REACT NATIVE 系列教程之十三】利用LISTVIEW与TEXTINPUT制作聊天/对话框&&获取组件实例常用的两种方式
补充说明: 一:很多童鞋问,键盘调出来被挡住了,那么下面给出三个解决方案: 1. 在render最外层包一个ScrollView,然后当键盘调出时,scrollTo即可实现。 2. 在底部添加一个可变化高度的view,根据键盘获取、失去焦点时,进行处理实现 3. 使用插件:react-native-keyboard-spacer :https://github.com/Andr3wHur5t/r....
我的第一个React Native App
我用了三天时间实现了一个相对比较完整的React Native 新闻发布类型的示例。应用做得很简单,但大多React Native的组件都有用到,今天做一个分享(由于我电脑是Windows系统,所以只实现了Android部分,没有对iOS做兼容),希望对初学者有用处。 实现界面 PS:页面实现不多,数据也是静态。 安装启动程序 看完上面...

ReactNative初探
1.给Activity定制View 1)定义my.js,并在js里定义MyComponent,注意组件要以export default修饰 2)在项目启动js(index.android.js)里引入自定义js文件里的组件 import MyComponent from my.js(相对路径或者全路径) &n...
【REACT NATIVE 系列教程之十一】插件的安装、使用与更新(示例:REACT-NATIVE-TAB-NAVIGATOR)
本篇主要来详细介绍如何安装、升级插件及讲解一个react-native-tab-navigator的示例。 首先推荐一个插件网站:https://www.npmjs.com (此插件属于半官方维护的) 本文举例使用的插件:react-native-tab-navigator ,选项卡形式的导航 1. 通过 https://www.npmj...
react native android6+拍照闪退或重启的解决方案
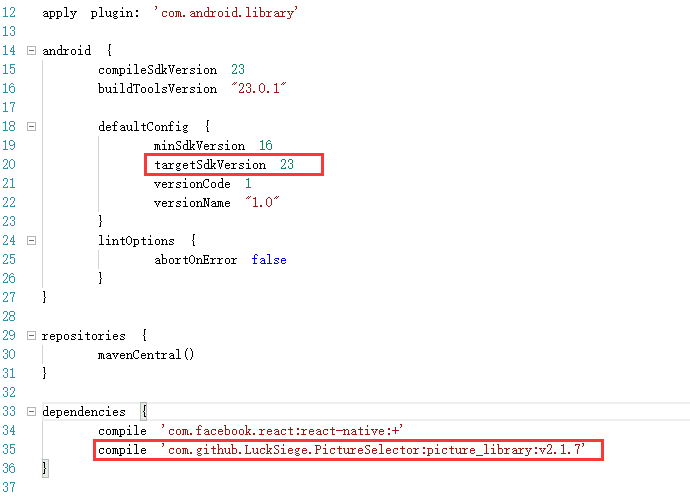
前言 android 6+权限使用的时候需要动态申请,那么在使用rn的时候要怎么处理拍照权限问题呢?本文提供的是一揽子rn操作相册、拍照的解决方案,请看正文的提高班部分。 解决步骤 1、AndroidManifest.xml设置拍照权限: <uses-permission android:name="android.permission.READ_EXTERNAL_STORAG...

【REACT NATIVE 系列教程之一】触摸事件的两种形式与四种TOUCHABLE组件详解
本文是RN(React Native)系列教程第一篇,当然也要给自己的群做个广告: React Native @Himi :126100395 刚创建的群,欢迎一起学习、讨论、进步。 本文主要讲解两点: 1. PanResponder:触摸事件,用以获取用户手指所在屏幕的坐标(x,y)或触发、或滑动、或抬起几种事件通知。 2. Touchabl...
【REACT NATIVE 系列教程之七】统一ANDROID与IOS两个平台的程序入口&&区分平台的组件简介
本篇介绍两个细节: 1. 关于如何将index.android.js 与index.ios.js统一管理起来。 2. Platform 组件的简单介绍与使用 一:将index.android.js 与index.ios.js统一管理起来。 ...
React Native填坑之旅--Button篇
从React过来,发现React Native(以下简称RN)居然没有Button。隔壁的iOS是有UIButton的,隔壁的隔壁的Android里也是有的。没有Button,就没有点击效果啊。这还真是让人郁闷了。 坑 什么叫Button。略去各种细节可以得出一个定义:可以处理用户点击,在用户按下的时候有按下的效果,松开之后立即回复到原来的效果上。 在React里,可以使用直接使用HTML的元素....

React Native填坑之旅 -- FlatList
在React Native里有很多种方法来创建可滚动的list。比如,ScrollView和ListView。他们都各有优缺点。但是在React Native 0.43里增加了两种行的list view。一个是FlatList, 一个是SectionList。今天我们就来详细了解一下FlatList。 如果你熟悉RN之前的ListView的话你会发现FlatList的API更加的简单,只需要给它....
【REACT NATIVE 跨平台应用开发】环境搭建问题记录&&XCODE7模拟器上COMMAND+R失效的几种替换方法
React Native 这里不多介绍,其实就是个跨平台开发原生应用的开源引擎。 更详细的介绍,大家可以搜索“facebook react native” 或 “taobao react native” 附上 React Native 官方网站:http://reactnative.cn React Native 环境配置文档:http://reactnative.cn/docs/0.2...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注