webpack入门核心知识还看不过瘾?速来围观万字入门进阶知识
♀️序言 上一篇文章中我们讲到了 webpack 的一些基础特性,但是呢,单单会基础特性还是远远不够的。因此,在今天的文章中,将给大家带来 webpack 的高级特性,包括但不限于 dev 环境和 prod 环境的区分打包,以及使用 webpack 对项目进行代码分割等等技巧。 废话不多说,下面开始进入今天的学习吧~ 一、Tree Shaking 1. 引例阐述 假设现在我们有一个需求,写一段....

不会webpack的前端可能是捡来的,万字总结webpack的超入门核心知识
序言 众所周知,在前端工程化日趋复杂的今天,模块化打包工具在我们的日常开发中起着越来越重要的作用,而其中, webpack 已然是前端打包构建的不二选择。 说到 webpack ,可能很多小伙伴会觉得既熟悉又陌生,熟悉是因为在我们开发的每一个项目中,都会使用到它。而陌生在于, webpack 有着复杂的配置和五花八门的功能而感到陌生。 因此,我们有时候会被这复杂的配置先吓到,从而被劝退学习。 然....

Webpack 入门指南:从零开始构建前端项目
Webpack 是一个模块打包工具,它可以将多个模块打包成一个文件,使前端开发更加高效。本文将带你从零开始,学习如何使用 Webpack 构建前端项目。我们将介绍 Webpack 的安装和配置,以及如何使用其各种功能,包括加载器、插件、代码分离和代码压缩等。最后,我们还将讲解如何在实际项目中使用 Webpack,以及一些常见的问题和解决方案。
Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)
Webpack图片处理在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下 安装图片处理是通过 url-loadernpm install --save-dev url-loader@4.1.1 增加配置{ test: /\.(png|svg|jpe?g|gif)$/i, use: { loader:"url-loader", option...

