jsp 宠物网站系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
二、功能介绍1、用户模块:1)游客:(1)浏览网页信息 (2)注册成为用户,填写个人信息,包括姓名、性别、联系电话、邮箱等,并设置密码。2)注册用户:(1)浏览网页信息 (2)登录,修改个人信息及密码 (3)发布帖子,录入宠物信息,包括宠物的照片或视频以及(以下将作为筛选的关键字)品种、毛色、性别、体型、年龄、是否节育和所在地,并选择出售或招领 (4)修改及删除帖子 (5)在宠物帖子下留言及回复....

[记录]java jsp web无法解析绝对uri:[http://java.sun.com/jsp/jstl/core]
项目场景:jsp+servlet 使用jstl core标签时<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>问题描述:无法在web.xml或使用此应用程序部署的jar文件中解析绝对uri:[http://java.sun.com/jsp/jstl/core]原因分析:tomcat无法解析标签解决方案:方案....
Jsp之一 WEB应用程序概述
C/S、B/S应用程序介绍Ø C/S应用程序介绍C/S (Client/Server)结构,即客户机和服务器结构。它是常说的胖客户端软件体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。目前大多数应用软件系统都是Client/Server形式的两层结构。比如网络游戏就是用C/S模式....
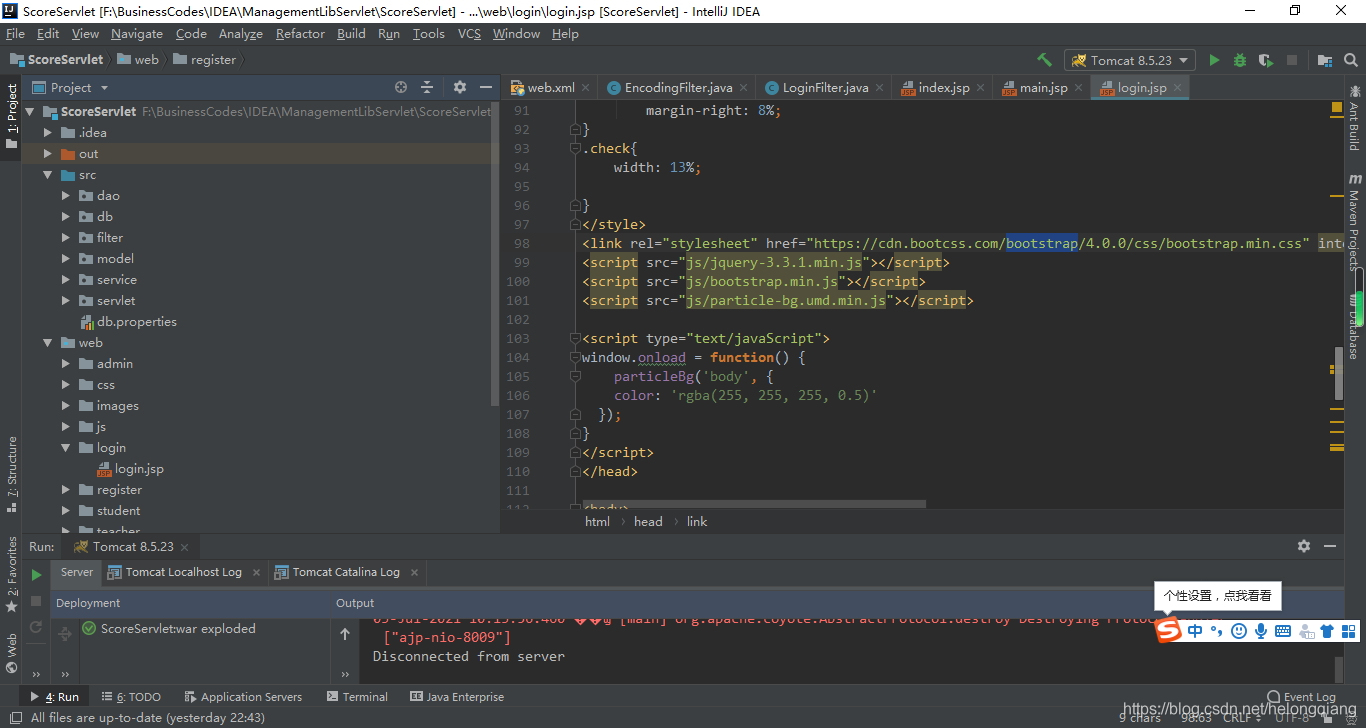
IDEA+Java+Servlet+JSP+Bootstrap+Mysql实现Web学生成绩管理系统 2
IDEA+Java+Servlet+JSP+Bootstrap+Mysql实现Web学生成绩管理系统 2

