H5十大新特性(前端面试新手必背)(14)
WebSocket属性Socket.readyState0:表示连接尚未建立1:表示连接已经建立,可以进行通信2:表示连接正在进行关闭3:表示连接已经关闭或者连接不能打开WebSocket事件open:连接建立时触发message:客户端接收服务端数据时触发error:通信发生错误时触发close:连接关闭时触发WebSocket方法Socket.send():使用连接发送数据Socket.cl....
H5十大新特性(前端面试新手必背)(13)
特点值可以是任意的数据类型,只要是key/value形式可以保存的。 数据将永不过期,除非用户明确调用了delete()方法,或者浏览器限制了空间大小,或者其他原因(比如用户清空历史数据)数据项在整个domain(域名)内都可见。方法setItem(key,value): 添加一个键值对,存储sessionStorage(会话存储)对象getItem(key): 根据key获取值clear():....
H5十大新特性(前端面试新手必背)(12)
1 先检测文件是否存在 if(typeof(w)=="undefined") { w=new Worker("myworkers.js"); }2 然后我们就可以从 web worker 发送和接收消息了。向 web worker 添加一个 “onmessage” 事件监听器。 w.onmessage=function(event){ document.getElementB...
H5十大新特性(前端面试新手必背)(11)
拖拽目标对象的方法setData(format,data)getData(format)clearData([format])addElement(element)setDragImage(element,x,y)setData(format,data)将指定格式的数据赋值给dataTransfer对象,参数format定义数据的格式也就是数据的类型,data为待赋值的数据getData(for....
H5十大新特性(前端面试新手必背)(10)
2.7 拖放API1 设置元素为可拖放一般情况下,一个元素的默认拖拽属性为false。想要在页面拖拽元素,就要把属性这是为true<img draggable = "true">2 拖放什么? 用setData()或者ondragstart。现在允许拖放了,那么拖拽什么?拖拽的时候会发生什么,触发什么事件?function drag (event){ event.da...
H5十大新特性(前端面试新手必背)(9)
6、地理位置地理位置能够识别你的定位,并且与别人共享地理信息。那么怎么获取地理位置信息呢?获取地理位置的方法?1 通过ip地址2 电脑上的位置信息定位利用基站获取网络位置,只能获取大致位置,不够精确。通过卫星定位获取经纬度信息的GPS设备,误差很小,位置精准。但GPS开启定位有延迟。attention:浏览器必须在用户允许情况下才可以发送用户的位置信息给服务器。地理位置APIQ:什么是API?A....
H5十大新特性(前端面试新手必背)(8)
属性:autoplay:自动播放,值的类型为bool,默认为true。 controls:进度条控制,值的类型为bool。 loop:循环播放,值的类型为bool。 muted:静音播放,值的类型为bool。 poster:预加载图片在播放视频之前,值为图片路径URL。就是我们通常理解的视频封面。4、canvas绘图canvas的 html代码很简单,主要重点是js代码的编写。绘图步骤1、在ht....
H5十大新特性(前端面试新手必背)(7)
3、视频和音频很多的视频都是通过插件(比如flash)来实现的,但并不是所有的浏览器都拥有相同的插件,为了能让视频和音频在网页内播放成功,HTML5规定了一种通过video,audio来包含视频播放的标准。video----支持格式有ogg,MP3,webm<!DOCTYPE html> <html> <head> <meta charset="...
H5十大新特性(前端面试新手必背)(6)
(9)网址输入框<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网址入框</title> <style> </style> </head> <body> <fo...

H5十大新特性(前端面试新手必背)(5)
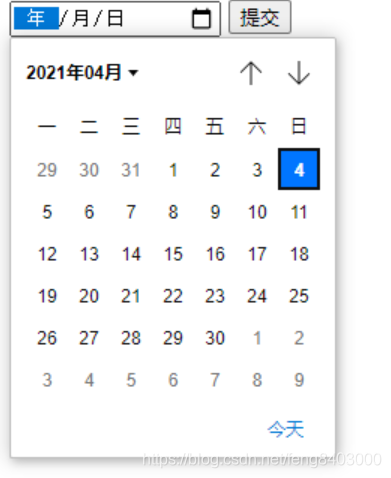
(6)日期表示<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>日期表示</title> <style> </style> </head> <body> <for...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
面试更多前端相关
Java面试那些事儿
手把手带您学习Java,开启编程之路。
+关注