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)
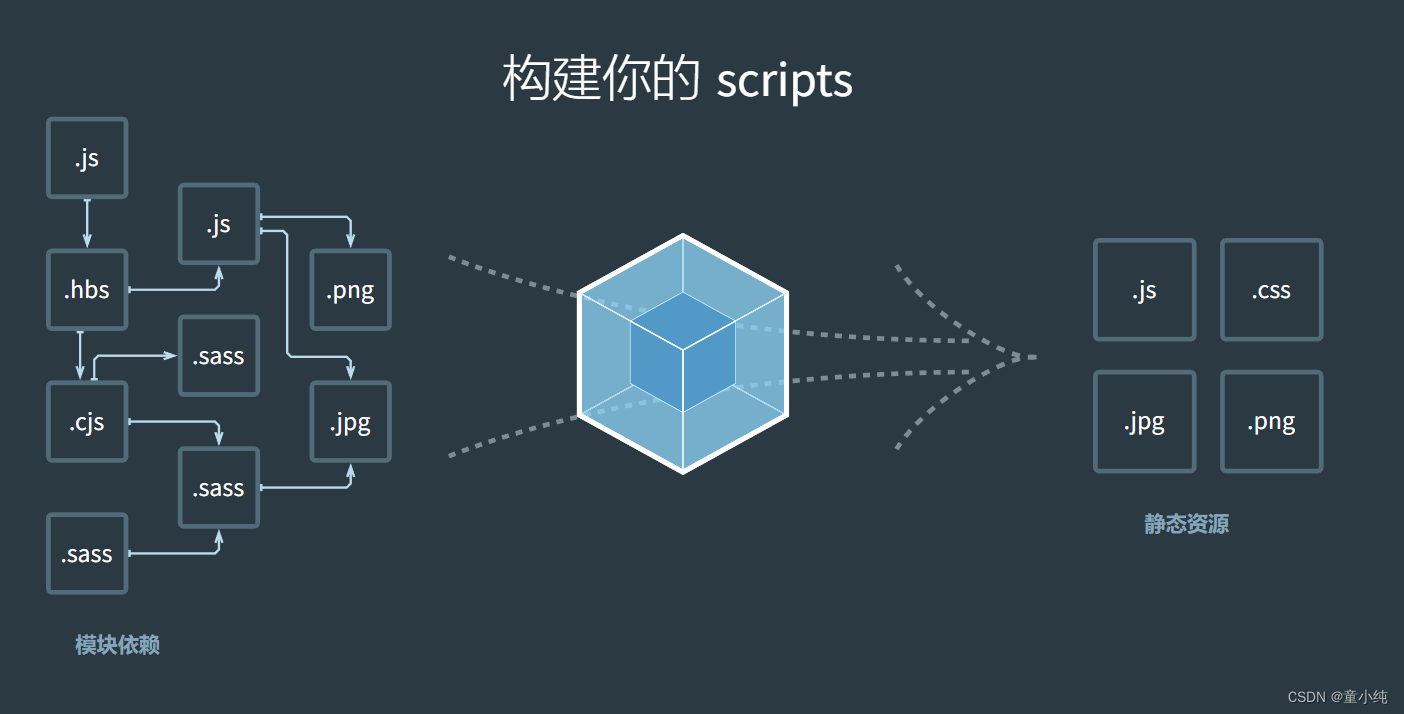
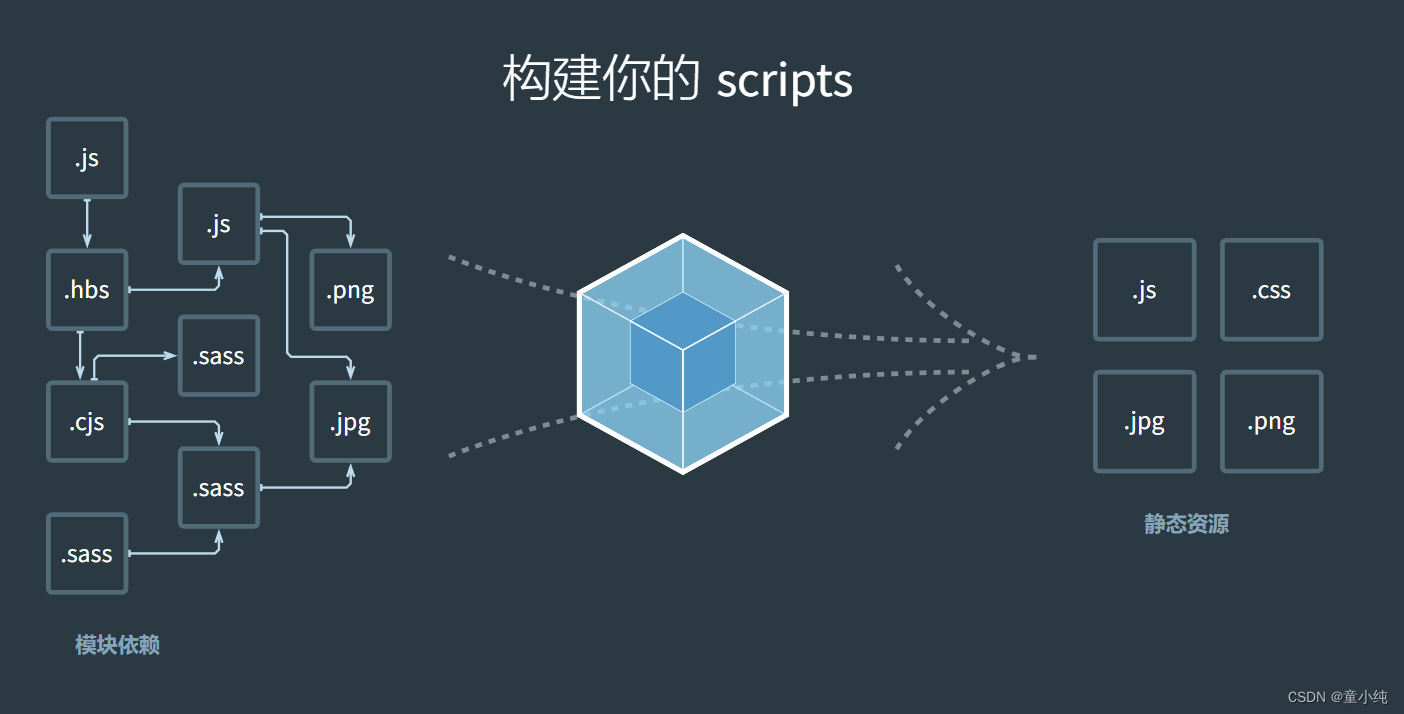
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一堵墙:怎么简单怎么来,只要材料准备齐全,一个人直接干就行 一栋楼:需要很多大型机器,也需要更多的人....

Webpack【Webpack中模式(Mode)、Webpack中使用DevServer、Webpack中devtool增强调试过程】(二)-全面详解(学习总结---从入门到深化)
Webpack中模式(Mode)提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。 'none'| 'development' | 'production'选项 描述development会将 DefinePlugin 中 process.env.NODE_ENV 的值设置为 development . 为模块production会将 Defi....

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(下)
Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420356JSLint优点:配置是老道已经定好的,开箱即用缺点:1、有限的配置选项,很多规则不能禁用 &am...

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(上)
Webpack图片处理在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下 安装图片处理是通过 url-loadernpm install --save-dev url-loader@4.1.1 增加配置{ test: /\.(png|svg|jpe?g|gif)$/i, use: { loader:"url-loader", option...

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(下)
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420349Webpack中使用Loader_处理Less文件 安装 温馨提示需要安装less和less-loader两个包npm i....

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上)
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一堵墙:怎么简单怎么来,只要材料准备齐全,一个人直接干就行 一栋楼:需要很多大型机器,也需要更多的人....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多入门相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注