React Native 一站式开发解决方案
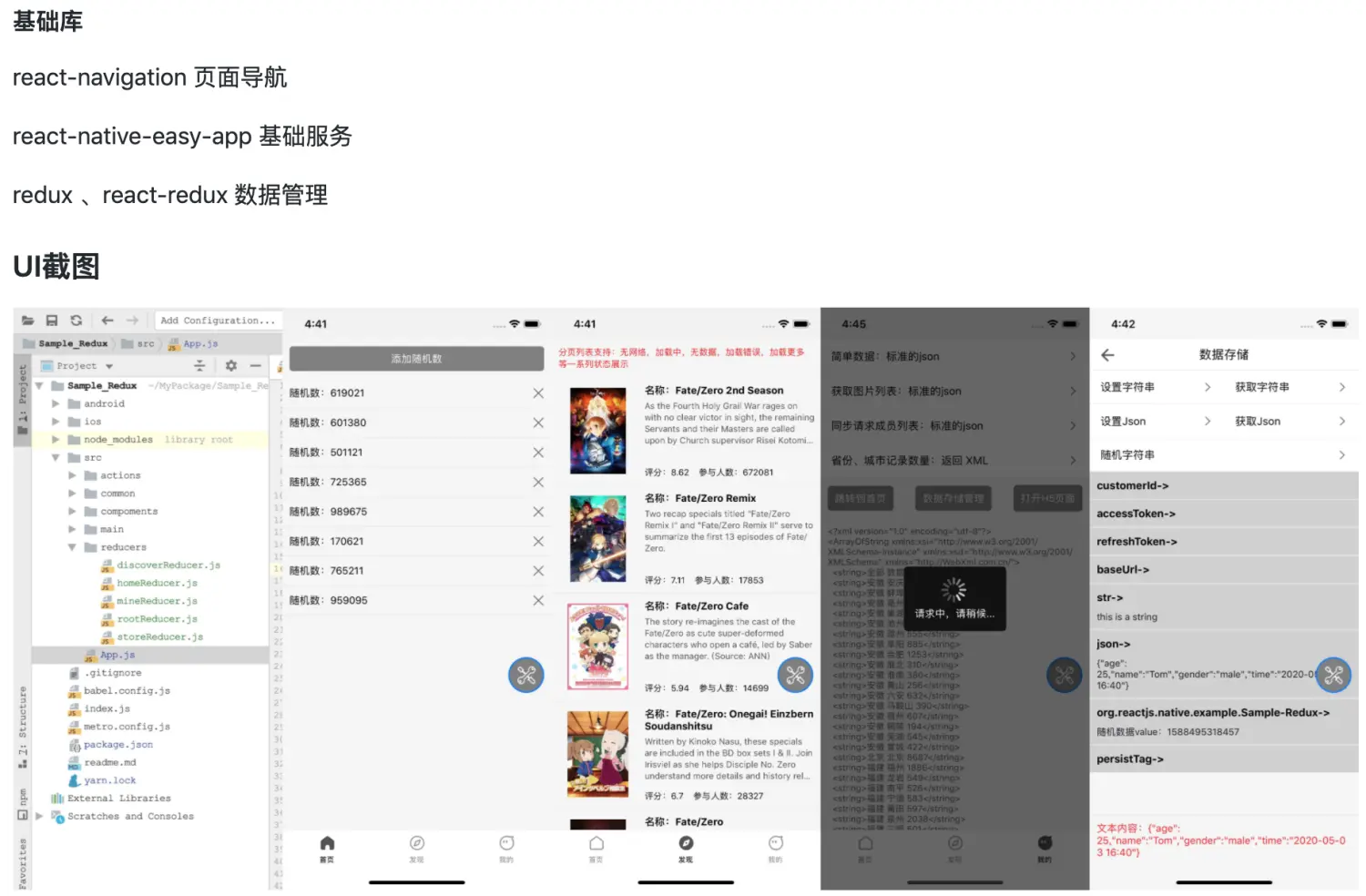
分享一个RN快速开发库:react-native-easy-app 。一款为React Native App开发提供基础服务的纯JS库(支持 IOS & Android),可以为开发者开发项目提供强有力的支持,可以大幅度提高编码的效率,特别是在项目搭建初期,至少可以为开发者减少30%的工作量。 由于前面的文章已经做过介绍,在这里就不详细介绍了,通过本开源库,你可以有以下“高级的操作”: ....

react native NetWorkInfo.getSSID报错 ?报错
react native NetWorkInfo.getSSID怎么使用,放在conponentwillmount里报错,说不是一个有效的function,请大神们教教我
react native for android 模拟器连接不上?报错
我在使用react native for Android 在windows中开发中,用dos命令行一步一步的做下来,到了最后往模拟器上安装时他老是报错,说 Could not install the app on the device, read the error above for details. Make sure you have an Android emulator run...
react native 在windows8环境下运行npm start报错,按?报错
npm start > family@0.0.1 start e:\tools\git\java\react-native\examples\family > react-native start ▀ ╢░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░ Looks like you installed react-native globally, maybe ...
react native 怎样用echarts??报错
最近用rn做应用 需要用到echarts 网上查了一下 有个echarts-for-react 单独用在react是可以的 但是在rn上面用就会报错 这是什么问题 有没有解决办法?
为什么导入react native 会报错?报错
import { Text } from 'react-native'; 报错Uncaught Error: Cannot find module "react-native"
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注