No122.精选前端面试题,享受每天的挑战和学习
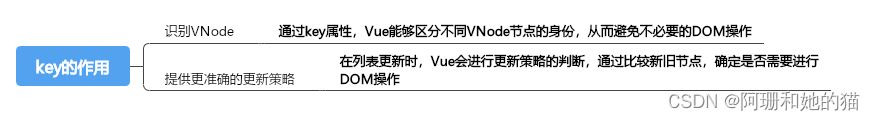
1、vue中key的作用在Vue中,key的作用是帮助Vue识别每个VNode,并在其复用时提供更准确的更新策略。当Vue用v-for更新已渲染的元素列表时,它会尝试复用已存在的DOM元素来最小化操作。通过给每个VNode节点添加一个唯一的key属性,Vue就能更准确地追踪每个节点的身份,从而在列表更新时,提供更高效的DOM操作。具体来说,key的作用体现在以下两个方面:1. 识别VNode:通....

No121.精选前端面试题,享受每天的挑战和学习
1、flex布局Flex 布局(Flexible Box Layout)是一种用于页面布局的 CSS3 弹性盒子布局模型。它通过为父元素设置 display: flex;,将其内部的子元素组织成一个灵活的容器,可以实现自适应和响应式的布局效果。Flex 布局主要使用以下几个关键属性:display: flex;:将容器设置为一个 Flex 容器,用于容纳子元素。flex-direction: r....

No120.精选前端面试题,享受每天的挑战和学习
浏览器强制缓存和协商缓存浏览器缓存是浏览器用于提高网页加载速度的一种机制。浏览器缓存分为强制缓存和协商缓存。强制缓存:浏览器在第一次请求资源时,会将该资源的缓存相关信息(如过期时间)保存起来。在下次请求该资源时,浏览器会先检查缓存相关信息,如果未过期,浏览器就直接从缓存中加载该资源,不需要再向服务器发送请求。常见的强制缓存策略有:Expires 和 Cache-Control。Expires:是....

No119.精选前端面试题,享受每天的挑战和学习
实现栈,有入栈出栈的方法,以及length属性可以通过 JavaScript 的数组来实现一个栈结构,如下所示:class Stack { constructor() { this.items = []; } push(element) { this.items.push(element); } pop() { if (this.isEmpty()) ...

No118.精选前端面试题,享受每天的挑战和学习
为什么说HTTP是无状态的协议?HTTP 被称为无状态协议,是因为它在不同的请求之间并不保留任何状态信息。每个 HTTP 请求和响应都是独立的,服务器不会记住之前的请求或会话信息。这是由于 HTTP 的无连接性的特性所决定的。每当客户端发送一个请求给服务器,服务器会根据请求进行处理并发送响应,完成后立即断开连接。在下一个请求中,服务器无法知道上一个请求的信息,也无法获取客户端的状态。为了维护应用....

No117.精选前端面试题,享受每天的挑战和学习
断点续传怎么做的断点续传是指在文件下载或上传过程中,当连接断开后能够恢复之前的下载或上传进度,而不需要重新开始。在实现断点续传时,可以遵循以下步骤:在客户端与服务器之间建立连接后,发送一个 HTTP 请求,并添加 Range 头部。Range 头部指定了当前请求的数据范围。服务器根据这个范围来返回相应的数据。例如,Range: bytes=100- 表示从文件的 100 字节开始进行断点续传。服....

No116.精选前端面试题,享受每天的挑战和学习
简单说下Object.assign()Object.assign() 是 JavaScript 中的一个内建方法,它用于将一个或多个源对象的可枚举属性的值复制到目标对象中。它将源对象的属性和值合并到目标对象中。使用 Object.assign() 的语法如下:Object.assign(target, ...sources)target 参数是要复制属性的目标对象sources 参数是一个或多个....

No115.精选前端面试题,享受每天的挑战和学习
变量提升和函数提升的顺序在JavaScript中,变量提升和函数提升是JavaScript引擎在代码执行之前进行的一种行为。变量提升是指在代码执行之前,JavaScript引擎会将变量的声明提升到作用域的顶部,而函数提升是指JavaScript引擎会将函数的声明提升到作用域的顶部。在变量提升中,变量的声明会被提升,但是赋值操作不会被提升。这意味着在变量被赋值之前,它的值是undefined。例如....

