们在之后的开发中可以充分利用它尽可能将页面拆成一个个 小的、可复用的组件这会让我们的代码更加 方便组织管理,并且拓展性更强二、自定义组件的过程创建一个组件类似于页面,自定义组件由 json wxml wxjj js....

微信小程序 | 小程序的事件处理
一、小程序的事件监听事件的监听什么时候会产生事件?小程序需要经常和 用户进行交互,如点击某个按钮,滑动某个区域;事件是 视图层到逻辑层的通讯方式可以将用户的行为反馈到逻辑层 进行处理事件 可以绑定在组件上,当触发事件时,就会执行逻辑层中对应的事件处理函数事件对象可以携带额外信息,如: id,dataset,touches事件如何处理?通过 bind/catch这个属性 绑定在组件上的(和普通的属....

微信小程序 | 小程序WXSS-WXML-WXS
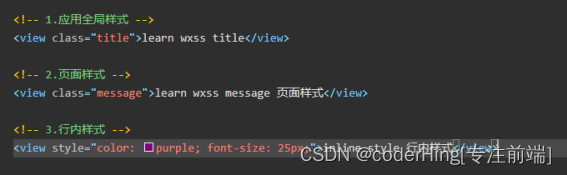
一、WXSS编写程序样式小程序的样式写法页面样式的三种写法:行内样式、页面样式、全局样式三种样式都可以作用于页面的组件如果有相同的样式 那么优先级如下:行内样式 > 页面样式 > 全局样式JavaScript // 代码展示 <!-- 1.应用全局样式 --> <view class="title">learn wxss title</view> ....

微信小程序 | 小程序的内置组件
一、Text文本组件Text组件解析Text组件用于:显示文本,类似span标签,为行内元素user-select属性决定 文本内容是否可以被用户选中space有三个取值decode是否解码decode可以解析的有 <>&'二、Button按钮组件Button组件解析Button组件用于创建按钮,默认 块级元素常见属性:Button组件代码JavaScript <!--....

微信小程序 | 小程序配置和架构
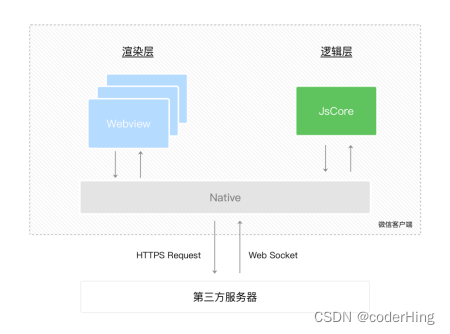
一、小程序的双线程模型谁是小程序的宿主环境? => 微信客户端 宿主环境是为了执行小程序的各种文件:wxml文件 wxss文件 js文件当小程序基于WebView环境下时 WebView的Js逻辑 DOM树创建 CSS解析 样式计算 Layout Paint(composite)都发生在同一线程,在WebView上执行过多的....

微信小程序 | 小程序开发
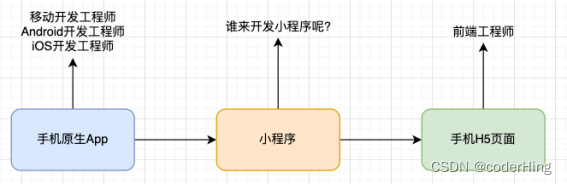
一、认识小程序开发什么是小程序? 小程序(Mini Program)是一种不需要下载安装即可使用的应用,它实现了“触手可及”的梦想使用起来方便快捷,用完即走 事实上,目前小程序在我们生活中已经随处可见(特别是这次疫情的推动,不管是什么岗位、什么年龄阶段的人,到哪都需要打开健康码)最初我们提....

钉钉小程序API 有类似微信系小程序 openDocument API吗?我想打开文件。
钉钉小程序API 有类似微信系小程序 openDocument API吗?我想打开文件。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注