react-native 简介及环境
react-native 简介及环境 概要 react native 环境搭建 hello react native react native 发布 react native https://facebook.github.io/react-native/ 优势 不用再学习 OC,Swift,Java,Kotlin 等 复用 react 开发的种种好处 开发体验好(即时编译) 编译出...
深入浅出 React Native:使用 JavaScript 构建原生应用
深入浅出 React Native:使用 JavaScript 构建原生应用 链接:https://zhuanlan.zhihu.com/p/19996445 原文:Introducing React Native: Building Apps with JavaScript 数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 Java...

ReactNative
接触ReactNative也已经一段时间了,把自己遇到的一些问题总结出来希望能帮助到正在踩坑的人。 ListView ListView是RN中的使用频率非常高的组件,问题却也层出不穷,FlatList等列表组件类似。 首先是row中的视图不能随着state或Mobx而实时更新,如果把样式绑定到state中使用this.setState()方法更改数据后会发现,更改数据后视图无法更改,只...
React-Native 错误记录
1.使用require产生的路径错误 这个应该是属于文件路径错误导致的。 当我使用require('image!pintu')语句,就会出现这个错误。 或者在index.android.js以外的文件内使用require("./data/moviedata.json")也会出现这个错误, 然后http://localhost:8081/index.android.bundle?platform=....
React Native开发环境搭建
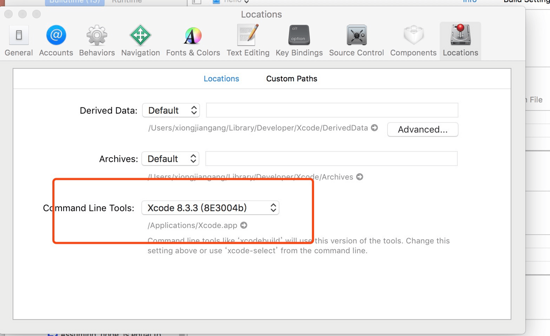
最近开始全面使用React技术栈开发,耳听得团队不久的将来有计划使用React Native开发app,迫不及待来尝试一波,首先搭建好开发环境并跑起来咱们程序界的经典程序,期间也有一些坑,在这里记录分享给大家。 索引 安装包管理工具 本人使用的是Mac环境,所以以Mac为例,对于Windows,其实差别不大。 安装Homebrew Homebrew是为Mac OS量身定制的一款集成包管理工具,.....

Win10 UWP再支持Facebook React Native开源框架
微软正在为React Native开源框架增加Windows 10 UWP的支持。 React Native最初是由Facebook开发的用于生成用户界面的JavaScript代码库,并于2015年开放了的源代码。该框架旨在让开发人员能够开发跨iOS和安卓平台的移动原生应用程序。但是,React Native并不是一次编写就能在多个平台运行的框架,相反,它侧重于每个平台独特的功能特点。 微软称,....
React Native在特赞的应用与实践
作者:苑永志作者介绍:现任特赞大前端负责人。技术涉猎比较广泛,曾在大麦网担任高级Java研发工程师;后以前端工程师身份加入特赞,基于React技术栈构建开发前端项目,并使用React Native开发特赞移动APP;目前正在使用Node.js开发和维护特赞服务网关,希望Node.js能够在更轻量级的微服务架构中发挥重要作用。 一、需求缘起 特赞是在2016年末才开始着手APP开发的。记得那是距离....
react native插件 react-navigation使用心得
StackNavigator StackNavigator(screens,configs) const Stack = StackNavigator({ Home: { screen: Home, }, Profile: { screen: Profile } },{ mode: 'card', // 页面切换模式, 左右是card(相当于iOS中的p...
React-Native 学习第二天:Props(属性)
大多数组件在创建时就可以使用各种参数来进行定制。用于定制的这些参数就称为props(属性)。 1、展示一张图片 export default class TestRN extends Component { //render() 这是一个必须的方法,返回一些用户渲染结构的JSX语句 render() { //定义一个pic常量,赋值为一个图片的地址 let pic = {...
教你轻松修改React Native的端口(如何同时运行多个React Native、8081端口占用问题)
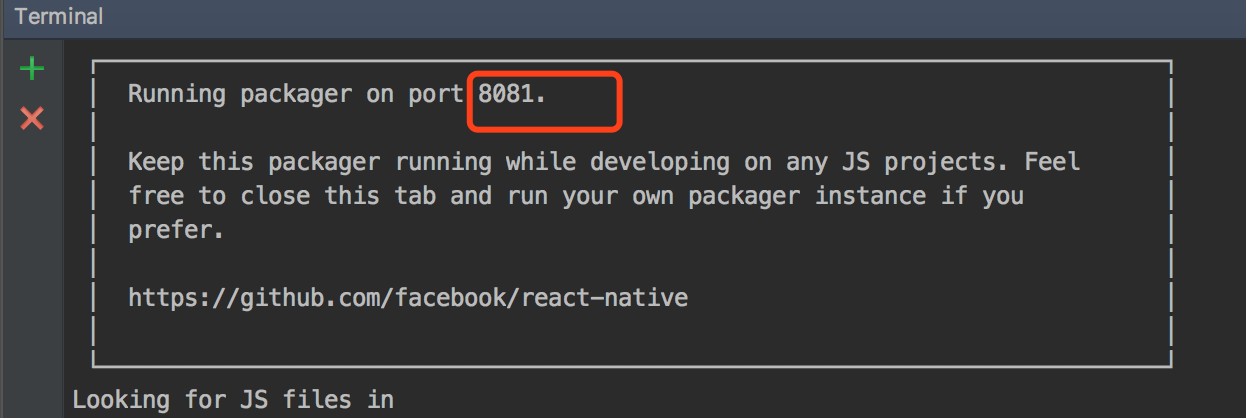
当我们运行一个React Native项目的时候,React Native会启动一个默认端口号为8081的本地服务,该8081的服务就是React Native项目的一个本地服务器,用于提供JSBundle包和一些静态资源。这一切都是React Native帮开发者配置好的,一切都是那么简便,但如果出现如下几种情况,那么你需要认真阅读本文了: 8081端口被其他程序占用(比如杀毒软件),导致R.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注