
webpack学习笔记(六) 缓存
为什么要使用缓存呢?单就功能来讲,不用缓存也能达到同样的效果,使用缓存的目的其实是为了 提高性能为此我们必须要确保 webpack 编译生成的文件能被客户端缓存,并且当文件发生变化后,客户端能得到新的文件1、哈希命名下面,我们先来搭建一个小小的项目,一步一步说明如何在 webpack 中配置使用缓存创建一个空文件夹 Demo,作为项目的根目录,然后在该目录中运行以下命令安装依赖> # 创建....
webpack学习笔记(五) 懒加载
懒加载,也称为按需加载,是一种可以提高网站初始响应速度的方式在网站初次加载时,并不会加载全部代码,而是当用户完成某些特定操作后,才会引用新的代码块1、存在问题好的,首先我们还是来看一下不使用懒加载时的情况创建一个空文件夹 Demo,作为项目的根目录,然后在该目录下运行以下命令安装依赖> # 创建 package.json 文件 > npm init -y > # 安装 webp....
webpack学习笔记(四) 自动编译
我们每次修改代码之后,如果想要在浏览器中看到变化,都先要手动编译代码,这样未免有些麻烦在 webpack中,配置某些选项可以帮助我们在代码发生变化之后自动编译代码1、存在问题首先我们搭建一个简单的项目,感受一下在不使用自动编译之前项目开发的状态创建一个空文件夹 Demo,作为项目的根目录,在该目录下运行如下命令安装项目所需依赖> # 创建 package.json 文件 > npm ....
webpack学习笔记(三) source map
source map 是一种能够将处理后的代码映射回源代码的工具,可以帮助我们追踪错误在源代码中的位置这篇文章,我们将会讲解在webpack中通过 devtool 选项配置使用 source map 的一些事情1、存在问题首先我们来看一下,在不使用 source map 的情况下,项目开发会出现什么问题创建一个空文件夹 Demo 作为项目的根目录,在该目录下使用命令安装项目的所需依赖> #....
webpack学习笔记(二) 入门
这篇文章我们将通过一个小小的 Demo 了解 webpack 的基本使用1、入门首先我们创建一个空目录 Demo,作为项目的根文件夹在目录下运行 npm init 命令,初始化文件 package.json> npm init -y # 以默认的方式初始化 package.json 文件然后,我们可以通过 NPM 安装 webpack> npm install --save-dev ....
webpack学习笔记(一) 核心概念
这篇文章我们先来简单看看 webpack 中几个的核心概念,并粗略学习一下配置文件的写法1、modewebpack 有两种常见的模式,一种是 development(开发模式),一种是 production(生产模式)两种模式下都有对应的 webpack 内置优化在 development 模式下,process.env.NODE_ENV 的值将被设置为 development// w....
前端技术-webpack 介绍 | 学习笔记
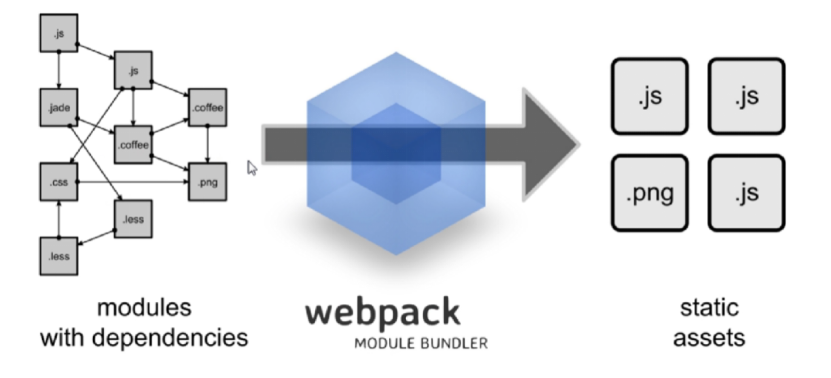
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-webpack 介绍】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11324前端技术-webpack 介绍 内容介绍:一、webpack 是....

前端技术—webpack 打包 js 文件(2) | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术—webpack 打包 js 文件(2)】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11326前端技术—webpack 打包 js 文件(2)&...
前端技术—webpack 打包 css 文件 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术— webpack 打包 css 文件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11327前端技术—webpack 打包 css 文件 内....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多学习笔记相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注