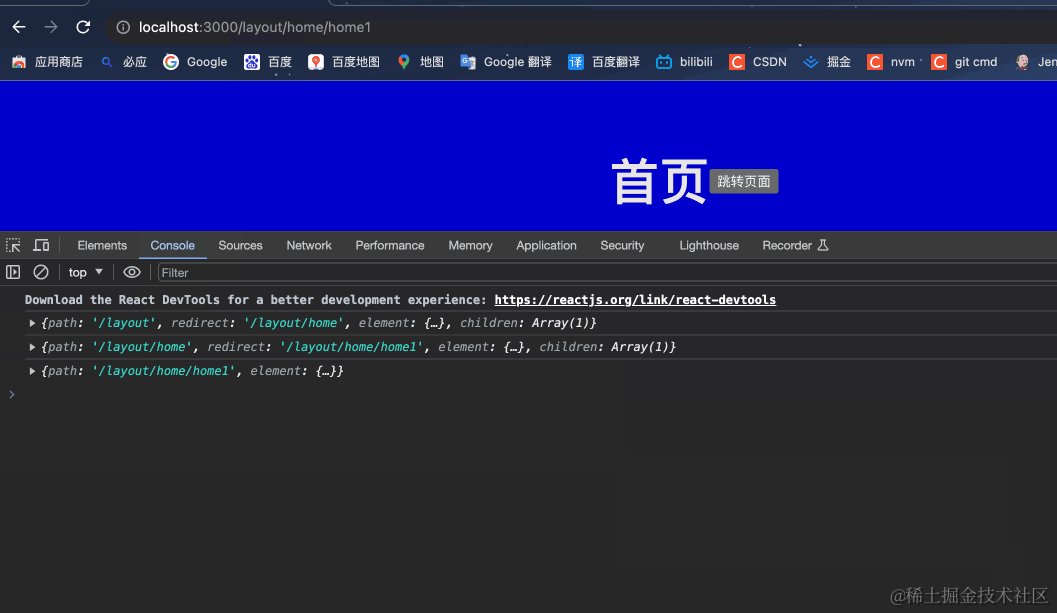
React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)...
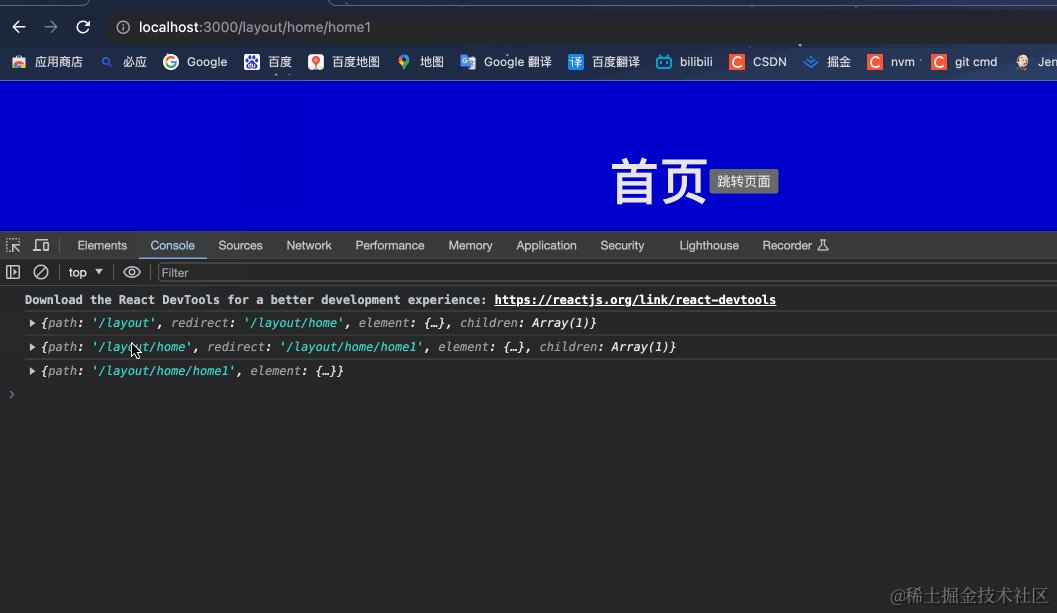
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 -ExRouter.tsx:<ExRouter routes={routes}></ExRouter>扩展路由配置,支持重定向,以....

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 - ExRouter.tsx:<ExRouter routes={routes}></ExRouter>扩展路由配置,支持重定向,....

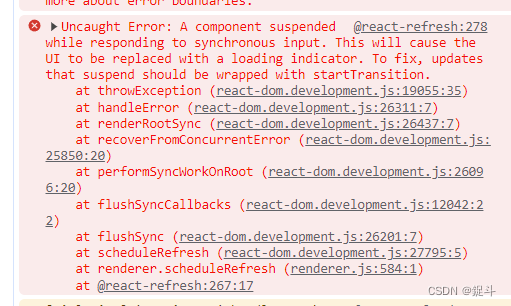
react路由懒加载lazy直接使用组件标签引发的问题?
前言✨他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。✨ 这里是前端的一些bug 感兴趣的可以看看前端bug错误场景在react18+ts+vite项目中设置路由懒加载出现的问题bug的类型:Uncaught Errorbug的提示:A component suspended while responding to synchr....

从零开始学习React-路由react-router配置(四)
路由react-router可以实现根组件自动挂载其他不同的子组件,今天写一个路由的配置首先打开github搜索react-router,看一下上面有写好的示例,照葫芦画瓢即可:具体步骤1:新建组件在components文件夹底下新建3个组件页面,用于页面跳转路由的示例:Home.jsimport React, { Component } from 'react'; class Home ext....

