电影天堂React Native 客户端V2.0发布
电影天堂React Native 客户端重新开始!具体更新以https://github.com/XboxYan/DYTT为准。重新开始两年前发布了第一个版本。现在,使用最新的react-native 0.57和全新的设计完成了V2.0免责声明本项目仅供学习交流使用,不得用于其他商业行为,数据来源于第三方网站,与本人无关为什么要重新开始呢有很多小伙伴发邮件问我为什么之前的项目运行不起来。其实这个....

电影天堂React Native 客户端
经过二十多天的奋战,电影天堂for React Native 客户端初步完成,最新的影片资源等你来体验!严重声明:本项目中所用的api来自Windows10电影天堂UWP(作者邮箱:<hengshuixu@foxmail.com>;)通过Fiddle抓包工具所得, 项目中所有内容的一切权利属于电影天堂UWP,本项目所有内容及代码仅供私下学习参考,不得作为其他用途。技术:React N....

React Native 打包报错 (一)
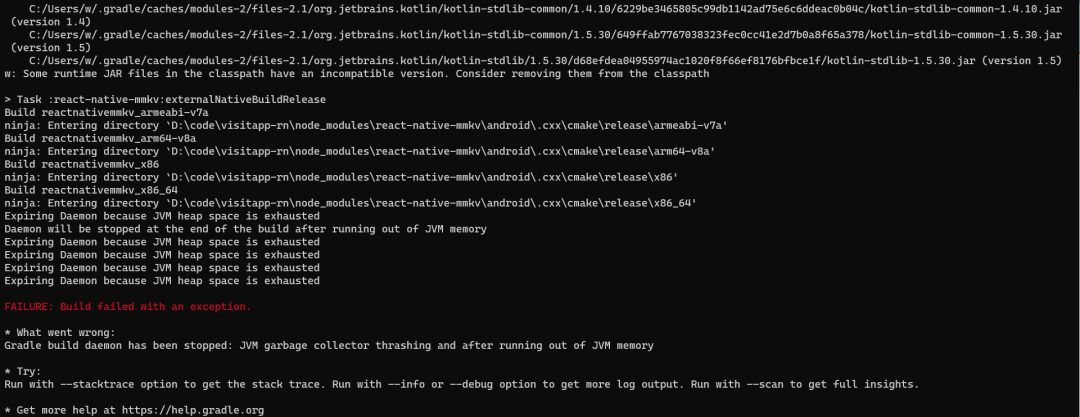
React Native Android 项目使用 ./gradlew assembleRelease 命令打包报错 Gradle build daemon has been stopped: JVM garbage collector thrashing and after running out of JVM memory控制台报错截图如下项目在昨天之前一直都是可以正常打 rel....

React Native 运行报错 error in opening zip file
基于 React Native 中文网教程 编译并运行 React Native 应用在项目 (AwesomeProject) 根目录下运行命令 yarn rect-native run-android 或 yarn android 出现如下错误D:\code\AwesomeProject> yarn react-native run-android PS D:\code\AwesomeP....
react Native 环境安装配置——图解版一目了然
✨原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下 F l u t t e r 和 r e a c t N a t i v e 的 区 别 \textcolor{green}{Flutter和react Native的区别}Flutter和reactNative的区别 r e a ....

React Native 迎来重大架构升级,性能将大幅提升
Facebook 曾在 2018 年 6 月宣布了大规模 重构 RN 的计划和路线图,整个的重构目的是为了让 RN 更轻量化、更适应混合开发,接近甚至达到原生的体验。具体包括以下几个方面:改变线程模型。UI 更新不再同时需要在三个不同的线程上触发执行,而是可以在任意线程上同步调用 JavaScript 进行优先更新,同时将低优先级工作推出主线程,以便保持对 UI 的响应。引入异步渲染能力,允许多....

React Native之函数作为参数传递给另外一个函数去调用
1 用法我们一般喜欢把js里面的函数作为参数传递给另外一个函数,然后再调用这个函数,有点像C语言里面的函数指针 2 代码测试写了一个函数,2个参数分别是函数,然后更具数据决定调用哪个函数/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow */...
React Native之react-native bundle --platform android --dev false --entry-file index.js --bundle失败
1 问题react native项目在assert目录下面生成index.android.bundle文件用下面的命令react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --....
React Native之hardwareBackPress
1 hardwareBackPress我们用hardwareBackPress来监听手机物理返回键2 js那边常用写法BackHandler.addEventListener('hardwareBackPress', this._back);3 我们看下Android源代码分析是怎么触发到这里来的1) ReactActivity.java里面的部分代码如下 @Overr.....
React Native之didFocus和didBlur
1 didFocus和didBlur解释didFocus - the screen focused (if there was a transition, the transition completed) didBlur - the screen unfocused (if there was a transition, the transition completed)didFo....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多native相关
- flutter react.js native跨平台移动应用开发
- react.js native运行报错
- mpaas react.js native
- react.js native入门
- react.js native跨平台
- 跨端react.js native
- react.js native flatlist
- react.js native组件
- react.js native应用
- emas打包react.js native应用
- react.js native开发实战
- react.js Native移动开发实战
- 零学react.js native
- react.js native开发实战组件
- react.js native移动开发实战组件
- react.js native教程
- react.js native模块
- React Native组件
- react.js native开发
- react.js native报错
- react.js native教程组件
- react.js native代码
- react.js native环境
- react.js native运行
- react.js native解决方案
- react.js native错误
- react.js native构建
- react.js native学习
- android react.js native
- react.js native图片
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注