详解智能编码在前端研发的创新应用 | 领通义灵码蛇年红包封面
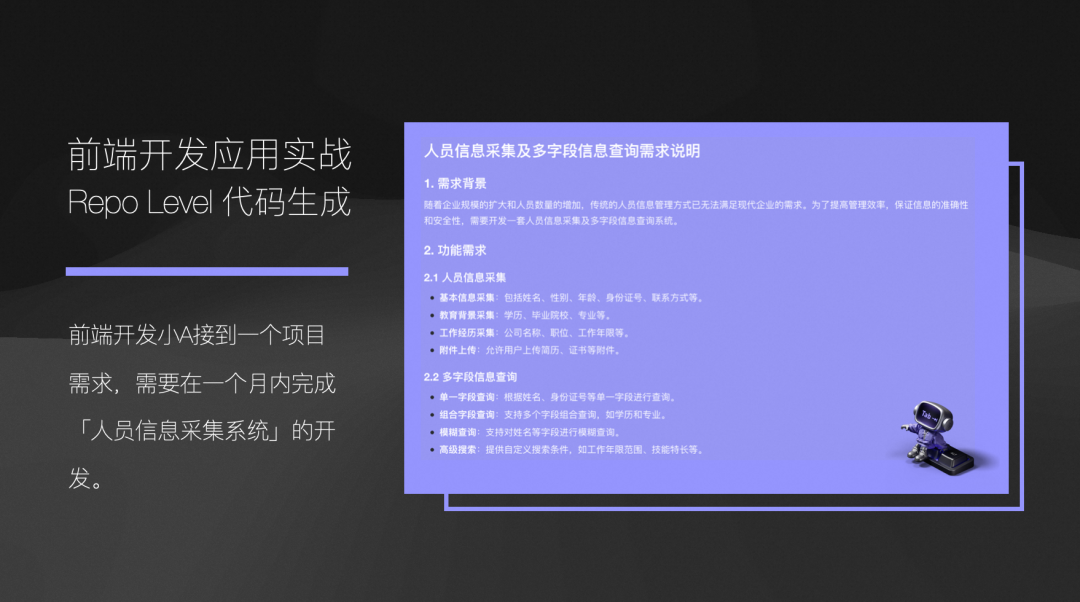
一、前端开发实例 今天主要想分享一些关于大模型如何协助我们进行前端编码的实践。首先,让我们以一个前端开发的实例开始。通常,当需要实现一个新的前端功能时,我们会收到相关的背景和需求描述。我的期望是,大模型能够直接使用这些描述来实现需求。 例如,如果我们需要在人员信息中添加增删改查的方法,我希望只需提供需求描述,大模型就能细化需求并检索相关的代码。这正是大模型的强...

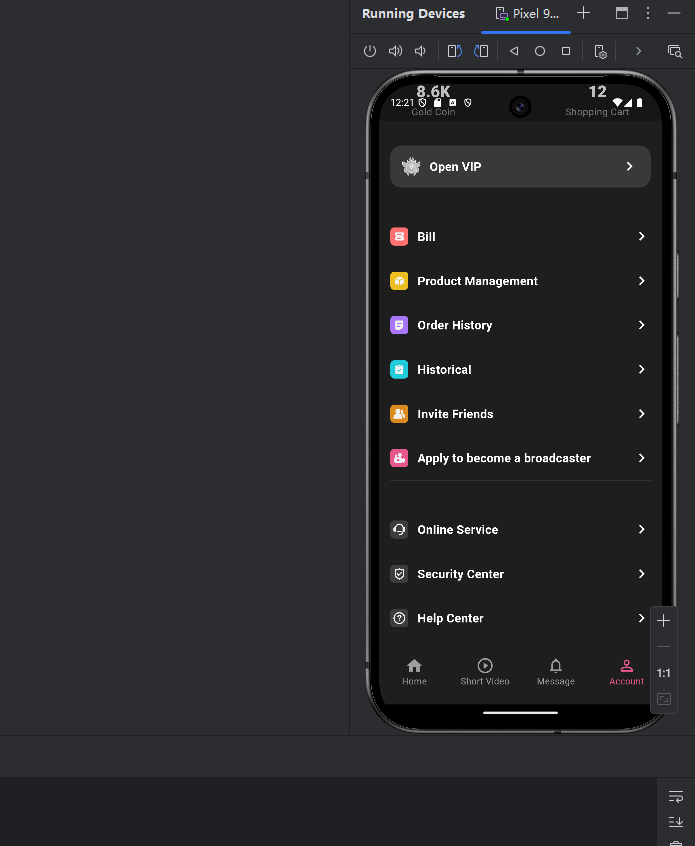
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【11】flutter进行了聊天页面的开发-增加了即时通讯聊天的整体页面和组件-切换-朋友-陌生人-vip开通详细页面-即时通讯sdk准备-直播sdk准备-即时通讯有无UI集成的区别介绍-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【11】 【11】flutter进行了聊天页面...

