HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420270百度地图_改变控件位置控制控件位置初始化控件时,可提供一个可选参数,是一个json对象,里面有 个属性 anchor 表示控件的停靠位置....

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上)
百度地图_账号和获取密钥百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接 口目前最新版本为 JavaScript API GL v1.0 。 使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。接口使用方法: 1、注册百度账号https://lbsyun.baidu.com/2、 申请成为百度开发者3、 获取服务密钥4 、使用服务相关功能 百度地图_初始化1、引....

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag event (拖拽事件对象)都有一个 dataTransfer 属性,它持有 拖拽数据。这个属性也有管....

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1" > <circle id = "greencircle" cx...

【JavaWeb学习】—手托html页面和在浏览器中输入地址访问的背后不同原因(十一)
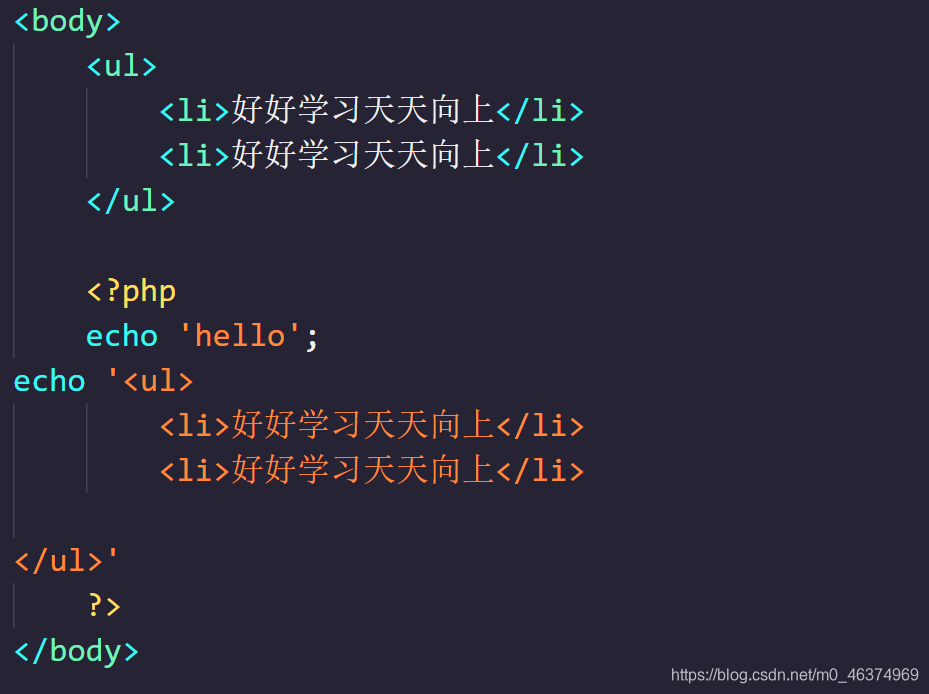
手托html页面到浏览器,这个时候浏览器中的地址如下:观察上图,我们发现他使用的是file协议,file协议告诉我们浏览器直接读取file协议后面的路径,解析展示在浏览器上即可。如果是浏览器在地址栏中输入访问的地址格式如下:http://ip:port/工程名/资源名所使用的协议是http协议,背后的原因完全不同Root的工程的访问,以及默认index.html页面的访问

【前端学习从青铜到王者】—HTML常用标签(二)
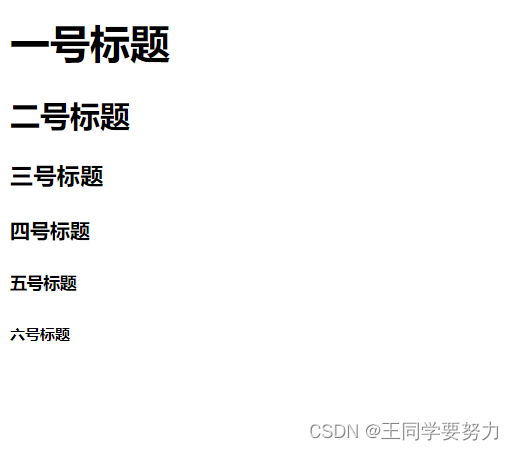
一、HTML 标题HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。一号标题字体最大,逐级递减属性:<h1>一号标题</h1> <h2>二号标题</h2> <h3>三号标题</h3> <h4>四号标题</h4> &...

【前端学习从青铜到王者】—HTML介绍(一)
一、什么是HTMLHTML 是用来描述网页的一种语言HTML 指的是超文本标记语言 (Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页二、HTML 标签HTML 标记标签通常被称为 HTML 标签 (HTML tag)HTML 标签....

【Vue2.0源码学习】模板编译篇-模板解析阶段(HTML解析器)
1. 前言上篇文章中我们说到,在模板解析阶段主线函数parse中,根据要解析的内容不同会调用不同的解析器,而在三个不同的解析器中最主要的当属HTML解析器,为什么这么说呢?因为HTML解析器主要负责解析出模板字符串中有哪些内容,然后根据不同的内容才能调用其他的解析器以及做相应的处理。那么本篇文章就来介绍一下HTML解析器是如何解析出模板字符串中包含的不同的内容的。2. HTML解析器内部运行流程....

HTML5 基础学习
<= ie8 的浏览器不支持 html5,css3 的使用。 ``` // 解决办法,引入 html5shiv.min.js 文件:``` * html5shiv.js 和 respond.min.jsDOM扩展 - 获取标签 document 文档对象。 当在浏览器中打开一个页面后,浏览器首先会来解析我们的网页,把解析出来的数据,存放到一个DOM对象中; 然后获取指定标签需要这样写: `....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多学习相关
- html学习组件
- HTML学习network
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习连线link
- HTML学习告警元素
- 学习HTML笔记
- 学习HTML dom笔记
- javaweb学习HTML
- wpf HTML学习
- 网页前端学习HTML
- HTML学习表单
- HTML学习入门深化
- HTML学习网页
- 数百个HTML学习ht图形组件
- HTML学习属性
- HTML学习html5
- 网页前端学习第五次HTML
- javascript学习HTML
- HTML css3商城实例学习pc端开发
- 学习HTML结构
- 编程HTML学习
- HTML学习节点
- HTML学习文本
- HTML学习手笔canvas
- 学习HTML代码
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注