微信小程序商城,微信小程序微店 【毕业设计参考项目】
项目 Github 地址 源码传送门 这是个微信小程序项目、Github 获得星星 18.2k。后台是已经写好的,在线注册就可以使用;而且可以发布上线。也可以自己搭建后台,借鉴前端页面的实现。用来参考学习微信小程序 是个不错的项目。 用来作为毕业设计 也可以是一个很好的参考项目。前端页面已经编写的很完善,只需要后台编写业务逻辑,对接数据就可以了。 使用教程 具体使用教程参考Githu...

关于我花了一个星期学习微信小程序开发、并且成功开发出一个商城项目系统的心得体会
前言 一直做的PC端的项目开发,想做一下手机端的开发。后端基本上是不用怎么变化,主要变化的是前端,前端网页运行的地方不同,一个运行在手机,一个运行在PC网页上。微信小程序的开发和Vue框架开发有诸多相似之处,顺带把微信小程序学了一下,顺带做了一个微信小程序项目。可以运行在手机端。还是比较有意思的。技多不压身 学习过程 主要包括两方面:1、基础知识的学习。2、实战项目开发 1、基础知识...

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(3)
个人主页:@开发者-曼亿点 hallo 欢迎 点赞 收藏⭐ 留言 加关注✅! 本文由 曼亿点 原创 收录于专栏:微信小程序开发 ⭐⭐ - [video(video-SIAFbOCb-1719905431985)(type-csdn)(url-https://live.csdn.net/v/embed/405645)(image-https://ucc.alicdn....

【微信小程序开发实战项目】——个人中心页面的制作
个人主页:@开发者-曼亿点 hallo 欢迎 点赞 收藏⭐ 留言 加关注✅! 本文由 曼亿点 原创 收录于专栏:微信小程序开发 ⭐⭐ - [video(video-SIAFbOCb-1719905431985)(type-csdn)(url-https://live.csdn.net/v/embed/405645)(image-https://ucc.alicdn....

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(2)
个人主页:@开发者-曼亿点 hallo 欢迎 点赞 收藏⭐ 留言 加关注✅! 本文由 曼亿点 原创 收录于专栏:微信小程序开发 ⭐⭐ - [video(video-SIAFbOCb-1719905431985)(type-csdn)(url-https://live.csdn.net/v/embed/405645)(image-https://ucc.alicdn....

【微信小程序-原生开发】实用教程01-注册登录账号,获取 AppID、下载安装开发工具、创建项目、上传体验
注册登录账号,获取 AppID 注册小程序账号 https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN 滚动到页面底部,点击注册,安流程操作,先注册个人版 登录账号 https://mp.weixin.qq.com/ 微信扫码登录,选择注册的小程序账号即可 录入小程序信息...

计算机Java项目|基于微信小程序的健康早知道系统
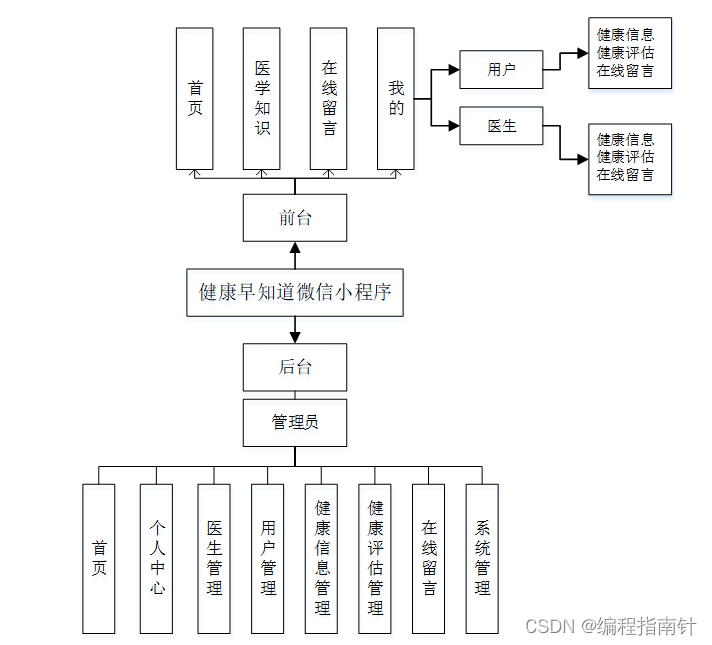
项目编号:L-BS-ZXBS-81 一,环境介绍 语言环境:Java: jdk1.8 数据库:Mysql: mysql5.7 应用服务器:Tomcat: tomcat8.5.31 开发工具:IDEA或eclipse 技术:SSM+原生微信小程序+MySql+微信开发者工具 二,项目简介 利用ssm、Java、...


基于SpringBoot+Vue+uniapp微信小程序的家政项目小程序的详细设计和实现
具体实现截图 技术栈 后端框架SpringBoot Spring Boot内置了Tomcat、Jetty和Undertow等服务器,这意味着你可以直接使用它们而不需要额外的安装和...

了解微信小程序项目
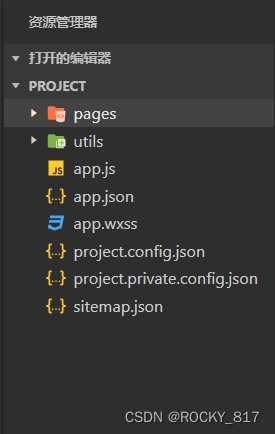
一、基本组成结构 1.pages 用来存放所有小程序的页面; 2.utils 用来存放工具性质的模块(例如:格式化时间的自定义模块); 3.app.js 小程...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序更多项目相关
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注
