React Native填坑之旅 -- 回归小插曲
回归RN,非常开心啊! 在React Native 0.49.5上开发,直接遇到一个ios模拟器的问题。这个问题很简单就是Bundle URL not present。 在网上找了很多的解决方法,都不能用。 最后发现,其实就是访问localhost的时候找不见地址。只要把localhost改成127.0.0.1就可以了。但是从哪里改呢?stackoverflow的方法并不可行,OC的文件早就移动....
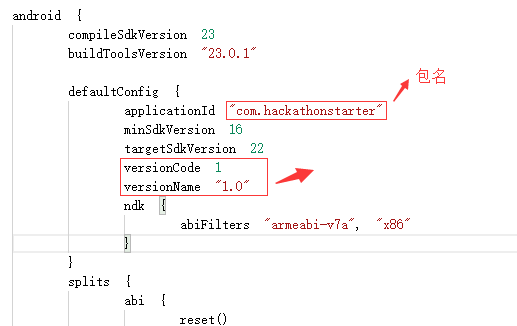
React Native App设置&Android版发布
React Native系列 《逻辑性最强的React Native环境搭建与调试》 《ReactNative开发工具有这一篇足矣》 《解决React Native unable to load script from assets index.android.bundle on windows》 《React Native App设置&Andro...

React Native顶|底部导航使用小技巧
导航一直是App开发中比较重要的一个组件,ReactNative提供了两种导航组件供我们使用,分别是:NavigatorIOS和Navigator,但是前者只能用于iOS平台,后者在ReactNative0.44版本以后已经被移除了。 好在有人提供了更好的导航组件,就是我们今天要讲的react-navigation,并且ReactNative官方更推荐我们使用此组件。 本篇文章只讲解...

使用expo在安卓模拟器中运行React Native程序
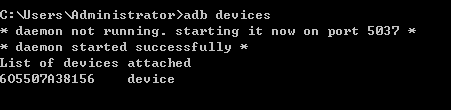
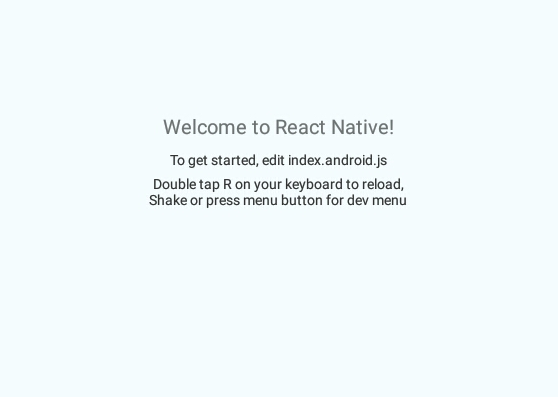
看完这篇教程你会学到如何在安卓模拟器里运行一个React Native程序。 我的电脑及软件环境 系统: windows10 64 Node:8.5.0 然后安装下面的工具,不分先后。 首先说下 create-react-native-appnpm install -g create-react-native-app 并按照教程 尝试启动,执行完执行npm start会出现个二维码,让我们在手机....
React Native——我的学习套路
学习东西都有一定的套路,特别是新的框架,对于React Native,我是这么学的。 第一步 : 这是啥 在各种原因下,需要使用某个框架时,那第一件事就是知道这个框架是用来干什么。React Native,就是用来做移动端的跨平台应用(iOS和Android),使用JavaScript来开发。据说性能非常接近原生,这是我最感兴趣的地方。 目前关于Hybrid App的框架,有大概两种分类: 1.....

小谈React、React Native、React Web
React有三个东西,React JS 前端Web框架,React Native 移动终端Hybrid框架,React Web是一个源码转换工具(React Native 转 Web,并之所以特别提出,是觉得还有些用处)。 React、React Native共同特点 起源 Facebook 的内部项目 理念 Learn once, write anywhere,而不是Wri...
React Native For Android 环境搭建
一. 环境搭建 1. JDK更新 http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html 使用最新的JDK或者8u91版本 2.Android SDK Tools/Android SDK Tools (24.3.3) Tools/Android SDK Platform-to...

React Native 网络请求
如下面的Code,分别介绍了GET,POST,以及使用XMLHttpRequest的Get请求。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52...
React Native填坑之旅--ListView篇
列表显示数据,基本什么应用都是必须。今天就来从浅到深的看看React Native的ListView怎么使用。笔者写作的时候RN版本是0.34。 最简单的 //@flow import React from 'react'; import { Text, View, ListView } from 'react-native'; export default class Demo...
React Native填坑之旅--LayoutAnimation篇
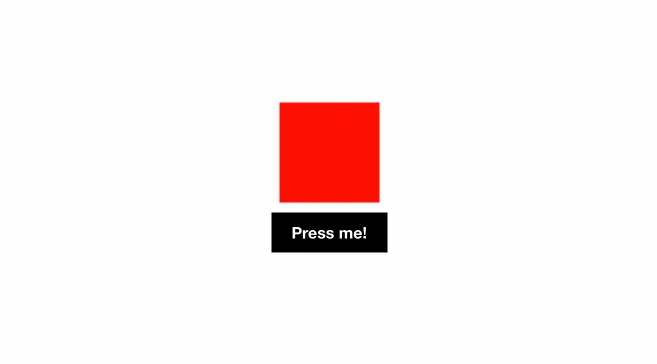
比较精细的动画可以用Animated来控制。但是,在一些简单的界面切换、更新的时候所做的动画里再去计算开始值、结束值和插值器如何运作绝对是浪费时间。 RN正好给我们提供了LayoutAnimation来解决这个问题。按照官方的说法:LayoutAnimation就是用于在下一个绘制或者布局周期(render/layout cycle)里处理界面中全部视图的动画的。 下面看一个例子: export....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注