《React Native 精解与实战》书籍连载「React Native 底层原理」
此文是我的出版书籍《React Native 精解与实战》连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理、React Native 组件布局、组件与 API 的介绍与代码实战,以及 React Native 与 iOS、Android 平台的混合开发底层原理讲解与代码实战演示,精选了大量实例代码,方便读者快速学习。 书籍还配套了视频教程「80 节实战课精通....
WIN10下搭建react-native开发Android环境
最近公司要求使用react-native进行移动端开发,据说macOS上开发坑会少的多,但我们是windows,莫法,直接抗吧!周末配置环境遇到很多问题,谨以此文做个记录。。。 准备 安装Chocolatey Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get 以管理员的身份来运行命令提示符 打开C盘里的Windows\System3...
react native 启动屏 设置 react-native-splash-screen
ios端集成 组件的安装 yarn add react-native-splash-screen react-native link react-native-splash-screen 在 AppDelegate.m中导入 这个类 image.png #import "RNSplashScreen.h" 有的地方是 #import "SplashScreen.h" 这里要注意...
React Native 加载base64图片
const {base64Image } = this.props; let baseImg=`data:image/png;base64,${base64Image}`; <Image style={styles.rightImage} source={{uri:baseImg}}/>
react native 集成人脸识别 --ios
上一篇介绍了 android 端的集成 这篇介绍下ios的集成. 整体思路和android类似:ios原生这边集成sdk后,写个ios和RN的交互类,暴露给RN ,RN再调用 跳转人脸识别页。成功,或失败 内部sdk中有回调,通过ios这边监听的触发 通知RN 成功或失败。 image.png 1.sdk的集成。 2.ios和RN的交互 sdk的集成: 按照文档,把sdk 拷贝...
react native 集成人脸识别 --android
最近的项目中要做身份认证,其中就包括人脸识别,用的第三方sdk是同盾的,这个是企业谈好的,咱们也只能去按照文档,一步一步去集成,其实也不难,总结起来就是: 在原生中写个方法给RN调用,这个方法就是跳转官网写好的activity,然后识别成功在回调里,把获取的base64图片发消息给RN,RN这边通过监听获得,原生发来的消息。 emmm ,很简单吧。 看下效果图: 初始页面 ...
React Native webView postMessage报错
报错如下: Setting onMessage on a WebView overrides existing values of window.postMessage, but a previous value was defined. IMG_2306.PNG 解决方法: (function() { var originalPostMessage = wind...
React Native基础&入门教程:初步使用Flexbox布局
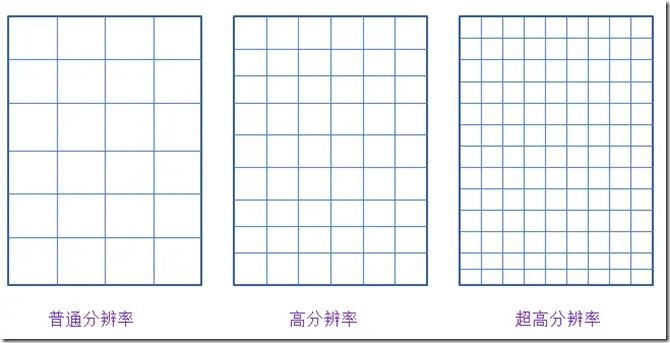
一、长度的单位 在开始任何布局之前,让我们来首先需要知道,在写React Native组件样式时,长度的不带单位的,它表示“与设备像素密度无关的逻辑像素点”。 这个怎么理解呢? 我们知道,屏幕上一个发光的最小点,对应着一个pixel(像素)点。 假设下面三个矩形,代表三个屏幕大小一样的设备,但是,它们拥有的分辨率(resolution)不同: 图1.相同尺寸的设备 不同的分辨率 图上的每一个小.....

react native android 实现图片预览 图片保存 react-native-image-zoom-viewer
上一篇 介绍了ios 的图片预览 和图片保存 ,Android 实现起来就稍微复杂点, image.png android 的 CameraRoll 只支持 本地文件,解决方式就是把图片下载到本地 ,然后调用这个保存到相册的方法。 这里用到的是 react-native-fs 关于这个 react-native-fs 的使用 git上介绍的已经很详细了,大家可以去看下如何...
React Native 利用webView 加载echars图表 不显示问题
先看下 效果图吧 IMG_2273.PNG IMG_2272.PNG 之前用 第三方组件 native-echarts 也实现了雷达图,但是比较复杂,而且 android 和ios 上引入tpl.html文件也不一样,而且也没有上图中的渐变,反正效果不是很好。 我算是比较幸运的,因为我们h5有做了一个版本出来,那么就可以让 后台 通过模板的形式,返回一个 页面,就可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注