React Native项目实战1
1.执行命令,生产一个工程 $ react-native init BuyDemo 1 1 2.导入图片资源 安卓:把文件夹放到/Android/app/src/main/res/目录下,如图: iOS: Xcode打开工程,把图片拖动到Images.xcassets里 3.根据实际需求,组织项目结构,目的是更加清晰 4.Main.js /** * Sa...
react native 学习笔记 2016_1223 (环境,箭头函数,state设置,图片使用等)
npm install –save react-native@0.33 指定rn版本号进行安装;其中 –save可以保存相关信息到package.json中,后面@指定版本号。 在引入图片时遇到问题,实际是自己用法错误导致的。 原则上来说rn对图片资源的处理是跨平台的,而且采用按需加载的方式。从实现上说,该方案是比较优雅的。 我们只需要将资源文件放到自己希望的目录下,然后通过如下的方...
react native学习笔记-1221
使用npm安装rn插件时记得加上save命令,这样会把相关信息自动记录到package.json文件中,后续可以从此文件自动生成相关的插件文件。 npm install --save rnpm rnpm link xxx rnpm是一个半官方的包管理器,可以很方便的使用link命令安装rn的第三方插件。
第一个react native项目
github的地址https://github.com/linhaosheng/React_Parse 该App是解析服务器端的json数据然后进行封装,App的内容包括:图片,小说,视频,电影,服务器端只需要下载来了,然后点击运行就可以,使用的是Node.js,需要修改APP的DataResponsitor中的访问服务器端的IP地址即可运行了服务器端的的地址是:https://github...
React Native架构分析
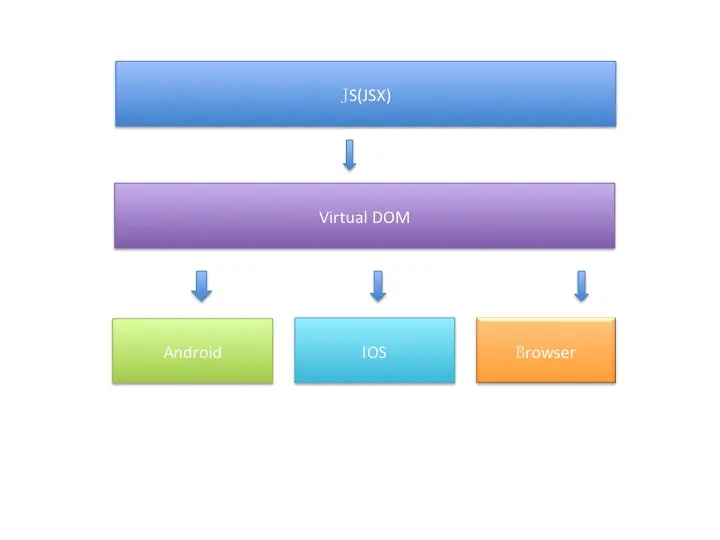
Facebook 于2015年9月15日推出react native for Android 版本, 加上2014年底已经开源的IOS版本,至此RN (react-native)真正成为跨平台的客户端框架。本篇主要是从分析代码入手,探讨一下RN在安卓平台上是如何构建一套JS的运行框架。 一、 整体架构 RN 这套框架让 JS开发者可以大部分使用JS代码就可以构建一个跨平台APP。 Faceboo....

关于React Native 安卓首屏白屏优化
问题描述 在android中,当点击某个rn模块的入口按钮,弹出rn的activity到rn的页面展现出来的过程中,会有很明显的白屏现象,不同的机型不同(cpu好的白屏时间短),大概1s到2s的时间。 注意,只有在真机上才会有此现象,在模拟器上没有此现象完全是秒开。 优化分析 通过工具分析,问题主要在下面的代码上, ReactRootView mReactRootView = createRo.....
Qzone React Native改造
Android Qzone 6.1版本在情侣空间涉水React Native,以动态插件方式将情侣空间进行React Natived的改造。在情侣空间基础上,Android Qzone 6.2版本以融合的方式将话题圈进行React Native改造。本文主要讲述话题圈的开发改造流程,相关数据对比及性能优化,本次改造ReactNative基于15Release。 一、Android侧项目整体开发流....

React Native网络请求
很多移动应用都需要从远程地址中获取数据或资源。你可能需要给某个REST API发起POST请求以提交用户数据,又或者可能仅仅需要从某个服务器上获取一些静态内容——以下就是你会用到的东西。新手可以对照这个简短的视频教程加深理解。 使用Fetch React Native提供了和web标准一致的Fetch API,用于满足开发者访问网络的需求。如果你之前使用过XMLHttpRequest(即俗称的.....
为什么学习React Native三点原因
React Native不到两岁,兼容Android平台刚刚1年。我学习React Native其实也就不到1年,不算长,也不算短。 Paul Graham在文章中写过:大多数人真正注意到你的时候,不是第一眼看到你站在那里,而是发现了过了这么久你居然还在那里。 我就是Paul提到的”大多数人”,当React Native刚出来的时候,我就通过CSDN等一些平台了解了React Nat...
react native 学习之模仿”探探“实现豆瓣电影app部分功能
一、 首先配置环境 当然是node 下用npm npm install -g react-native-cli然后创建项目 react-native init react1 cd react1 react-native run-android 新开一个cmd 启动项目 react-native start 在电脑上启动的安卓虚拟机 不能摇一摇,所以还需要在 cmd 里输入 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注