【Nginx】第六章 Nginx配置实例-动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx 处理静态页面,Tomcat处理动态页面。动静分离从目前实现角度来讲大致分为两种:一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx ....

【Nginx】第五章 Nginx配置实例-负载均衡
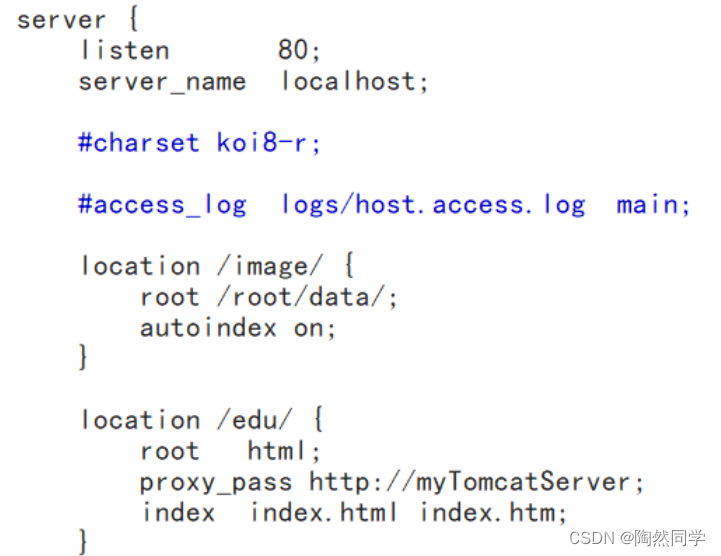
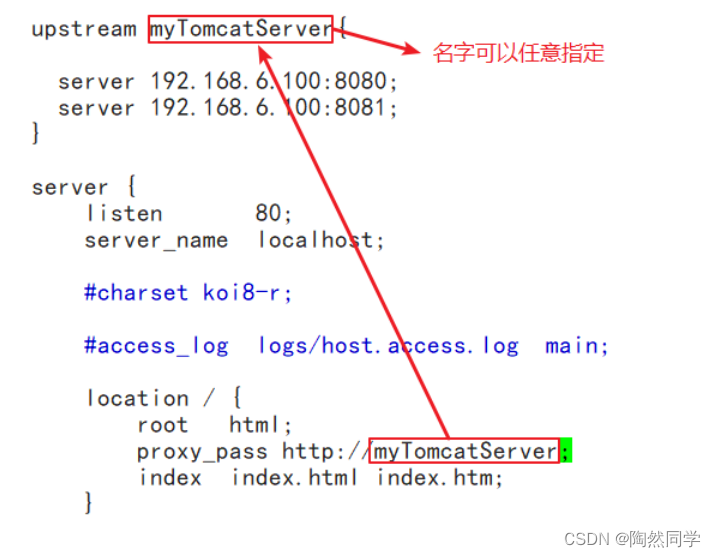
5.1 实现效果浏览器地址栏输入地址 http://192.168.6.100/edu/index.html,负载均衡效果,将请求平均分配到8080和8081两台服务器上。5.2 准备工作(1)准备两台tomcat服务器,一台8080,一台8081(2)在两台tomcat里面webapps目录中,创建名称是edu文件夹,在edu文件夹中创建页面index.html(让index.html内容不一....

【Nginx】第四章 Nginx配置实例-反向代理
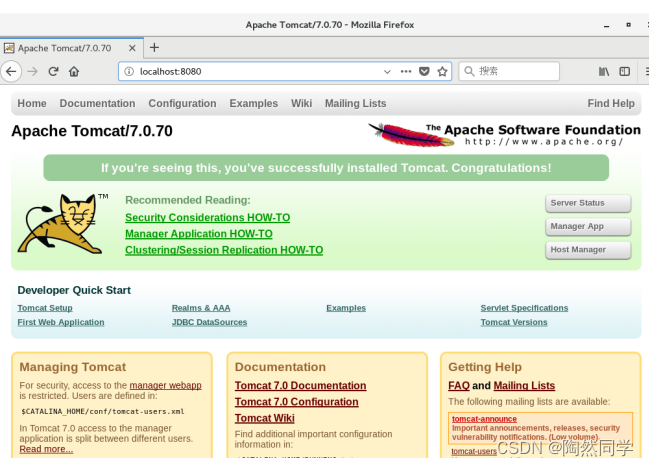
4.1 反向代理实例一实现效果:使用nginx反向代理,访问 www.123.com 直接跳转到localhost:80804.1.1 实验准备工作启动一个 tomcat,浏览器地址栏输入 localhost:8080,出现如下界面在liunx系统安装tomcat,使用默认端口8080tomcat安装文件放到liunx系统/opt中,解压进入tomcat的bin目录中,./startu....

