前端网络请求真的搞懂了吗?解密前端参数传递方式,让开发更从容(三)
前端网络请求真的搞懂了吗?解密前端参数传递方式,让开发更从容(二)https://developer.aliyun.com/article/1426379如何将XML数据序列化为字符串将 XML 数据序列化为字符串的过程被称为 “装串行”。在 JavaScript 中,可以使用 XMLSerializer 序列化 Document 对象为 XML 字符串。以下是一个将 XML 数据序列化为字符串....
前端网络请求真的搞懂了吗?解密前端参数传递方式,让开发更从容(二)
前端网络请求真的搞懂了吗?解密前端参数传递方式,让开发更从容(一)https://developer.aliyun.com/article/1426378如何使用FormData进行表单数据编码可以使用 FormData 对象来将表单数据编码,以便用于 AJAX 请求或其他相关用途。以下是使用 FormData 对象进行表单数据编码的示例:<form id="example-form"&am...
前端网络请求真的搞懂了吗?解密前端参数传递方式,让开发更从容(一)
I. 引言介绍在前端开发中需要向后端传递参数的现实问题在前端开发中,需要向后端传递参数以获取数据或完成操作是非常普遍的现实问题。常见的场景包括用户表单提交、查询数据、修改数据、添加数据、删除数据等等。为了保证数据的正确性和安全性,前端应遵循安全规范,并在数据传输中选择最佳的入参方式。同时,正确的参数传递方式也会有助于提高网页速度和响应效率,提升用户体验。因此,前端开发适当的了解常见的参数传递方式....
微前端:未来web开发的趋势与挑战
随着互联网技术的飞速发展,前端开发领域也在不断演变。近年来,微前端这一新型开发模式逐渐受到业界的关注。微前端不仅为开发者带来了新的开发思路,同时也为项目实施提供了更多的灵活性。本文将深入探讨微前端的概念、优势、应用场景以及面临的挑战。 微前端的概念与优势 微前端是一种新型的前端开发架构,它将单一的前端应用拆分成一系列小型、独立的应用。每个小...
前端Uni-app开发微信小程序|微信小程序手机商城
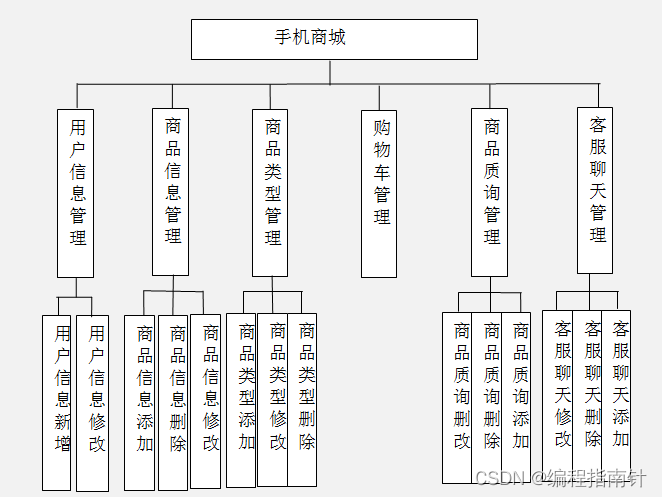
项目编号:BS-XCX-020一,环境介绍语言环境:Java: jdk1.8数据库:Mysql: mysql5.7应用服务器:Tomcat: tomcat8.5.31开发工具:IDEA或eclipse后台开发技术:SSM框架 前台开发技术:uni-app+微信小程序+vue二,项目简介随着互联网络的发展,网上购物越来越为人们所关注。网上购物给用户提供方便的购....

新一代前端应该使用的“开发套餐“
前言众所周知,前端界,框架库一直处在学不过来,大佬们还一直在开发的 黄金时代(卷王时代,bushi),在这个大卷王时代,我们有必要浅浅了解下这些新果实,不做上个时代的残党! 狗头保命Vue3传送门特点更好的 ts 支持更方便的语法糖setup 组合API,提高封装逻辑代码,提高复用体积更小,按需编译体积比 vue2.x 要更小通过Proxy实现的更灵活 响应式系统!更快的diff算法Vue3 重....

使用NodeJS开发前端打包程序
每种语言都有自己的优势,互相结合各取所长使程序执行起来效率更高或者哪种实现方式较简单就用哪个,NodeJS是利用子进程来调用系统命令或者文件,文档见http://nodejs.org/api/child_process.html ,NodeJS子进程提供了与系统交互的重要接口,其主要API有: 标准输入、标准输出及标准错误输出的接口。NodeJS 子进程提供了与系统交互....
前端组件化开发
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言当前以及未来的前端开发,一定是:【组件化】、【模块化】,试想我们在以后的开发工作当中,每个人负责自己手上的业务,当进行代码合并的时候,如果不是采用如上的模式,那么一定会产生很多代码的冲突,因此,组件化,模块化是一种十分利于团队合作的开发模式,比如现在有一个页面,以前自己在写代码的时候,是很少会有冲突的,但是对于一个团队....

VSCode设置类似Webstorm那样可以用本地局域网IP地址访问自己开发的测试项目,vs code 前端如何以服务器模式打开?
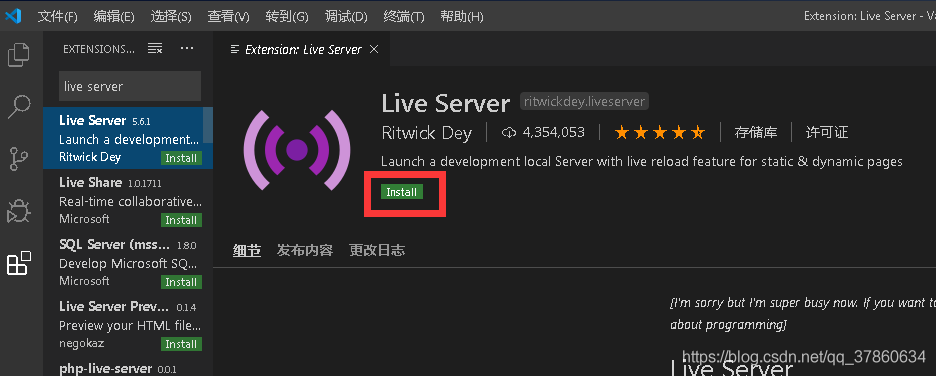
传统方法(仅适用于普通项目):1、在vscode中安装 Live Server 插件:2、安装成功后,vscode右下角会有 Go Live 标识点击:3、cmd ipconfig 查询自己电脑的ip地址:4、复制地址替换端口前的地址(http://127.0.0.1:8080修改为http://192.168.2.100:8080),注意这是我的ip本地地址和端口号,读者别傻乎乎直接就复制过去....

亘古难题:前端开发 or 后端开发
一、引言前端开发和后端开发作为Web开发的两个核心领域,各自拥有独特的特点和职责。在选择倾向于哪一种时,需要综合考虑个人兴趣、技能、职业目标以及对行业的理解。在这篇文章中,我们将从不同的维度谈谈对前端开发和后端开发的看法。二、两者的对比分析1. 技能要求和专业知识前端开发前端开发侧重于用户界面和用户体验。开发者需要掌握HTML、CSS、JavaScript等基础技能,以及现代前端框架如React....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多开发相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