详解智能编码在前端研发的创新应用
作者:叶枫 一、前端开发实例 今天主要想分享一些关于大模型如何协助我们进行前端编码的实践。首先,让我们以一个前端开发的实例开始。通常,当需要实现一个新的前端功能时,我们会收到相关的背景和需求描述。我的期望是,大模型能够直接使用这些描述来实现需求。 例如,如果我们需要在人员信息中添加增删改查的方法,我希望只需提供需求描述,大模型就能细化需求并检索相关的代...

智能编码在前端研发的创新应用
01 前端开发实例 今天主要想分享一些关于大模型如何协助我们进行前端编码的实践。首先,让我们以一个前端开发的实例开始。通常,当需要实现一个新的前端功能时,我们会收到相关的背景和需求描述。我的期望是,大模型能够直接使用这些描述来实现需求。例如,如果我们需要在人员信息中添加增删改查的方法,我希望只需提供需求描述,大模型就能细化需求并检索相关的代码。这正是大模型的强项,即能够规划和执...

【09】flutter首页进行了完善-采用android studio 进行真机调试开发-增加了直播间列表和短视频人物列表-增加了用户中心-卓伊凡换人优雅草Alex-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
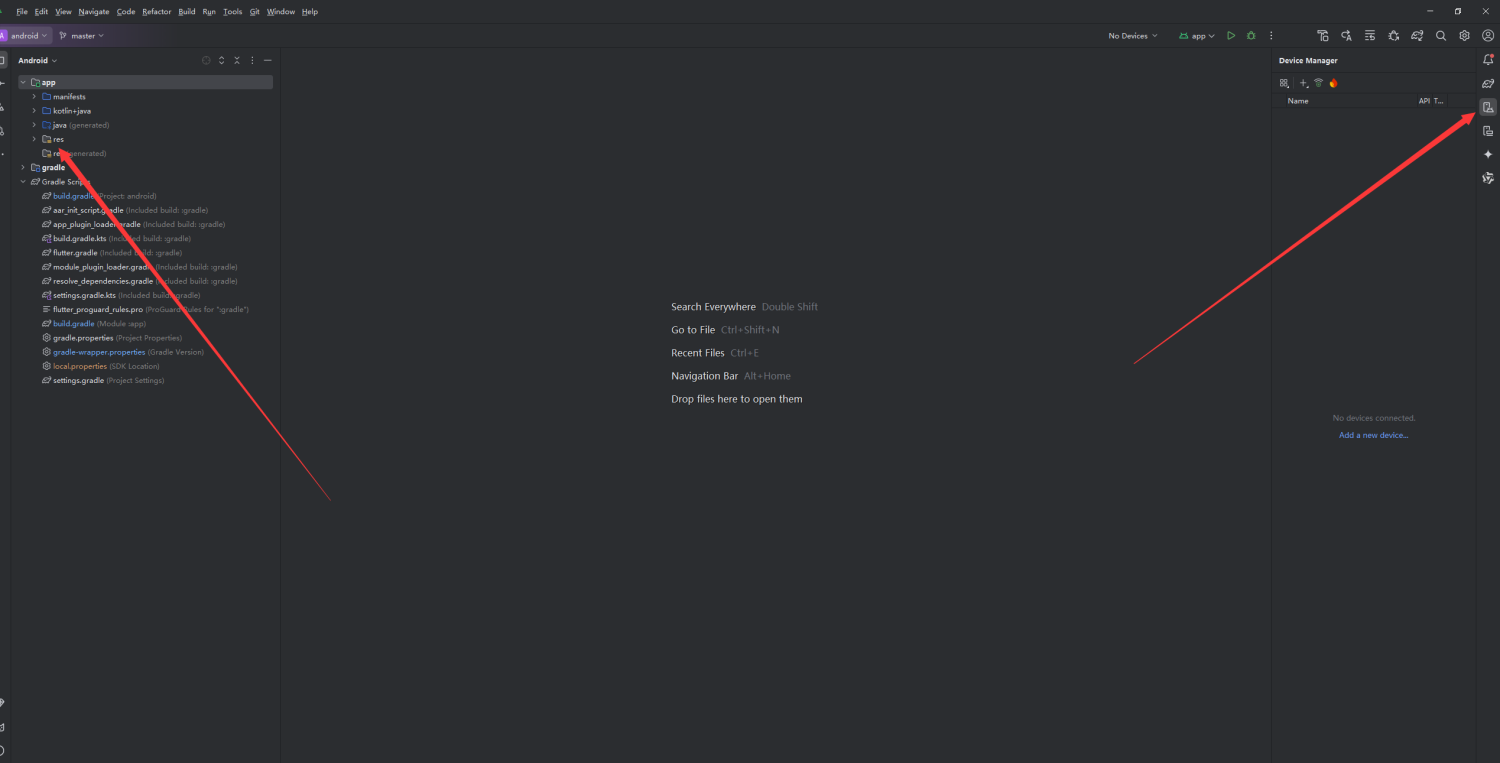
【09】flutter首页进行了完善-采用android studio 进行真机调试开发-增加了直播间列表和短视频人物列表-增加了用户中心-卓伊凡换人优雅草Alex-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【08】 【09】flutter首页进行了完善-采用android ...