有遇到过Nacos服务,通过Nginx配置域名访问后,config中心使用域名连接不上的问题么?
有遇到过Nacos服务,通过Nginx配置域名访问后,config中心使用域名连接不上的问题么?通过ip和端口可以,通过域名访问页面是没问题的,config.server使用域名或者域名加端口就获取不到配置中心的内容,使用ip和服务8848的端口就行spring.cloud.nacos.config.server-addr=nacos.config.cnspring.cloud.nacos.co....
宝塔 配置反向代理出现“伪静态/nginx主配置/vhost/文件已经存在全局反向代理
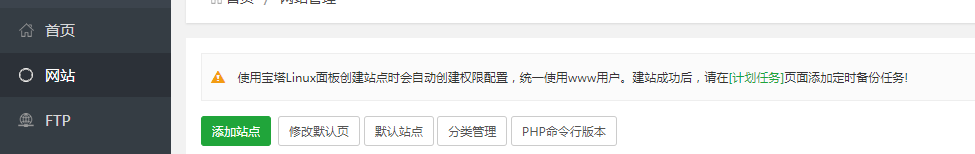
宝塔配置反向代理失败的记录。出现一下错误 1.可能是在NGINX配置文件中找到 “ location / ”,宝塔自动安装的NGINX不会这个,多半都是自己手动配置的,散掉这个配置就行了。2.可能是出现这种情况是因为网站开启了伪静态可以先去伪静态把伪静态清空后保存,再去设置反向代理,反向代理设置好以后再去开启伪静态。流程关闭伪静态-开启反向代理-再次开启伪静态3.还有一种可能就是你的宝塔上的ng....

宝塔Linux面板nginx配置SSL证书的解决方案
项目需求在Linux系统中,宝塔面板配置SSL证书项目准备已经完成备案的域名(必须);阿里云或腾讯云申请免费的SSL证书(必须);配置过程添加站点创建网站输入已经备案的域名配置SSL证书在新建的站点列表中,选择刚建立的网站,点击弹出配置框,选择SSL,界面如下:选择对应的SSL证书申请SSL证书后,会有对应不同web服务器的证书。本案例为nginx,选择对应的nginx证书即可。将对应的.crt....

nginx 配置反向代理
为什么需要反向代理示例我使用了两台ubuntu的虚拟机来完成今天这测试示例内容:利用nginx将请求转发到apache服务器示例简介:首先A代表的我的nginx的服务器,用来做反向代理,另一台服务器使用apache搭建的服务,我利用nginx服务器将请求转发到另一台服务器本机先给A服务器做一个虚拟域名,在/etc/hosts,里面添加域名 ip ,然后用本机去ping你做的虚拟域名,....
Nginx配置SSL证书
1.下载证书在ssl证书管理界面下载对应于Nginx的证书。下载的Nginx证书压缩文件解压后包含:.pem:证书文件。PEM文件的扩展名为CRT格式。 .key:证书的密钥文件。申请证书时如果未选择自动创建CRS,则下载的证书文件压缩包中不会包含.key文件,需要您将自己手动常见的私钥文件拷贝到cert目录下。 2.更改nginx设置在nginx安装目录下新建cert目录存储nginx证书 &a...
函数计算,我使用nginx的示例发现nginx的配置不支持绝对路径
函数计算,我使用nginx的示例发现nginx的配置不支持绝对路径 我这么配, 按理说访问 域名/my.html不就是映射到绝对路径/code/my.html吗?但是我发现不是, 它映射到了/usr/shared/nginx/html/code/my.html去了这个应该怎么处理呀,用命令把/code里面的资源拷贝到/usr/shared/nginx/html/下去?
宝塔 配置反向代理出现“伪静态/nginx主配置/vhost/文件已经存在全局反向代理
宝塔配置反向代理失败的记录。出现一下错误 1.可能是在NGINX配置文件中找到 “ location / ”,宝塔自动安装的NGINX不会这个,多半都是自己手动配置的,散掉这个配置就行了。2.可能是出现这种情况是因为网站开启了伪静态可以先去伪静态把伪静态清空后保存,再去设置反向代理,反向代理设置好以后再去开启伪静态。流程关闭伪静态-开启反向代理-再次开启伪静态3.还有一种可能就是你的宝塔上的ng....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Nginx更多配置相关
- Nginx配置指令
- Nginx配置通信
- Nginx目录配置
- 负载均衡Nginx配置
- Nginx配置优化
- Nginx ssl加密配置
- Nginx访问配置
- Nginx ssl配置
- 配置Nginx访问
- 配置Nginx ssl加密
- 配置Nginx
- Nginx配置报错
- Nginx配置访问
- 安装配置Nginx
- Nginx代理配置
- 访问Nginx配置
- Nginx配置方法
- Nginx配置页面
- Nginx配置代理
- 安装Nginx配置
- 分析Nginx配置
- Nginx服务配置
- 分析访问行为Nginx配置
- Nginx原理配置
- Nginx配置请求
- 阿里云Nginx配置
- Nginx跳转配置
- 部署Nginx配置
- Nginx配置ip
- centos7配置Nginx
