CSS 提高性能的方法
在前端开发中,优化 CSS 以提高性能是非常重要的。 一、减少文件大小和请求数量 合并和压缩文件:将多个 CSS 文件合并为一个,并使用压缩工具去除不必要的空格、换行和注释,以减小文件体积。减少重复样式:避免在多个文件中重复定义相同的样式,尽量将共用的样式提取出来。按需加载:根据页面的实际需求&#x...
css页面顶部底部固定,中间自适应几种方法
在 CSS 中实现页面顶部和底部固定,中间自适应有多种常见方法: 方法一:使用绝对定位 将顶部元素设置为绝对定位,并固定在顶部。将底部元素同样设置为绝对定位,并固定在底部。中间内容部分设置 margin-top 和 margin-bottom 来留出顶部和底部的空间。 body { position: relative; ...
css性能优化的方法
CSS性能优化是提高网站性能的重要一环,下面列举一些常见的CSS性能优化方法: 1. 减少样式表数量和大小:通过合并多个样式表、删除未使用的样式、压缩样式表等方式来减少样式表数量和大小,从而减少网络请求和提高加载速度。 2. 使用简洁的选择器:使用尽可能简洁的选择器来匹配元素,避免使用过于复杂的选择器,可以减少匹配时间和提高渲染速度。 3. ...
CSS 中几种常用的换行方法
1、使用 br 元素: 最简单的换行方法是在需要换行的位置插入 元素。例如: <p>This is a sentence.<br>It will be on a new line.</p> ...
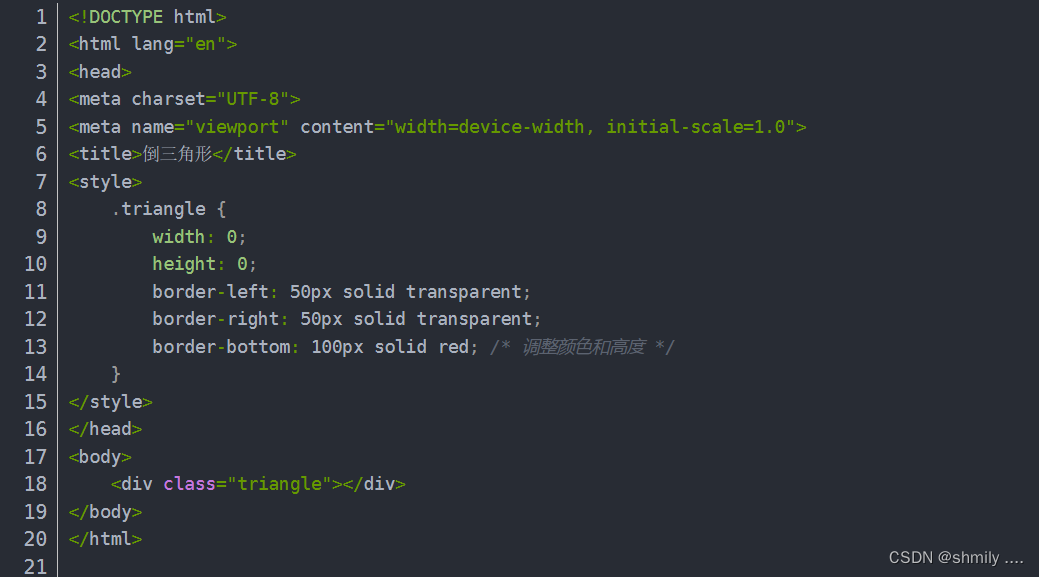
CSS绘制三角形的方法
利用border属性绘制三角形 通过设置 border-left 和 border-right 为透明,border-bottom 为实色,就可以得到一个倒三角形的形状。 利用伪元素(::before 或 ::after)绘制三角形 ...

jQuery HTML / CSS 方法
jQuery HTML / CSS 方法 下面的表格列出了所有用于处理 HTML 和 CSS 的 jQuery 方法。 下面的方法适用于 HTML 和 XML 文档。除了:html() 方法。 ...
jQuery css() 方法
jQuery css() 方法 css() 方法设置或返回被选元素的一个或多个样式属性。 返回 CSS 属性 如需返回指定的 CSS 属性的值,请使用如下语法: css("propertyname"); 下面的例子将返回首个匹配元素的 background-color ...
jQuery HTML / CSS 方法
jQuery HTML / CSS 方法 下面的表格列出了所有用于处理 HTML 和 CSS 的 jQuery 方法。 下面的方法适用于 HTML 和 XML 文档。除了:html() 方法。 ...
jQuery css() 方法
jQuery css() 方法 css() 方法设置或返回被选元素的一个或多个样式属性。 返回 CSS 属性 如需返回指定的 CSS 属性的值,请使用如下语法: css("propertyname"); 下面的例子将返回首个匹配元素的 background-color ...
css溢出隐藏的五种方法
本文介绍了CSS处理文本溢出的两种方法:单行文本溢出省略,通过`white-space`和`text-overflow`属性实现;多行省略则需配合`-webkit-line-clamp`和`line-height`等。提供了相应的代码示例。 一、文本溢出 当容器中的文本内容超出容器的宽度或高度时,就会出现文本溢出的情况。下面介绍几种CSS实现文本溢出的方法。 单...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多方法相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注