webpack学习五:webpack的配置文件webpack.config.js分离,分离成开发环境配置文件和生产环境配置文件
前言 webpack的配置文件webpack.config.js中,包含了生产环境和开发环境时的所有配置,当打包时为了速率又要删除开发环境的配置,这样十分不友好,所以进行如下分离。 分离出来生产环境依赖配置文件(webpack.prod.config.js)和开发环境依赖配置文件(webpack.dev.config.js),...

Webpack+Babel手把手带你搭建开发环境(内附配置文件)
先简单介绍一下Webpack和BabelWebpackwebpack工作就是打包,只要你安装的插件就可以打包一切,并且会自动解析依赖项,是前端的热门工具。BabelEcmascript的代码一直在更新 但是浏览器的兼容却没有根上,babel就实现了利用服务端node的 导入导出特性,实现了js代码的渐进增强、平稳退化。让我们可以随意使用新语法而不用考虑浏览器的兼容性问题环境搭建首先先要创建项目目....

webpack开发环境
前言hello world欢迎来到前端的新世界当前文章系列专栏:webpack博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力webpack.config.js在开始前,我们先将 mode 设置为 ‘development’,并将 title 设置为 ‘Development’。const path = ....
Webpack - Vue 配置开发环境与正式环境
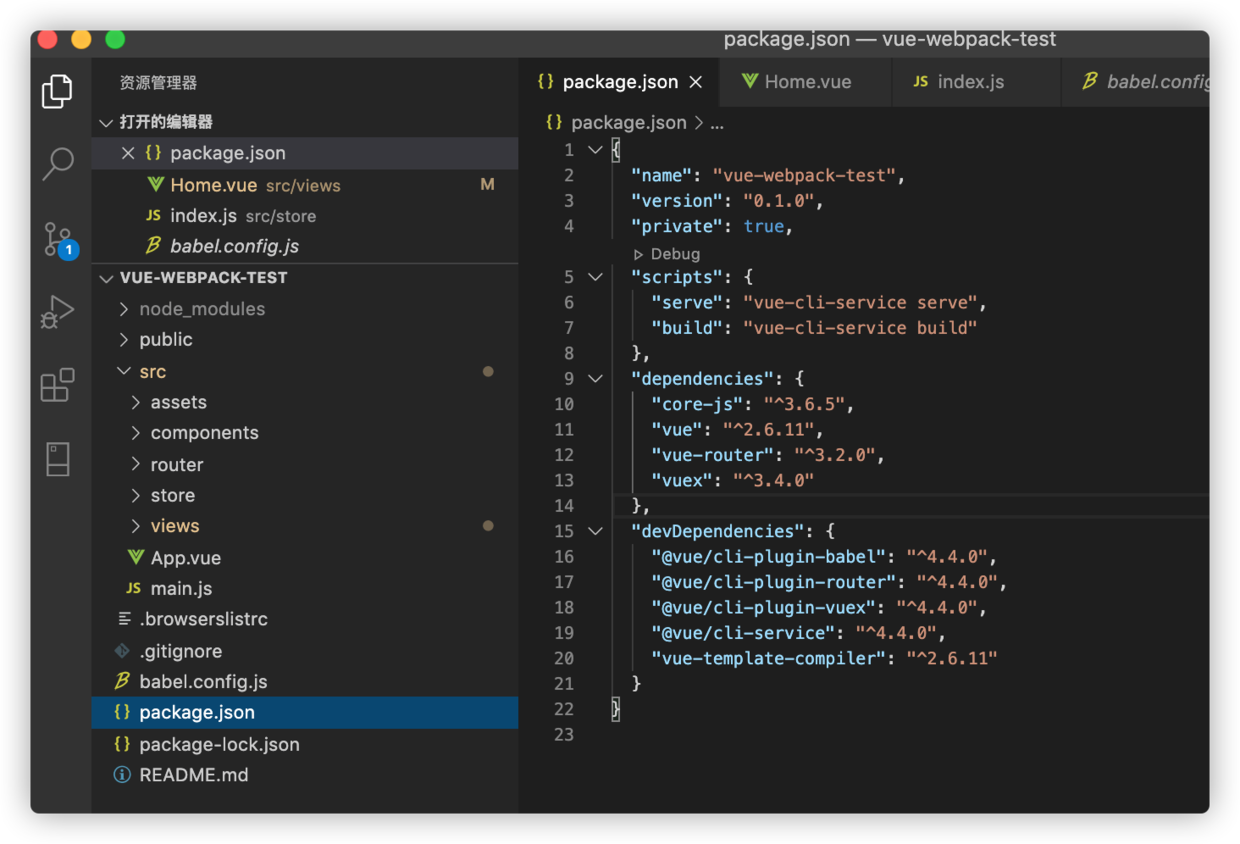
在手动设置之前,可以看一下 Vue-Cli 官方的 环境变量和模式 。通常开发运行项目时候只需要一个development(开发环境),打包时候却可能需要多种环境(测试环境、uat环境、正式环境),那么我们就需要添加支持多种环境的包,其实也就是每个一个环境对应一个配置文件。新建一个Vue项目 Vue升级3.x以及项目创建vue create vue-webpack-test创建完成之后是这样的:....

