学习前端开发,能抛弃HTML和CSS吗?
01HTML|CSS|JS学习前端开发HTML|CSS|JS三剑客为什么是重中之重?虽然现在很多框架已经能够满足基本HTML|CSS|JS样式界面设计的需求,例如:bootstrap,但是学习底层原理永远是重中之重。02二、基础知识的重要性随着信息化、大数据、人工智能时代的到来,对前端人才的需求量逐步加大。对基础知识的要求会越来越高。在大厂工作过的同学都明白,大厂在选拔人才方面非常重视学历和基础....

Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(三)
选择器CSS 选择器<style> /* 全选选择器 */ *{ /* background-color: rgb(81, 171, 81); */ } /* id选择器 */ #one{ width: 50%; font-family: 'Lucida Sans', 'Lucida Sans R...

Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(二)
CSS基础选择器的学习<style> /* 全选选择器 */ *{ /* background-color: rgb(81, 171, 81); */ } /* id选择器 */ #one{ width: 50%; font-family: 'Lucida Sans', 'Lucida Sans ...

Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(一)
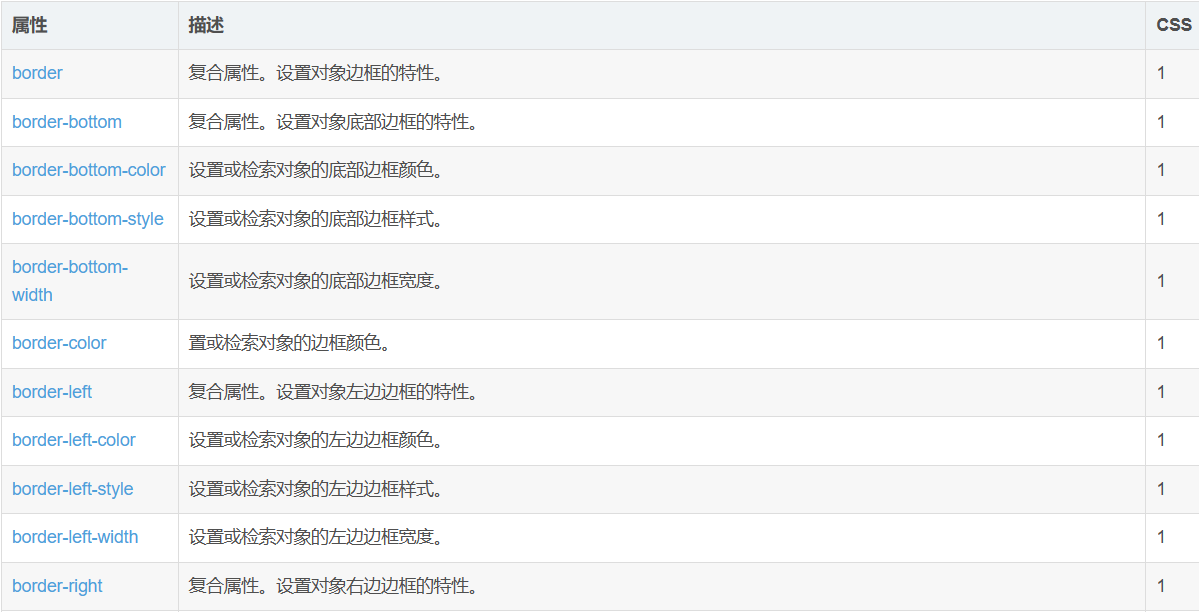
理论讲解边框(Border) 和 轮廓(Outline) 属性盒子(Box) 属性颜色(Color) 属性属性描述CSScolor-profile允许使用源的颜色配置文件的默认以外的规范3opacity设置一个元素的透明度级别3rendering-intent允许超过默认颜色配置文件渲染意向的其他规范3内边距(Padding) 属性属性说明CSSpadding在一个声明中设置所有填充属性1pad....

HTML|对简单表格网页的学习
问题描述我们经常看到关于表格的网页,例如一些报名表,统计表之类的,里面有很多的信息,图片,以及一些超链接。如何做一个美观好看五彩的表格网页,以及在表格中插上图片及超链接呢?如何在网页中找到图片的路径,成功插上网页呢?解决方案首先,我们需要了解一些关于表格的标签,插图的标签和超链接表签。能够正确使用这些标签。其次,就是排版,表格是最要求排版的什么时候该跨行什么时候该跨列,需要我们排版美观,正式。然....

【web前端阶段一】HTML巩固学习(持续更新)(下)
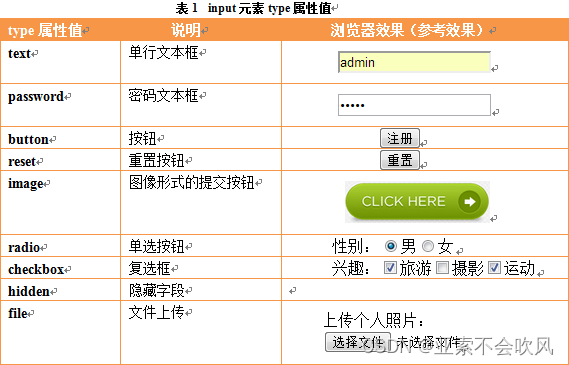
三.HTML51.html5新增类型电子邮件类型功能描述:输入E-mail地址的文本框语法:<input type="email"/>注意:输入的内容中必须包含"@","@"后面必须具有内容搜索类型功能描述:输入搜索关键字的文本框语法:<input type="search"/>URL类型功能描述:输入WEB站点的文本框语法:<input type="url"/&am...

【web前端阶段一】HTML巩固学习(持续更新)(中)
12.列表列表标签1.在 html 页面中,合理的使用列表标签可以起到提纲和格式排序文件的作用2.列表分为两类:一是无序列表,一是有序列表标签描述<ul>定义无序列表<ol>定义有序列表<dl>自定义列表<li>列表项目的标记无序列表和有序列表(1).无序列表<ul> <li>第一项</li> ...

通过人工智能制定的HTML的零基础的详细学习计划
HTML(Hypertext Markup Language)是一种用于创建网页和Web应用程序的标记语言。如果你想从零开始学习HTML,下面是一个详细的学习计划:学习资料: HTML官方教程 慕课网HTML入门教程 W3Schools在线教程 书籍:《HTML与CSS入门教程》学习步骤: &a...
测开学习篇-html
1.标题 关键词 描述<!DOCTYPE html> <html lang="en"> <head> <!-- 网页头部 --> <meta charset="UTF-8"> <meta name="Keywords" content="网页关键字,搜索引擎搜索关键字后找到这个网页"> <...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第9章FlexBox实战有路网
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网水平导航菜单imagecategory-nav.css.red-nav{ height: 38px; background-color: #d80000; width: 100%; } .red-nav ul{ display: flex; width: 120...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多学习相关
- html学习组件
- HTML学习network
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习连线link
- HTML学习告警元素
- 学习HTML笔记
- 学习HTML dom笔记
- javaweb学习HTML
- wpf HTML学习
- 网页前端学习HTML
- HTML学习表单
- HTML学习入门深化
- HTML学习网页
- 数百个HTML学习ht图形组件
- HTML学习属性
- HTML学习html5
- 网页前端学习第五次HTML
- javascript学习HTML
- HTML css3商城实例学习pc端开发
- 学习HTML结构
- 编程HTML学习
- HTML学习节点
- HTML学习文本
- HTML学习手笔canvas
- 学习HTML代码
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注