kotlin开发安卓app,JetPack Compose框架,给webview新增一个按钮,点击刷新网页
kotlin开发安卓app,JetPack Compose框架,给webview新增一个按钮,点击刷新网页。 按钮在上方topAppBar右上角 通义千问 import androidx.activity.compose.BackHand...
kotlin开发 webview如何在收到JS调用后,native返回数据给到JS
JS与native进行交互的例子 JS调用native的函数 注册JavascriptInterface @SuppressLint("SetJavaScriptEnabled") @Composable fun C...
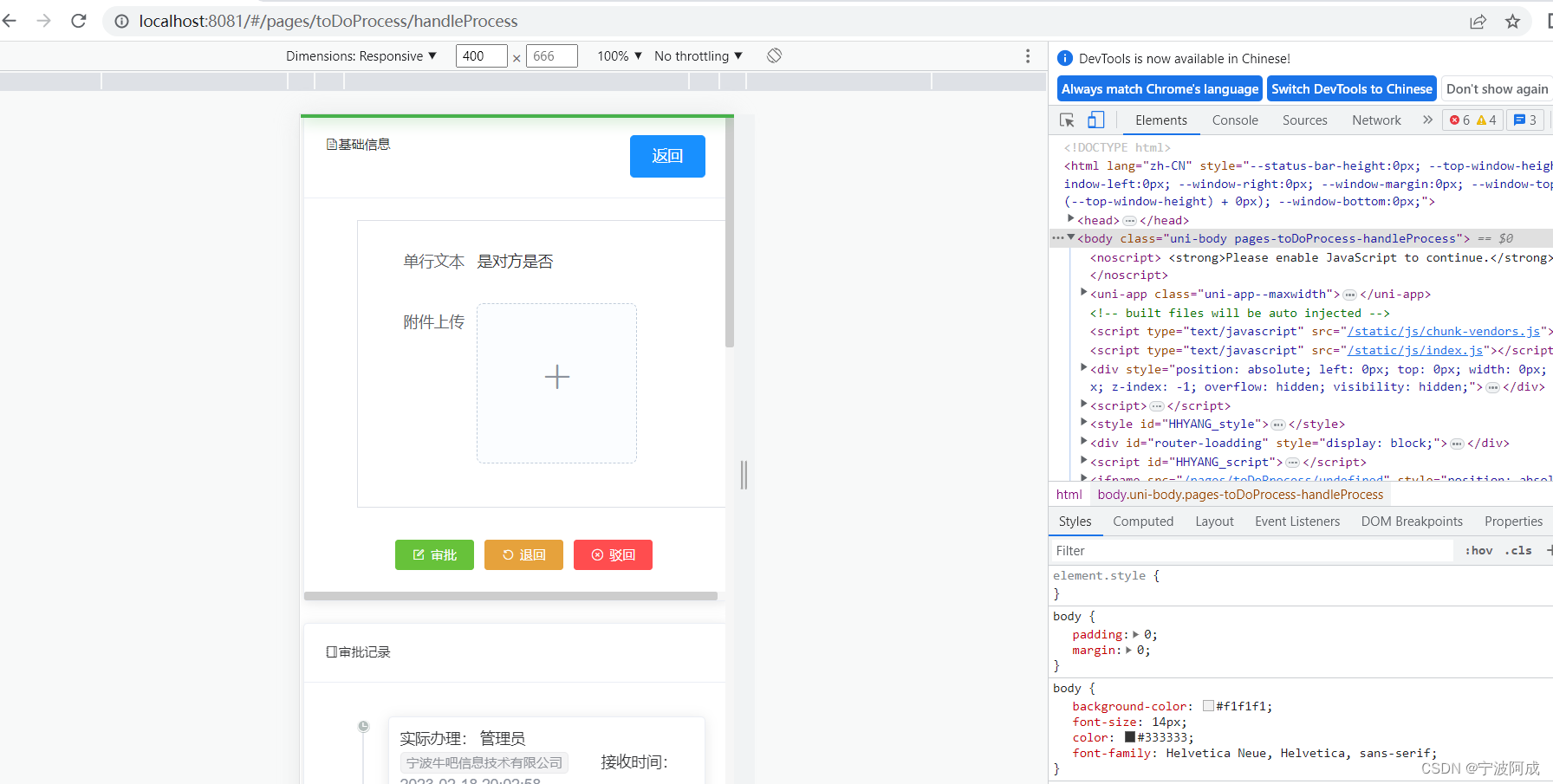
开发uniapp过程中对app、微信小程序与h5的webview调试
因为在开发中使用到了webview,因为出现一些问题,所以需要对webview进行跟踪调试,但因为app,h5与微信小程序不一样,所以需要单独说一下。 一、H5 这个比较简单,因为都是在chrome,用F12就可以 ...

移动端 Hybrid 开发:RN、Flutter与Webview的抉择与融合
作为一名关注移动端开发技术的博主,我对Hybrid开发模式及其主流实现方案——React Native(RN)、Flutter与Webview有着深入的研究与实践。在本文中,我将探讨这三种技术的特点、适用场景,并就如何根据项目需求进行抉择与融合提出见解。 一、React Native(RN) 技术特...
钉钉里微应用开发调用JSAPI 时提示Not in DingTalk PC webview怎么操作?
钉钉里微应用开发,调用JSAPI 时提示Not in DingTalk PC webview怎么操作?
钉钉微应用开发,调用JSAPI 时提示Not in DingTalk PC webview什么原因?
