【REACT NATIVE 系列教程之三】函数绑定与FLEXBOX是用好REACT的基础
Himi在写React 时主要遇到两个知识点觉得很有必要跟大家一起回顾下。 函数绑定 FlexBox 布局 一:函数绑定 首先来看一段代码片段: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 constructor(props) { super(p...
【REACT NATIVE 系列教程之五】NAVIGATOR(页面导航)的基本使用与传参
今天介绍一种应用开发中常用的负责页面切换及导航功能的组件:Navigator 一:Navigator 对于页面导航其实主要功能就是:每个页面都知道本身应该切换到哪个页面,并且切到的页面会记录从哪里来,如果要返回的话,知道返回到哪个页面。这一切都不需要再用逻辑管理!而且每个页面之间也可以进行参数传递,很方便的组件。废话不多说:先上示例代码: 首先我们导入 Navigator 组件: 1 2...
【REACT NATIVE 系列教程之十】真机运行报错COMMAND /BIN/SH FAILED WITH EXIT CODE 1 的解决方法
Himi最近在真机运行遇到 Command /bin/sh failed with exit code 1 的错误, 模拟器运行没有任何问题。此问题已解决,这里分享下解决方案。 先来看下错误日志,如下图: 主要是划线的部分: 1.PhaseScriptExecution Bundle\ React\ Native\ code\ and\ images …… 2. ...
【REACT NATIVE 系列教程之九】REACT NATIVE版本升级步骤与注意事项!
由于React Native处于快速迭代发展中,因此组件功能的扩展、语法的变更也将会有较大的区别,因此升级版本则属于务必掌握的了。 昨天Himi刚从0.23版本升级到0.26,升级的主要原因有两点: 1. 一些组件在最新版本中加入了很多新的属性,例如0.23版本中Modal动画没有最新的属性: animationType enum(‘no...
【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要。那么Himi先讲解React Native与iOS之间的通信交互。 本篇主要分为两部分讲解:(关于其中讲解的OC语法等不介绍,不懂的请自行学习) 1. React Native 访问iOS ...
Linux 定时任务React Native 之 Text的使用
Text 组件介绍 在 React Native 用于显示文本的组件就是 Text,和iOS中的 UIlabel,Android中的 TextView类似,专门用来显示基本的文本信息,处理基本的显示布局外,还可以进行嵌套显示,设置样式,已经事件处理(如:点击事件) Text 组件常用的属性和方法 color:字体颜色 // 字体颜色 &nb...
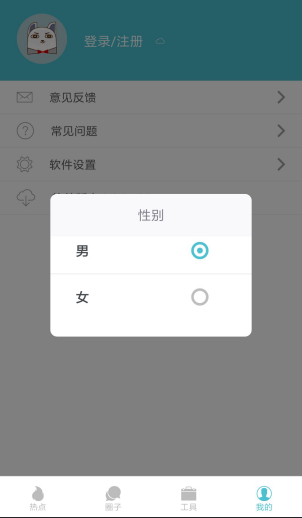
react native仿微信性别选择-自定义弹出框
简述 要实现微信性别选择需要使用两部分的技术: 第一、是自定义弹出框; 第二、单选框控件使用; 效果 实现 一、配置弹出框 弹出框用的是:react-native-popup-dialog(Git地址:https://github.com/jacklam718/react-native-popup-dialog) 具体配置见Git文档~ 二、配置单选框 用的是:react-.....

react native一键分享功能实现&原理和注意点(支持微信、qq、新浪微博等)
前言 目前使用一键分享比较主流的两个SDK:ShareSDK、友盟; 又因为友盟功能比较多且比较全,比如说友盟统计、友盟推送等,所以本文重点介绍的是友盟分享功能在rn上的应用以及要注意的点。 react native绑定SDK两种方案(一个原理): 1.自己去要绑定的SDK官网下载SDK包,按照SDK安装指南分别在android/iOS上按步骤配置,然后在RN注册Package和...
【REACT NATIVE 系列教程之六】重写SHOULDCOMPONENTUPDATE指定组件是否进行重绘
前几天,Himi 写练手项目时,遇到子更新父state中的某一个属性值,且对父进行重绘时,父包含的所有子组件都进行重绘 – -… 非常尴尬。 查阅了RN文档,终于在生命周期篇看到了想要的答案。 仔细看过RN关于生命周期篇的童鞋应该知道,就是它:shouldComponentUpdate 官方解释此函数: 在接收到新的 props 或者 state,将要渲染之前调用。该方法在初始化渲染的时候不会调....
React Native填坑之旅--class(番外篇)
无论React还是RN都已经迈入了ES6的时代,甚至凭借Babel的支持都进入了ES7。ES6内容很多,本文主要讲解类相关的内容。 ##构造函数 定义侦探类作为例子。 ES5的“类”是如何定义的。 function ES5Detective() { console.log('##ES5Detective contructor'); } ES6定义类: class ES6Detective ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注