《Webpack5 核心原理与应用实践》学习笔记-> React全栈环境
搭建react开发环境为全新环境,这里只讲搭建react环境,不再包含less、css等,只要不使用这些东西一样可以构建出来,因为这些之前都有讲过,再写就有点凑字数和废话,好学的可以看历史章节。搭建react环境这次搭建为从零开始,不包含开发环境,而且直接跳过.jsx,直接使用.tsx。新建一个项目(就是目录),随便取个名字。npm init -y生成一个package.json。初始化webp....
《Webpack5 核心原理与应用实践》学习笔记-> 搭建Vue环境
原课程中会讲单文件构建和服务端渲染,这里我将其拆成两个部分做笔记,这篇主要讲单文件构建。使用vue-loader处理.vue文件*.vue文件就是Vue SFC(Single File Component)文件,是使用类 HTML 语法描述 Vue 组件的自定义文件格式,和之前的的.css一样,webpack不能识别这种类型的文件,这个时候就需要借助vue-loader。安装依赖:npm i -....
掘金课程《Webpack5 核心原理与应用实践》学习笔记
《Webpack5 核心原理与应用实践》学习笔记 -> 搭建babel、TS、eslint环境前两篇是免费的,就不写了,直接从环境搭建开始写。然后自己梳理了一下,感觉他的结构是乱的。1. 搭建 webpack 开发环境初始化练手项目工程。新建文件夹,取个名字,我的就叫webpack-learn在这个文件夹的地址栏中敲cmd,唤出cmd窗口输入命令npm int -y(需要安装node,虽然....
webpack学习笔记(原理,实现loader和插件)下
加载本地 Loader在开发 Loader 的过程中,为了测试编写的 Loader 是否能正常工作,需要把它配置到 Webpack 中后,才可能会调用该 Loader。 在前面的章节中,使用的 Loader 都是通过 Npm 安装的,要使用 Loader 时会直接使用 Loader 的名称,代码如下:module.exports = { module: { rules: [ ...
webpack学习笔记(原理,实现loader和插件)上
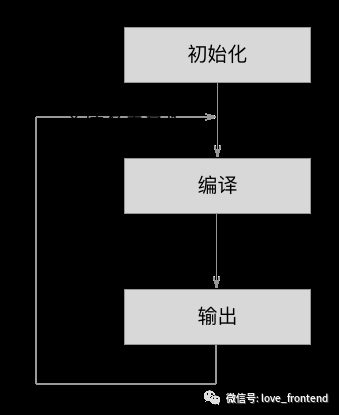
工作原理概括基本概念在了解 Webpack 原理前,需要掌握以下几个核心概念,以方便后面的理解:Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合....

VUE学习笔记--webpack(下)
处理less文件运行npm i less-loader@10.0.1 less@4.1.1 -D在webpack.confing.js文件中的module->rules数组中添加:module: { rules:[ {test:/\.css$/, use:['style-loader', 'css-loader']}, {te...

VUE学习笔记--webpack(上)
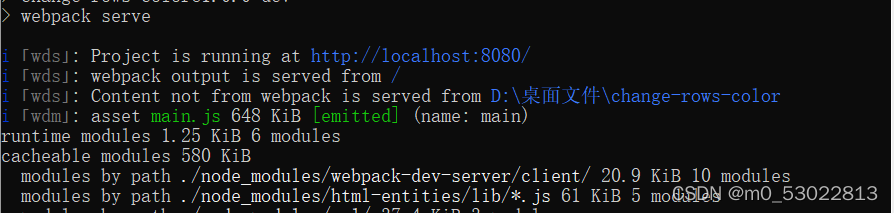
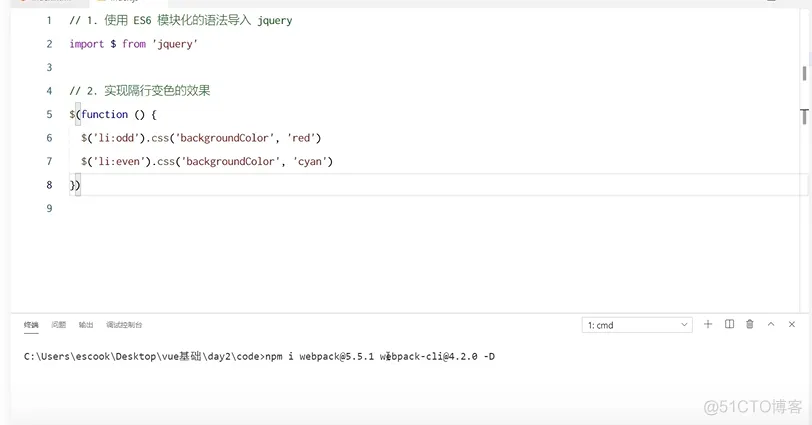
webpack的基本使用创建列表隔行变色项目1.新建项目空白目录,并运行 npm init -y 命令,初始化包管理配置文件package.json2.新建src源代码项目3.新建src -> index.hmtl 首页和src -> index.js 脚本文件4.初始化页面基本结构<!DOCTYPE html> <html lang="en"> <he....

前端学习笔记202303学习笔记第四天-Vue3.0-webpack自动清理webpack中dist目录
前端学习笔记202303学习笔记第四天-Vue3.0-webpack自动清理webpack中dist目录



本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多学习笔记相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注