钉钉微应用开发,调用JSAPI 时提示Not in DingTalk PC webview什么原因?
android开发,使用kotlin学习WebView(详细)
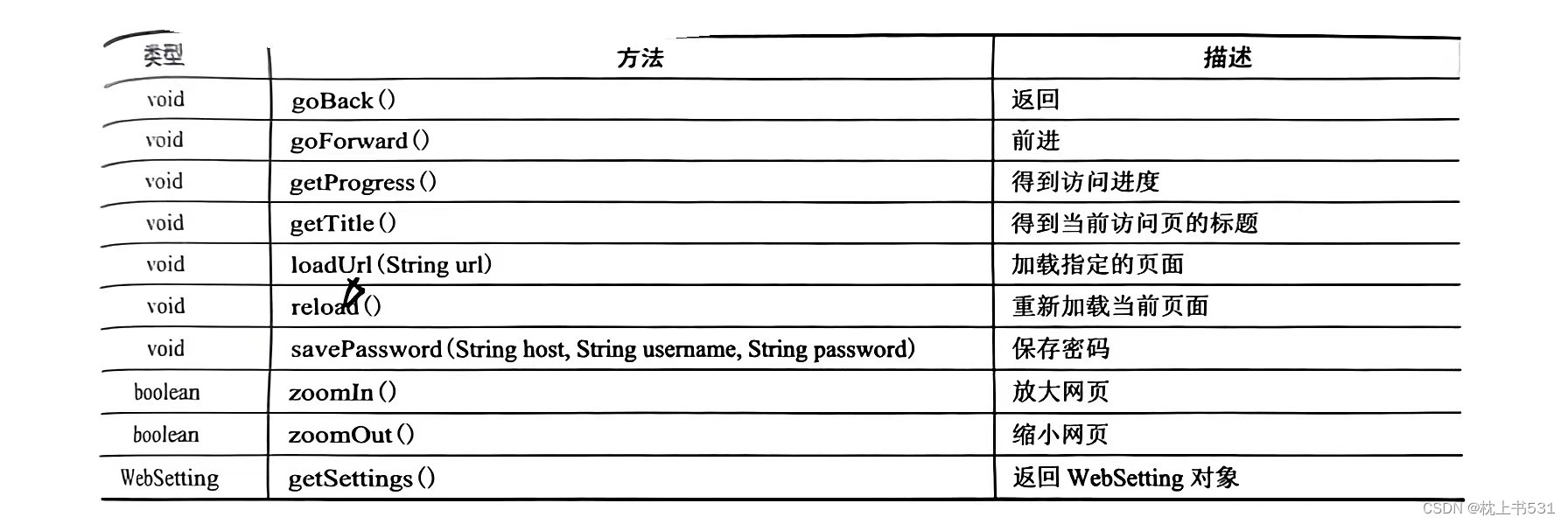
随着后台技术的不断发展,App前端的应用都布置了Web页面的界面,这个界面就是由WebView组件渲染出来的。WebView由如下优点:可以直接显示和渲染Web页面或者网页;可以直接调用网络上或者本地的html文件,也可以和JavaScript交互使用。1、WebView类提供的常用方法2、 WebView的简单用法实现浏览网页步骤:布局文件<WebView android...

钉钉微应用开发调用JSAPI 时提示Not in DingTalk PC webview该如何解决?
钉钉微应用开发,调用JSAPI 时提示Not in DingTalk PC webview,该如何解决?
钉钉微应用的jsapi开发的H5页面,嵌套在小程序的webview里面,那些jsapi都拉不起来,比
问题一:钉钉微应用的jsapi开发的H5页面,嵌套在小程序的webview里面,那些jsapi都拉不起来,比如弹窗,扫码都不行,也没有错误信息 哪位知道这个问题啊?不放在webview里面就是正常的 问题二:那意思就是钉钉小程序嵌套的H5页面还不能只用微应用的jsapi?这个问题有办法解决吗?
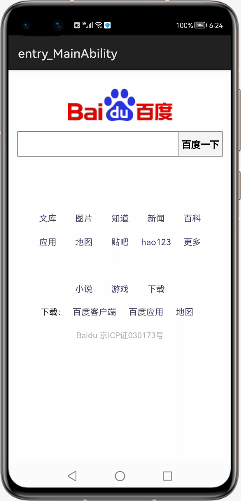
鸿蒙开发(17)---WebView组件
WebView组件在实际的App开发中,我们往往还会直接跳转到网页。比如微信人家给你发了一个链接,默认也是在App之内打开的。当然,很多公司的App就只使用一个WebView作为整体框架,比如我们常用的读书App:掌阅等。这样开发的好处是,只要使用少量的代码即可完成交互。所以,今天我们将来介绍鸿蒙App的WebView组件的使用方式。基本用法首先,与前面讲解的其他组件一样,这里通过XML布局文件....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
WebView您可能感兴趣
- WebView页面
- WebView方案
- WebView html
- WebView xml
- WebView跳转
- WebView域名
- WebView链接
- WebView ios
- WebView同步
- WebView应用
- WebView android
- WebView加载
- WebView js
- WebView网页
- WebView h5
- WebView交互
- WebView钉钉
- WebView安卓
- WebView app
- WebView小程序
- WebView方法
- WebView报错
- WebView图片
- WebView url
- WebView浏览器
- WebView javascript
- WebView内容
- WebView cookie
- WebView验证码
- WebView控件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
