为什么要使用 webpack| 学习笔记
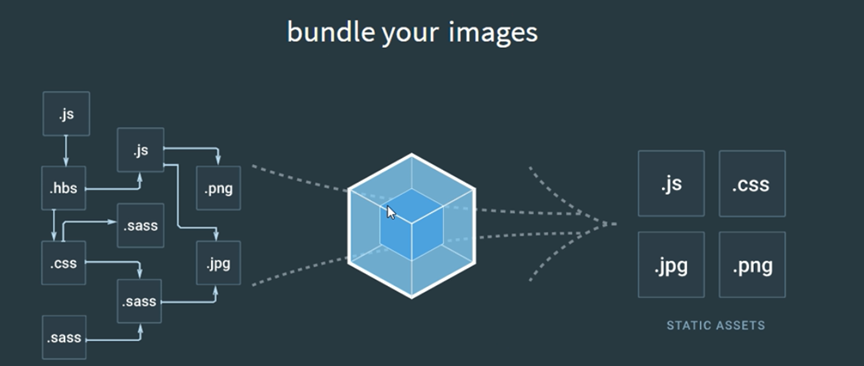
开发者学堂课程【前端自动化构建工具 Webpack:为什么要使用 webpack】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8209为什么要使用 webpack目录:一、在网页中会引用哪些常见的静态资源?二、网页中引入的静态资源多了以后有什么问题?三、如何解决上述两个问题....

区分 webpack 中导入 vue 和普通网页使用 script 导入 Vue 的区别| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:区分 webpack 中导入 vue 和普通网页使用 script 导入 Vue 的区别】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8228区分 webpack 中导入 vue 和普通网页使用 script 导入Vue ....

关于 webpack 和 npm 中几个问题的说明| 学习笔记
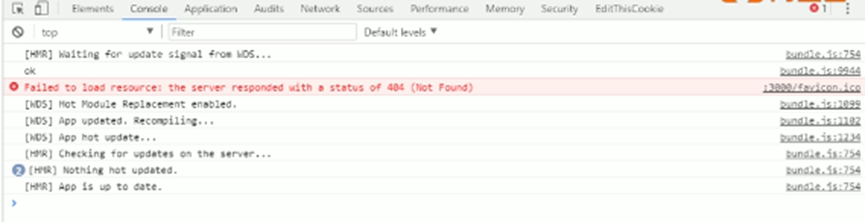
开发者学堂课程【前端自动化构建工具 Webpack:关于 webpack 和 npm 中几个问题的说明】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8224关于 webpack 和 npm 中几个问题的说明json里面不能写注释运行命令:npm run dev报错代码:Ps....
复习 - webpack 基本配置1| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:复习 - webpack 基本配置1】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8220复习 - webpack 基本配置1项目的 js 入口文件1.在文件中找到代码,新建一个01.webpack-study点击终端:p....
webpack 中使用 url-loader 处理字体文件| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack 第15课时:webpack 中使用 url-loader 处理字体文件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8223webpack 中使用 url-loader 处理字体文件举例释义index . scss -01....
webpack 中的 babel 的配置| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:webpack 中的 babel 的配置】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8225webpack 中的 babel 的配置举例解释" dev ":" webpack - dev - server -- open....
webpack 中 url-loader 的使用| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack : webpack 中 url-loader 的使用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8222webpack 中 url-loader 的使用一. 举例释义index . scss -01.webpack- s....

webpack 配置文件的使用| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:webpack 配置文件的使用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8211webpack 配置文件的使用目录:一、webpack 处理的问题二、修改路径三、导入 Jquery四、配置文件(手动写出来)五、webp....
webpack 路由嵌套| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:webpack 路由嵌套】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8235webpack 路由嵌套router.jsimport VueRouter from‘vue-router’//导入Account组件impor....
webpack 结合 Vue 使用的总结| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:webpack 结合 Vue 使用的总结】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8230webpack 结合 Vue 使用的总结总结梳理 webpack 中如何使用 Vue:1.webpack中如何让使用vue(1)....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多学习笔记相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注