React路由与导航
前言:React是一个流行的JavaScript库,用于构建用户界面。在使用React开发Web应用程序时,路由和导航是必不可少的功能之一。它们允许我们在不刷新页面的情况下在不同的视图之间进行切换,提供了更加流畅和交互式的用户体验。什么是React路由?React路由是一种管理应用程序URL和视图之间映射关系的机制。它允许我们根据URL的变化来渲染不同的组件,并保持应用程序的状态。React路由....
react中ant.design框架配置动态路由
什么是动态路由?动态路由是一种在Web应用程序中用于根据特定参数或条件生成路由路径的方式。与静态路由不同,动态路由的路径不是在代码中硬编码的,而是根据变量或参数的值而生成。这使得动态路由非常适合需要根据不同情况呈现内容或导航到不同页面的情况。动态路由通常使用占位符或参数来定义路由规则,这些参数在访问特定路由时会被替换为实际的数值或文本。这些参数可以是用户输入的数据、URL中的查询字符串、或从应用....

react-路由守卫-6x
1. 前言react 中路由守卫 提的比较少这个是写的 react-router-dom 6x的路由守卫一种写法写法有很多种 .都是条件渲染,仅供参考2. 逻辑React Router 6 中,路由守卫的实现方式有所不同。React Router 6 引入了一个名为Routes的新组件,用于定义路由和路由守卫。你可以在<Route>组件上使用一个when属性来定义路由守卫,也可以使用....
react-路由守卫-路由 5x
1. 前言react 中路由守卫 提的比较少这个是写的 react-router-dom 5x的路由守卫一种写法写法有很多种 .都是条件渲染,仅供参考2. 逻辑在React中,路由守卫可以通过使用React Router实现。React Router提供了一个名为<Route>的组件,可以用来定义路由和其对应的组件。你可以通过在<Route>组件上添加一个render属性....
react 路由传参总结
1. 前言本篇还是 react-router-dom 5x版本的总结2. 来个表格总结是个好习惯传递案例 都是history.push()的参数传参方式传递案例 history.push()接收方式地址栏是否显示显示刷新界面参数是否还在search"/blog/java?job=全栈"props.location.search字符串 需自己分割 let searchParams = new UR....
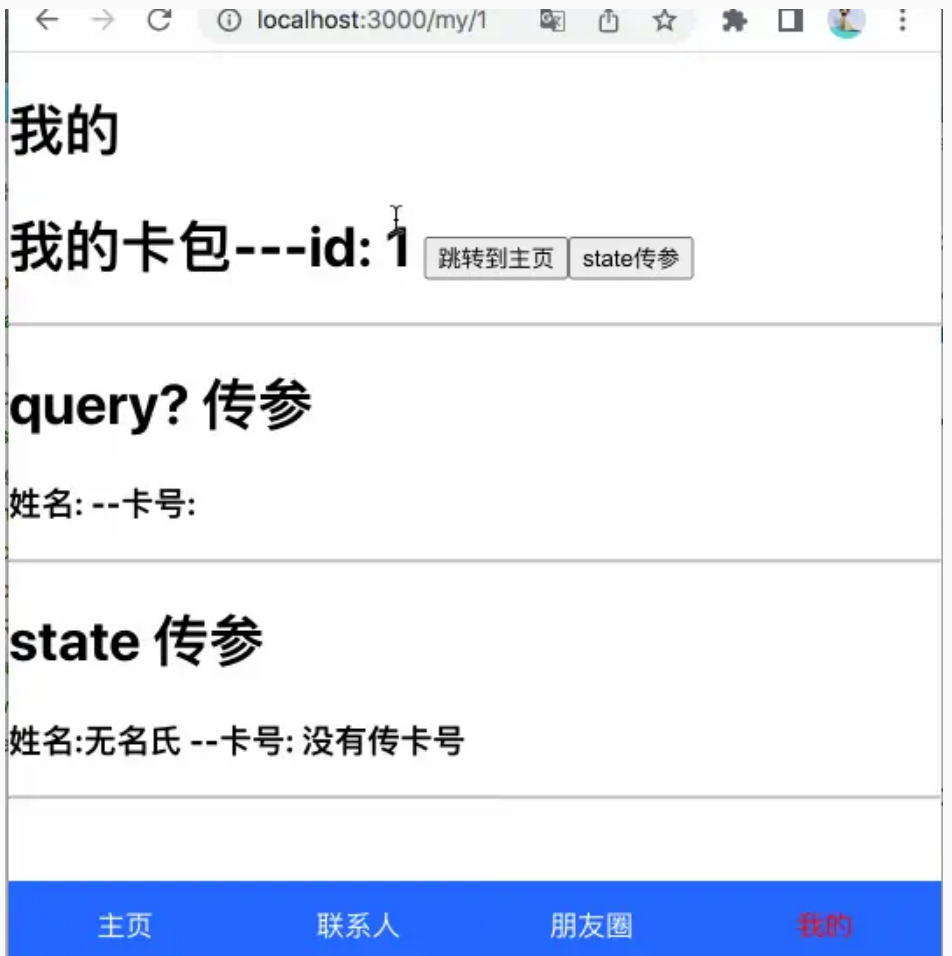
react-6-路由-3-路由传值
1. 前言以前的文章路由都是5x路由配置接着6.x 嵌套路由-404配置-22. 效果演示效果图演示.gif下述逻辑按这个来实现3. 动态路由配置把之前的 我的/my界面里边 修改为二级路由,用来玩传参动态路由还是:绑定直接上相关代码,引入相关的代码就不贴了// 用来作为 404 页面的组件 const NotFound = () => { return <div>一朝一夕...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多路由相关
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注