IDEA+Java+Servlet+JSP+Bootstrap+Mysql实现Web学生成绩管理系统 1
一、系统介绍1.开发环境开发工具:IDEA2018.2JDK版本:jdk1.8Mysql版本:8.0.132.技术选型1.后端:使用Java+Servlet进行开发,使用过滤器来验证用户是否登录,使用MVC进行分层。2.数据库:使用JDBC连接数据库,使用getResourceAsStream获取数据库配置文件的信息。3.前端:使用Bootstrap作为前端框架来开发,使用到jstl来遍历数据。....


【Java Web编程 四】深入理解JSP内置对象
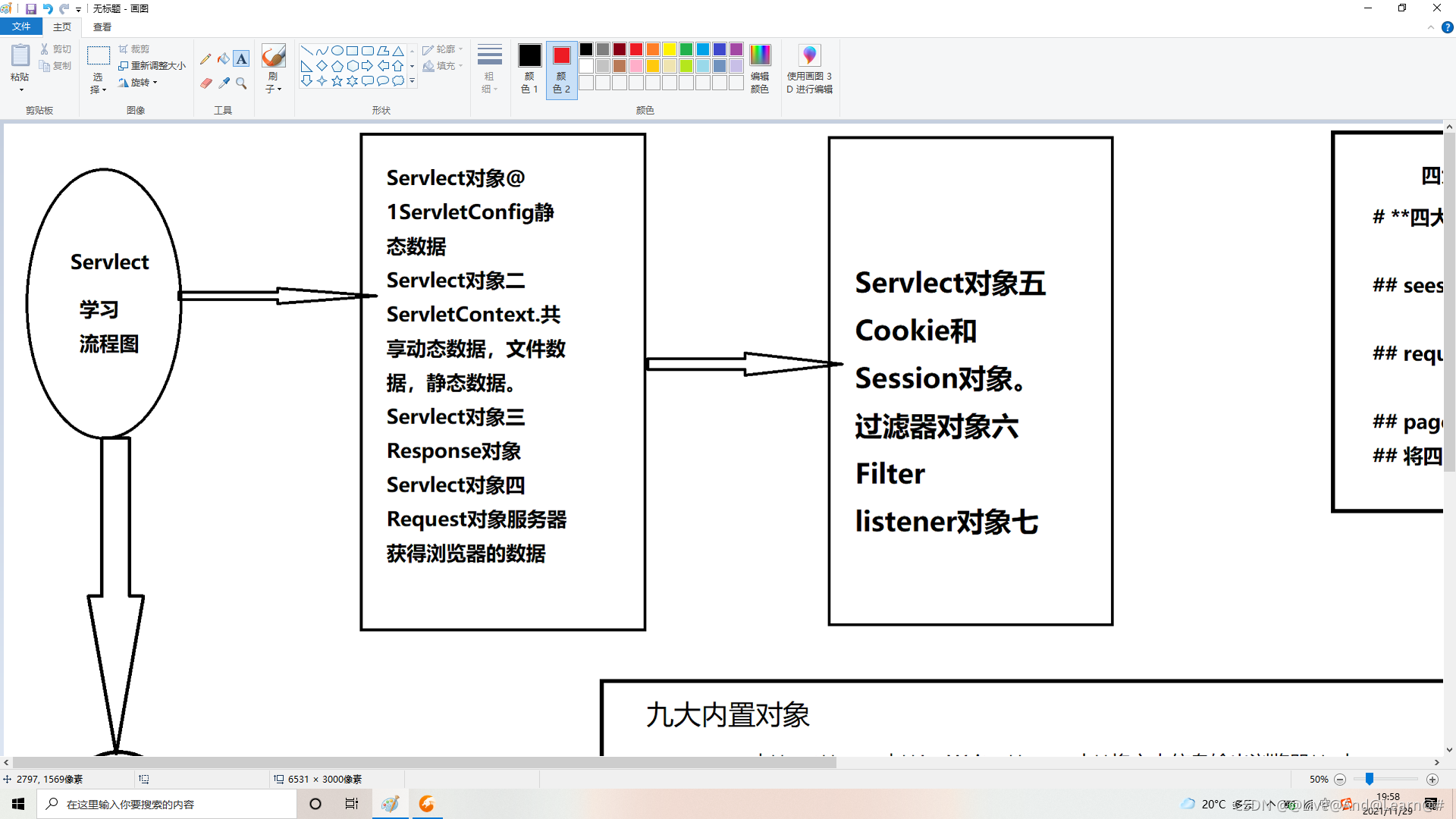
上文提到JSP的基本技术,包括:JSP的基本概念、JSP的执行流程、JSP的文件元素、JSP的生命周期以及JSP的语法标识,重点了解了JSP的语法标识里的:脚本标识、注释标识、指令标识以及动作标识。接下来这篇Blog来重点了解下JSP的内置对象。JSP内置对象概述JSP隐式对象是JSP容器为每个页面提供的Java对象,开发者可以直接使用它们而不用显式声明。JSP隐式对象也被称为预定义变量。JSP....

