2022年前端面试集锦
a公司(√)自我介绍(√)是否在职;离职原因;未来团队期待,主要看中啥(√)职业规划,发展方向(√)关注的前端方向:vue3;ts;vite;小程序(√)深拷贝和浅拷贝的区别,实现方式有哪些;deepClone 手写递归,具体实现方式,特别数据的边界处理(时间,function,正则);如何解决循环引用的问题,处理方式,判断条件终止,deepClone 如何终止的?export function....
js快排(JavaScript快速排序算法)- 前端面试
快速排序算法通过多次比较和交换来实现排序,其排序流程如下:(1) 首先设定一个分界值,通过该分界值将数组分成左右两部分。(2) 将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。此时,左边部分中各元素都 小于分界值,而右边部分中各元素都大于或等于分界值。(3) 然后,左边和右边的数据可以独立排序。对于左侧的数组数据,又可以取一个分界值,将该部分数据分成左右两部分,同样在左....
最近两周出去面试遇到的面试题(前端)
web前端面试题库 VS java后端面试题库大全1、vue实现双向数据绑定原理是什么?<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, in...

【前端面试】Vue面试题总结(持续更新中)
由于已经有很多前辈深造VUE的某一块知识,所以我也是大树下好乘凉,进行总结与积累。就有这篇博客,希望对各位面试求职的同学有所帮助。注意:每题都附上链接并不是说要参考这个链接的意思,而是他们的例子或者解释说明更好、更全与更方便理解。学习方法:多看理论总结,多跟着大佬写项目。当新的问题被你发现了,你就离大佬就不远了。Vue的优点轻量级速度快简单易学低耦合可重用性独立开发文档齐全,中文文档Vue父子组....

2022年我的前端面试小结(70题)
前言金九银十,因为各种原因我离职了,然后开始步入找工作的情况,base厦门,下面简单复盘一下多家公司被问到的一些面试题。后面的题目很多都是重复性的或者相关的,我只是简单说说自己回答,具体答案你要自己去学习去理解,这样才是你的,有些题我放一些参考链接,你可以根据实际去学习。内容有点多,建议点赞收藏 那就是会了自我介绍大部分情况,面试官简单说一下自己然后让你自我介绍一下。这是第一步,基本都会有,我也....

高级前端面试100问(必会)
章目录一、JS基础-原理实现二、Promise一、JS基础-原理实现实现newfunction newOperator(ctor) { if (typeof ctor !== 'function') { throw new Error('Constructor not a function') } const newObj = Object.create(...
最全前端面试总结来袭!抓紧收藏了!
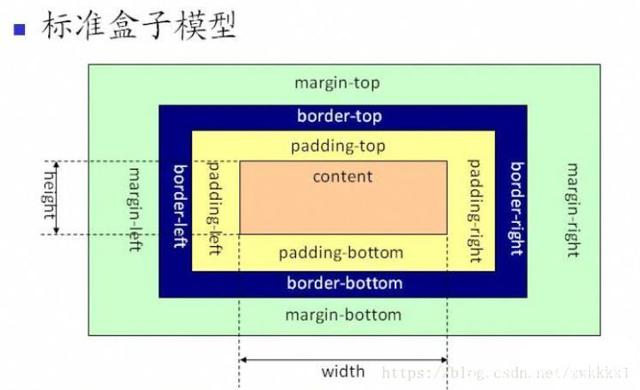
前端技术导航大全1.盒子模型一个盒子中主要的属性就5个:width、height、padding(内边距)、border、margin(外边距)。盒模型有标准盒模型和IE的盒模型,面试题库助手可以看这个 以后面试应该用的上IE盒模型:不同之处就是标准盒模型的内容大小就是content的大小,而IE的则是content + padding +border 总的大小。那么随之而来第二个问....

2020前端面试(一面面试题)
都说金9银10,节前自己也去面试了几家公司,幸而都收到了offer。如今已经办理好了离职手续,闲来有空,整理一番,希望对各位节后找工作有帮助。说在前面,我的答案仅供参考。答案有不全或有偏颇之处,欢迎各位在评论区补充及指正。一面都比较偏基础,大部分题目都会,即使不会也似曾相识,都能说上几句。但为什么有些人能过有些人过不了,这就是考查你的基础知识是否全面且扎实。会是应该的,但你的答案一定要详细并且有....
web前端面试学习指南(二)
web前端面试学习指南(一):https://developer.aliyun.com/article/1413372不要用微秒来产生唯一的ID自打web开发早期开始,就流行一种产生唯一ID的方法。具体做法是把从1970年1月1日开始计算的微秒数加到你的静态ID后面,如下所示:var myID = "static" + new Date().getTime();这本来是相当万无一失的方法,因为即....

web前端面试学习指南(一)
这篇文章很长,但的确是一篇非常干的干货,讲诉了 HTML、JavaScript、CSS、jQuery使用的一些规范与建议,前端的同学可以认真阅读此文,并比较自己平时的一些习惯,看是否有改进的地方……HTML咋地了, DOCTYPE?不定义DOCTYPE是一种可以被判死刑的罪行。 以前你可能用的是下面的DOCTYPE,不过你要知道现在已经有更简洁清晰的代码取而代之了。 "....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
面试更多前端相关
Java面试那些事儿
手把手带您学习Java,开启编程之路。
+关注