如何使用 Chrome DevTools 进行前端性能监控和调试?
使用 Chrome DevTools 进行前端性能监控和调试,可以遵循以下步骤: 启动 DevTools: 打开 Chrome 浏览器,按 F12 或使用快捷键 Ctrl+Shift+I(Mac 上为 Cmd+Opt+I)打开 DevTools。 使用 Performance 面板: 点...
软件开发常见流程之移动端调试方法,利用Chrome(谷歌浏览器)的模拟手机调试,搭建本地Web服务器,手机和服务器在一个局域网,通过手机访问服务器,使用服务器,利用ip实现域名访问
软件开发常见流程之移动端调试方法,利用Chrome(谷歌浏览器)的模拟手机调试,搭建本地Web服务器,手机和服务器在一个局域网,通过手机访问服务器,使用服务器,利用ip实现域名访问

谷歌浏览器chrome安装vue调试插件Vue-Devtools
1. 下载并解压Vue-Devtools https://codeload.github.com/arcliang/Vue-Devtools-/zip/refs/heads/master 解压后得到 ...

网络调试利器:Chrome Network工具的详细指南
前言 作为测试工程师,熟练使用Chrome开发者工具中的Network工具可以极大地提升我们调试和分析Web应用的能力。Network工具用于监视网络活动,包括HTTP请求、响应、资源加载时间和数据传输量等。本文将详细介绍如何使用这个强大的工具来进行网络分析和调试。 打开Network工具 打开Chrome浏览器并导航到你要测试的网页。 右键点击页面,然...
【专栏】如何使用 Chrome DevTools 的断点功能提升前端调试效率, 花式打断点
一、引言 在前端开发中,调试是一项必不可少的技能。而 Chrome DevTools 作为一款强大的开发工具,为我们提供了丰富的调试功能,其中断点的设置更是让我们能够深入了解代码的执行过程。本文将详细介绍如何使用 Chrome DevTools 花式打断点,帮助大家提升调试效率和质量。 二、基本断点设置 (一)行...
chrome调试秘籍,让你的开发速度飞起来
前言熟练使用调试工具,势必能大幅提高我们的开发效率,达到事半功倍的效果。废话不多说,直接进入主题。Filter过滤过滤器最简单的用法当然是直接输入过滤的字符,但这远远不够。除了直接输入,我们还希望能排除不需要看到的请求、能多条件过滤、能根据指定的列过滤。输入的字符默认根据name属性搜索。具体方法如下:1. 排除过滤(反向搜索)在要搜索的字符前加-value,表示反向搜索,如下图,过滤出name....

超实用的Chrome DevTools调试技巧
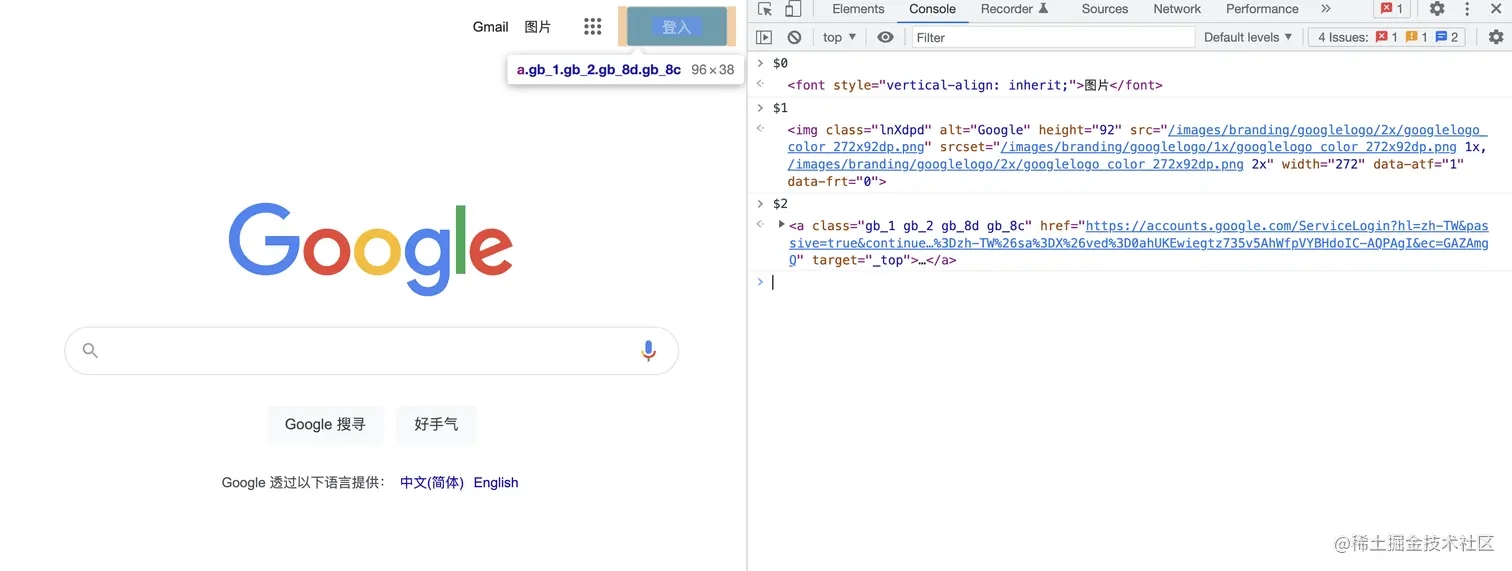
大家好,我是CUGGZ。Chrome DevTools 提供了很多实用功能来调试源代码、捕获元素状态、更新和测试元素属性、模拟各种设备环境等。今天就来学习几个超实用的调试技巧!1. 选择和检查 DOM 元素在 Chrome DevTools 的 Console 面板中,可以输入一些带 $ 的命令来选择和检查 DOM 元素。$0 - $4 命令可以用来显示在 Elements 面板中检查的最后五个....

利用chrome控制台调试post请求
F12打开开发者模式,在控制台内粘贴代码。var url = "http://127.0.0.1:8080/open/test"; var params = { "ids": [11] }; var xhr = new XMLHttpRequest(); xhr.open("POST", url, true); xhr.setRequestHeader("Content-Type", "...
前端必备技能---今天教会你如何高效使用Chrome调试与检测你的CSS代码
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 引言: 我们平常在项目开发当中, 利用调试工具来调试CSS相关的代码, 它可以帮助我们了解哪些CSS 功能被使用,CSS代码效率,以及CSS代码的执行情况,而这些都是 CSS 代码检查与调试的核心, 它在某种情况下,会...

关于Chrome断点与调试我所知道的
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第2天,点击查看活动详情这篇文章类似操作手册,帮助大家调试,提高调试的效率,快速定位问题。快速定位代码通过报错进入对应报错代码ctrl + p 输入对应文件名,选中对应文件后进行调试控制台直接搜索资源里面的指定方法网络异常,图片无法展示|断点普通断点网络异常,图片无法展示|条件断点运行到该处且表达式为真就断住,比普通....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome更多调试相关
Chrome您可能感兴趣
- Chrome工具
- Chrome开发
- Chrome清理
- Chrome ajax
- Chrome数据
- Chrome抓取
- Chrome动态加载
- Chrome爬虫
- Chrome优化
- Chrome内存
- Chrome浏览器
- Chrome插件
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome扩展
- Chrome firefox
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome开发者工具
- Chrome网站
- Chrome python
- Chrome devtools
智能引擎技术
AI Online Serving,阿里巴巴集团搜推广算法与工程技术的大本营,大数据深度学习时代的创新主场。
+关注
