React Native 自定义NetworkingModule网络模块
1). 思路 I. 在MainApplication中的getPackages方法中,重复添加NetworkingModule模块,后者覆盖前者。但官方的NetworkingModule中canOverrideExistingModule方法始终返回false, 故无法替换。 @Override public boolean canOverrideExistingModule() { ...
React Native TabNavigator底部导航
1). Navigation 官方文档 2). 安装 yarn add react-navigation # or with npm # npm install --save react-navigation 3). 定义页面 Home.js import React, {PureComponent} from 'react'; import { Button, Styl...
React Native 自定义组件及属性
1). 安装prop-types npm install --save prop-types 2). 导入 import PropTypes from 'prop-types'; 3). 定义属性 const ImageSourcePropType = require('ImageSourcePropType'); // 在组件中填写 /** * 属性参数...
React Native Component生命周期
1). 生命周期相关函数 函数 说明 void componentWillMount() 该函数只会被执行一次,在初始化渲染之前执行,它执行完成之后,render函数会马上被React Native框架调用 ReactClass render() 该函数会被执行多次,返回我们的UI组件信息 void componentDidMount() 该函数之后执行一次,在组件初始化渲染完...
React-Native 爬坑
一、红屏 unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server 解决方法: 1、在 android/app/src/main 目录下创建一个 assets空文件夹 2、通过命令....
React Native项目自动化打包发布
今天这篇文章的目的是在rn项目的构建,并不会涉及到rn框架或者使用的讲解,说起构建,特别是前端构建大家应该很快会想到webpack、Grunt、 Gulp等。而这些工具在rn项目中就显得有些鸡肋。所以在此给大家分享一下不使用构建工具实现rn项目自动化打包发布的思路。 涉及到的工具 gitlab docker 相关概念 1.GitLab CI是 GitLab 提供的持续集成服务,只要在你的仓库...
彻底弄懂 React Native 性能优化的来龙去脉
前言 最近在进行RN项目重构,通过查阅各种资料,从RN底层出发,思考总结了一些从react到react-native的性能优化相关问题 Performance · React Native 请先认真查看官方文档(英文文档)这一章节 前方高能请注意:Unbundling + inline requires这一节,中文文档木有!!! 先看看可能会导致产生性能问题的常见原因 这里先给出我自己的结论,.....
React Native基础&入门教程:初步使用Flexbox布局
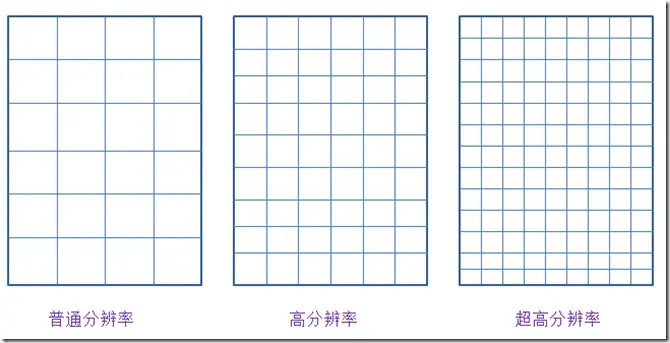
一、长度的单位 在开始任何布局之前,让我们来首先需要知道,在写React Native组件样式时,长度的不带单位的,它表示“与设备像素密度无关的逻辑像素点”。 这个怎么理解呢? 我们知道,屏幕上一个发光的最小点,对应着一个pixel(像素)点。 假设下面三个矩形,代表三个屏幕大小一样的设备,但是,它们拥有的分辨率(resolution)不同: 图1.相同尺寸的设备 不同的分辨率 图上的每一个小格....

MobX在React Native 中的使用心得
MobX 是一款十分优秀的状态管理库,不但书写简洁还非常高效。当然这是我在使用之后才体会到的,当初试水上车的主要原因是响应式,考虑到可能会更符合 Vue 过来的思考方式。然而其实两者除了响应式以外并没有什么相似之处。 在使用过程中走了不少弯路,一部分是因为当时扫两眼文档就动手,对 MobX 机制理解得不够;其它原因是 MobX 终究只是一个库,会受限于 React 机制,以及与其它非 MobX ....
React Native悬浮效果组件
由于其他的原因,对于React Native相关的内容最近没有投入太多的关注,从去年年底出版了《React Native移动开发实战》后,对于React Native的关注就比较少了。最近由于公司之前的项目需要,所以React Native又重新回到我的世界,并且,最近出去面试深深的感觉到原生开发的饱和,不管是Android还是iOS,移动市场基本已经饱和,而更多的公司和开发者开始转向了前端,这....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注