Webpack 配置开发环境与正式环境
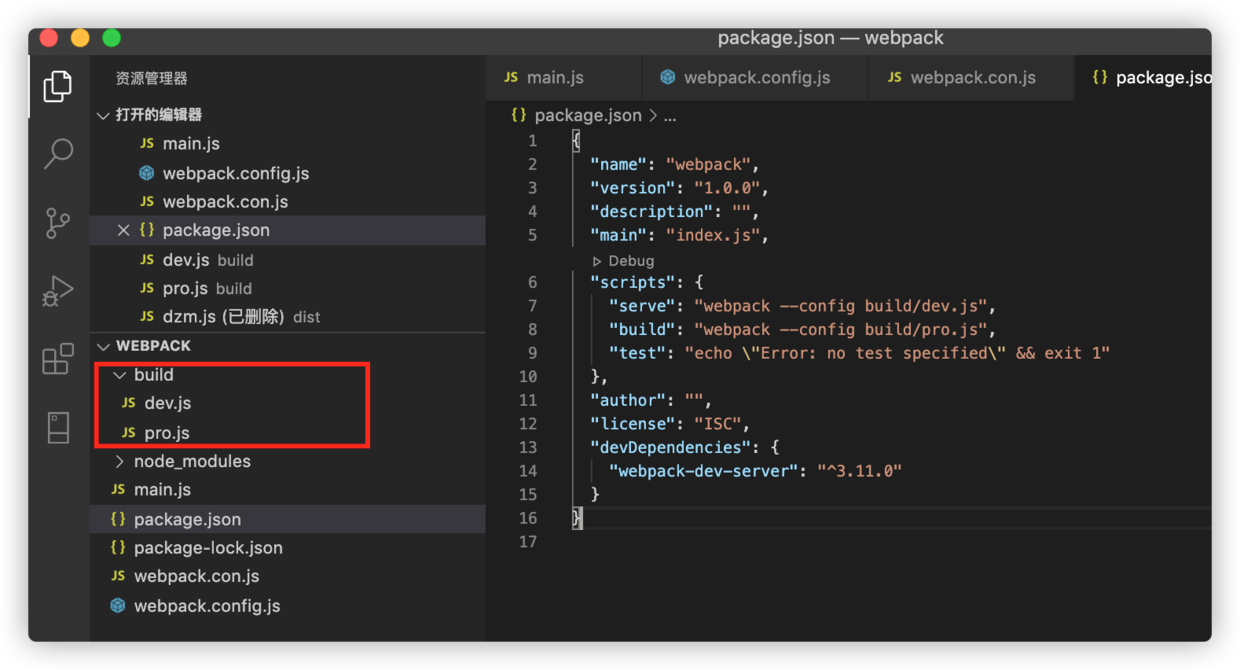
我在上一篇文章:【Webpack4 创建项目以及打包一个JS文件】 已经搭建过环境以及创建过项目了。1、创建一个文件夹 webpack,通过命令行 cd 到该文件夹$ cd /webpack2、进行初始化$ npm init3、如果没有安装 webpack、webpack-cli 可以看顶部文章进行安装。4、安装 webpack-dev-server$ npm install webpack-d....

学会用Webpack搭建开发环境并打包代码
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录搭建开发环境打包模式打包模式的应用 前端-注入环境变量DefinePlugin Usage 开发环境调错 - source map解析别名 alias优化-CDN使用 多页面打包 优化-分割公共代码 搭建开发环境问题:之前改代码,需重新打包才能运行查看,效率很低开发环境: 配置 webpac....

Webpack+Babel手把手带你搭建开发环境(内附配置文件)
先简单介绍一下Webpack和BabelWebpackwebpack工作就是打包,只要你安装的插件就可以打包一切,并且会自动解析依赖项,是前端的热门工具。BabelEcmascript的代码一直在更新 但是浏览器的兼容却没有根上,babel就实现了利用服务端node的 导入导出特性,实现了js代码的渐进增强、平稳退化。让我们可以随意使用新语法而不用考虑浏览器的兼容性问题环境搭建首先先要创建项目目....

Webpack5 系列(三):开发环境的设置2
四、DevServer在通过 Loaders 处理完静态资源以及 Plugins 快捷打包后,我们基本就能愉快地打包文件了。这时,又遇到了新的问题,什么问题呢?那就是,我们只有在打包完之后,运行代码才能看到打包的结果。在开发过程中,我们希望的是自动打包,让我们边写代码边看到修改代码后的效果,而不是每次都手动打包。官方提供了三种方式:webpack's Watch Mode (监听文件变动,变动则....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多开发环境相关
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