【Java Web编程 三】JSP基本概念和语法
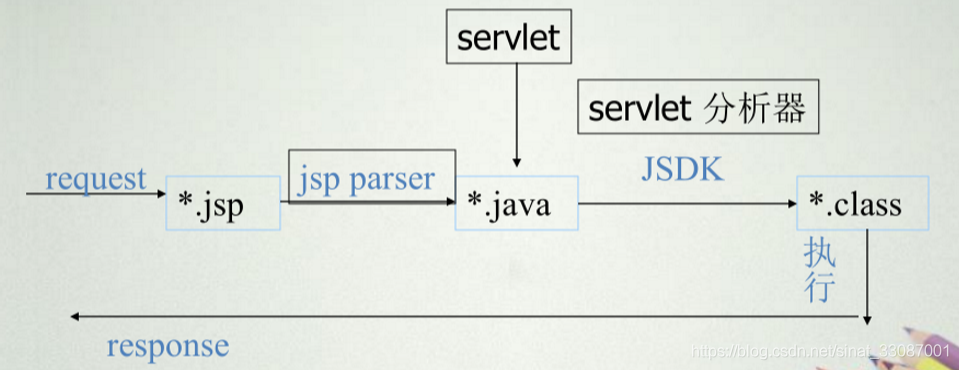
上文中提到,Tomcat会处理JSP和Servlet两种类型的文件,那么我们先来看看这两种类型文件是什么,有什么作用,然后再从Tomcat的架构角度去看请求是怎么被处理的,本篇文章重点探讨JSP的整体运行机制。JSP概念简介前文我们说过有静态和动态两种网站模式,其实我们大多数的网站都是动态网站,所以不能依赖单纯的Html去构建。这个时候我们有两种方式去解决这个问题:把html代码和样式嵌入到Ja....

毕业设计So Easy:JSP+layui+MySQL实现Web端图书管理系统
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!项目专栏:7天搞定毕业设计和论文https://blog.csdn.net/m0_38106923/category_11085518.html对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优....

手搭手入门纯Servlet+JSP+Mybatis+Tomcat9实现Web更删改查
Servlet对象的生命周期Servlet对象的生命周期是由Tomcat服务器(中间件)全权负责的。Tomcat服务器(中间件)有通常被称为WEB容器。我们自己new的Servlet对象是不受Tomcat管理WEB容器创建的Servlet对象,这些对象都会被放到一个集合当中HashMap,只有放到HashMap集合当中的Servlet才能够被WEB容器管理WEB容器底层有HashMap这样的集合....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