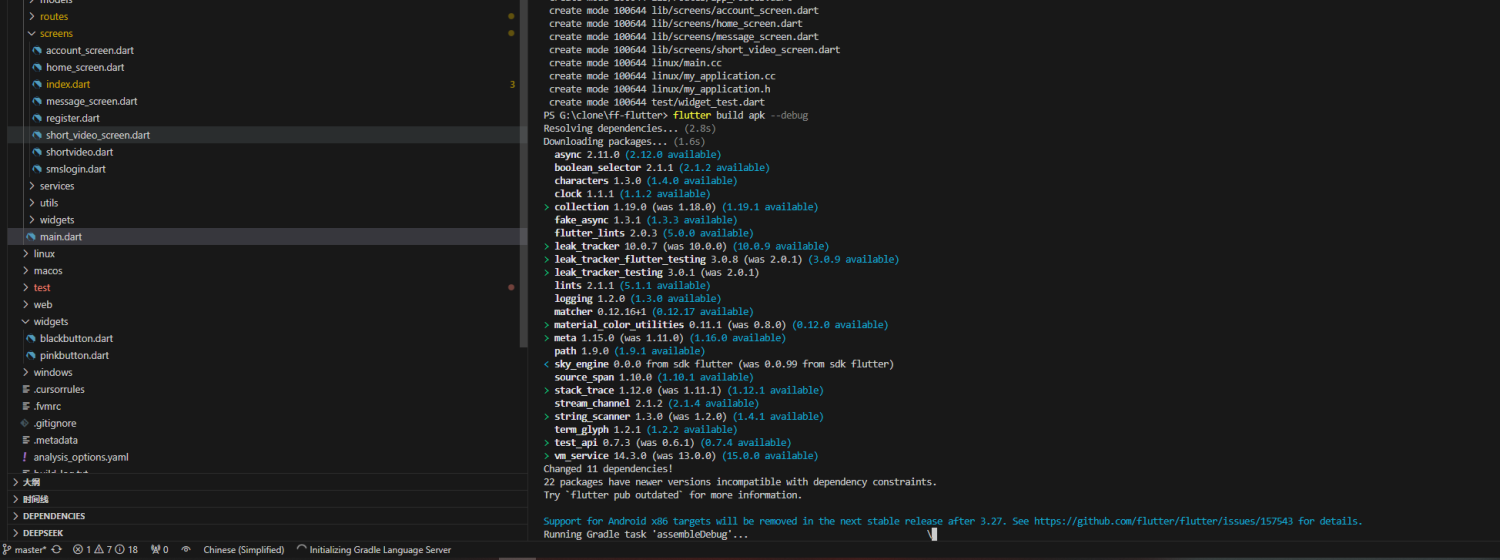
【08】flutter完成屏幕适配-重建Android,增加GetX路由,屏幕适配,基础导航栏-多版本SDK以及gradle造成的关于fvm的使用(flutter version manage)-卓伊凡换人优雅草Alex-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex
【08】flutter完成屏幕适配-重建Android,增加GetX路由,屏幕适配,基础导航栏-多版本SDK以及gradle造成的关于fvm的使用(flutter version manage)-卓伊凡换人优雅草Alex-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草Alex 章节内容【08】 【...

深入理解前端路由:原理、实现与应用
深入理解前端路由:原理、实现与应用 一、引言 在现代前端开发中,单页面应用(SPA)已经成为一种主流的开发模式。前端路由作为 SPA 的核心技术之一,负责实现页面的无刷新跳转和状态管理。它使得用户体验更加流畅,同时也为开发者提供了更灵活的页面组织和交互方式。本文将深入探讨前端路由的原理、实现方式以及在实际项目中的...
前端中对象的深度应用与最佳实践
摘要: 在前端开发领域,对象作为一种核心数据结构,犹如基石般支撑起纷繁复杂的交互逻辑、状态管理以及界面呈现。本文将全方位探究对象在 JavaScript 及主流前端框架(如 React、Vue)中的多元应用场景,从基础的对象创建、属性与方法操作,到借助原型链实现代码复用,再深入剖析在响...
深入理解前端中的 “this” 指针:从基础概念到复杂应用
深入理解前端中的 “this” 指针:从基础概念到复杂应用 摘要: 在前端 JavaScript 编程领域,“this” 指针宛如一把“钥匙”,解锁了诸多灵活且强大的编程模式,但其复杂多变的指向规则常让开发者感到困惑。本文将系统剖析 “this” 指针在不同场景下的绑定规则,从常规函数调用、对象方法调用ÿ...
构建高效可维护的前端应用
在前端开发的广阔舞台上,Vue.js凭借其简洁的API、渐进式架构以及强大的生态系统,一直稳坐热门框架的宝座。随着Vue.js 3的发布,特别是组合式API(Composition API)的引入,Vue.js再次展现了其创新和引领行业潮流的能力。本文将深入探讨Vue.js 3的核心特性,并展示如何...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多应用相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