No114.精选前端面试题,享受每天的挑战和学习
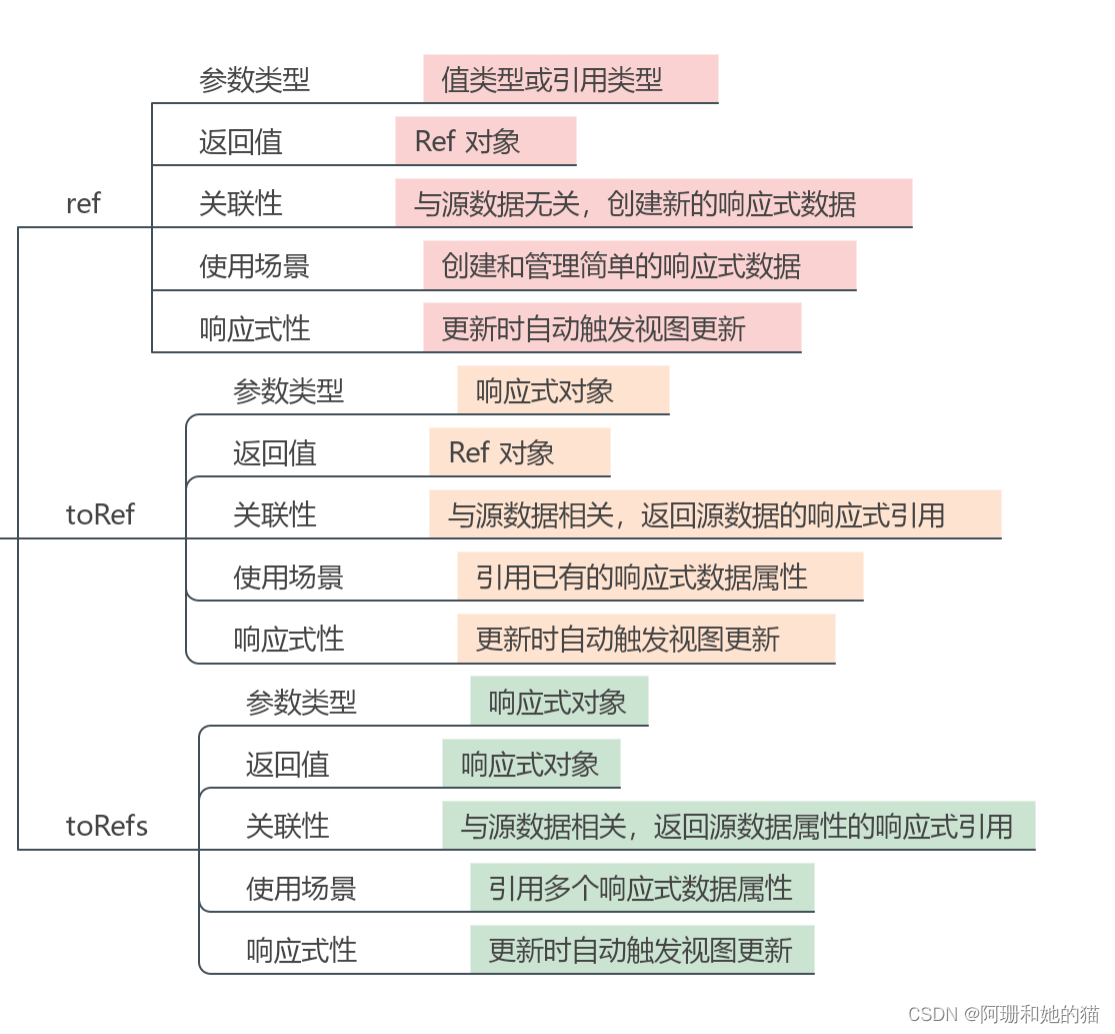
vue3中的ref、toRef、toRefs下面是对Vue 3中的ref、toRef和toRefs进行比较的表格:reftoReftoRefs参数类型值类型或引用类型响应式对象响应式对象返回值Ref 对象Ref 对象响应式对象关联性与源数据无关,创建新的响应式数据与源数据相关,返回源数据的响应式引用与源数据相关,返回源数据属性的响应式引用使用场景创建和管理简单的响应式数据引用已有的响应式数据属性....

No113.精选前端面试题,享受每天的挑战和学习
怎样理解 Vue 的单向数据流在Vue中,单向数据流是指数据在Vue组件中的传递方向是有限制的,只能从父组件向子组件传递。这意味着父组件可以通过props属性将数据传递给子组件,而子组件不能直接修改父组件中的数据。具体来说,当父组件的数据发生变化时,Vue会自动将变化的数据传递给子组件,子组件会接收到新的数据并进行更新。这样实现了数据的单向流动,即从父组件流向子组件。子组件只能根据接收到的数据进....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多学习相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
