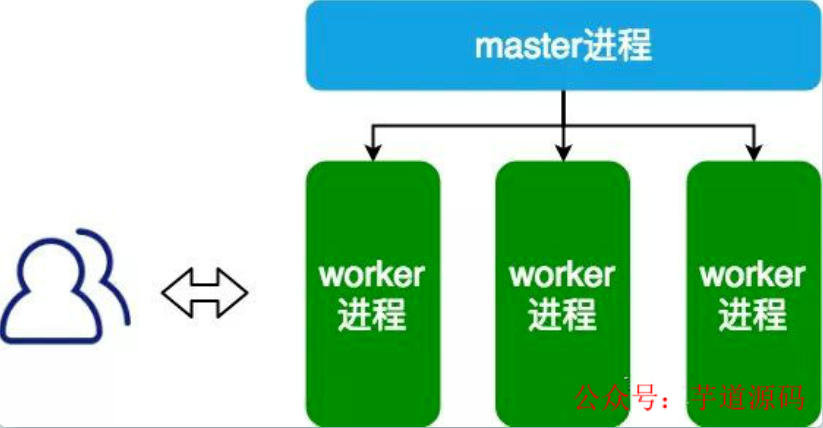
Nginx 是如何实现高并发?常见的优化手段有哪些?
这是一位读者带回来的面试题面试官心理分析面试题剖析为什么 Nginx 不使用多线程?Nginx常见的优化配置有哪些?这是一位读者带回来的面试题Nginx 是如何实现并发的?为什么 Nginx 不使用多线程?Nginx常见的优化手段有哪些?502错误可能原因有哪些?基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序....

技术应用:Nginx运维优化最佳实践(二)
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年....

Nginx服务安全优化
Nginx基本安全优化调整参数隐藏nginx软件版本号信息更改源码隐藏Nginx软件名及版本号调整参数隐藏Nginx软件版本号信息优点:隐藏或者消除web服务对用户显示的敏感信息减少服务被攻击的可能,暴露服务框架以及版本名可能增加被(漏洞)攻击的可能加强服务器的安全性在nginx配置中,可以通过server_tokens off;指令实现版本号的隐藏,配置root # cat ~/workspa....
php + nginx 网站并发压力测试及优化
一、测试工具:Apache 压力测试工具abab是针对apache的性能测试工具,可以只安装ab工具。ubuntu安装abapt-get install apache2-utilscentos安装abyum install httpd-tools参数:-n在测试会话中所执行的请求个数。默认时,仅执行一个请求。-c一次产生的请求个数。默认是一次一个。-t测试所进行的最大秒数。其内部隐含值是-n 5....

Nginx服务器高性能优化的配置--轻松实现10万并发访问量
今天要说的是Nginx服务器高性能优化的配置,如何使Nginx轻松实现10万并发访问量。通常来说,一个正常的 Nginx Linux 服务器可以达到 500,000 – 600,000 次/秒 的请求处理性能,如果Nginx服务器经过优化的话,则可以稳定地达到 904,000 次/秒 的处理性能,大大提高Nginx的并发访问量。这里需要特别说明的是:1、本文中所有列出来的配置都是在我的测试环境验....

单机服务器部署Nginx/Node/Nuxt/React/NG,常规优化及自启脚本
前言作为小作坊,之前前后端的服务全部一股脑的在一个服务器,随着业务多了些,前端这块终于扔出来了(独立),虽然只有双核2M带宽;需要部署的有这么几个,包括测试线及正式线(如下):PC官网(Angular6)/管理后台(umi+react)/移动端分享(Nuxt)/APP内嵌页(Nuxt)随手记,有兴趣的看看,也许可以帮你省点时间..你能收获什么?杂七杂八的知识点,linux的一些东东shell ,....

Vue+VueRouter+Nginx+CDN 项目优化实际总结
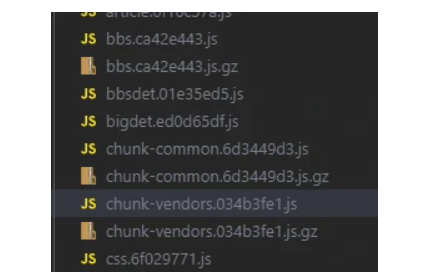
使用场景:目前这个项目要嵌入到APP中使用,项目用到router、vuex、axios等目前现状:首次加载非常缓慢,等待时间超过8秒钟 我们目的:减少包体积、减少http请求次数,同时保证代码可用性、维护性、不变动业务代码路由按需加载webpack默认将所有js源代码打包成一个js文件,导致JS包会变得非常大,影响页面首次加载速度按需加载能把不同路由对应的组件分割成不同的代码块,然后当路...

Nginx的优化与防盗链(二)
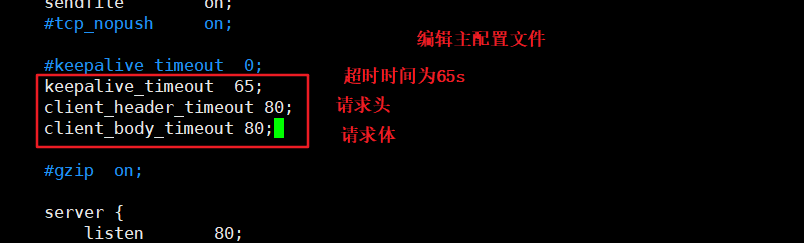
5、连接超时:HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。 KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。vim /usr/local/nginx/conf/nginx.conf http { ........

Nginx的优化与防盗链(一)
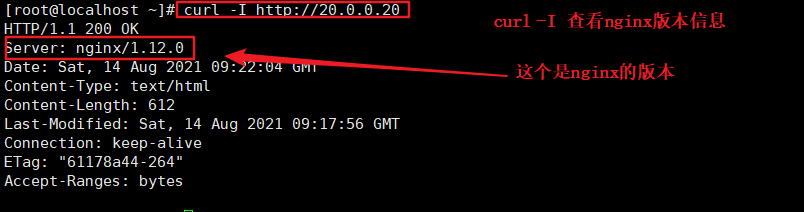
1、隐藏版本号:可以使用 Fiddler 工具抓取数据包,查看 Nginx版本,也可以在 CentOS 中使用命令 curl -I http://20.0.0.17 显示响应报文首部信息。curl -I http://20.0.0.20方法一:修改配置文件:vim /usr/local/nginx/conf/nginx.conf http { include mime.typ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
